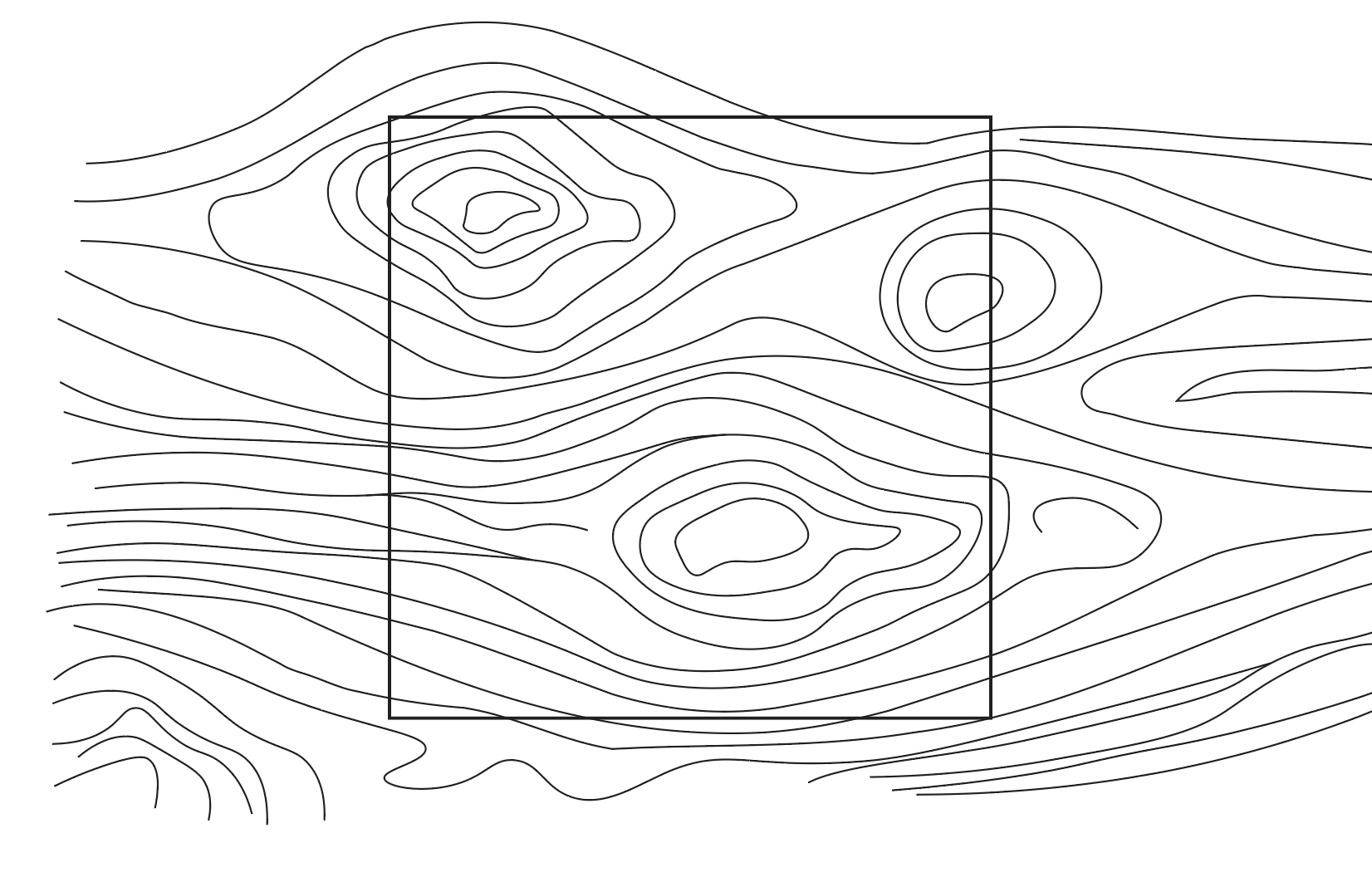
I've got this woodgrain texture that I'd like to trim down to just what's in the box. I've tried all different combinations of the options in the pathfinder panel, but nothing is working for me. So, basically I'm looking for a way to split all of the paths, right where they intersect with the square's edge and delete the fragments outside. I need a solution that doesn't end up with extra lines around the edges and a clipping mask is not an option here either as I'm shooting for a SVG file that's as slim as possible.
2 Answers
Shape Builder would actually be perfect in your case.
First remove the outside edges as you've done (and remove whatever border lines are easily removed - meaning they weren't joined with another path).
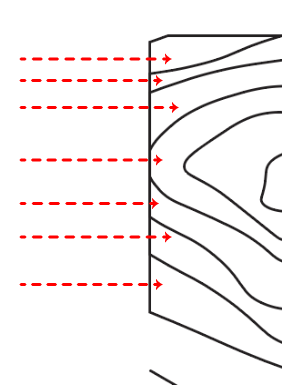
Then you can also click + drag while holding down Alt on the remaining path areas you want to remove.
Example:
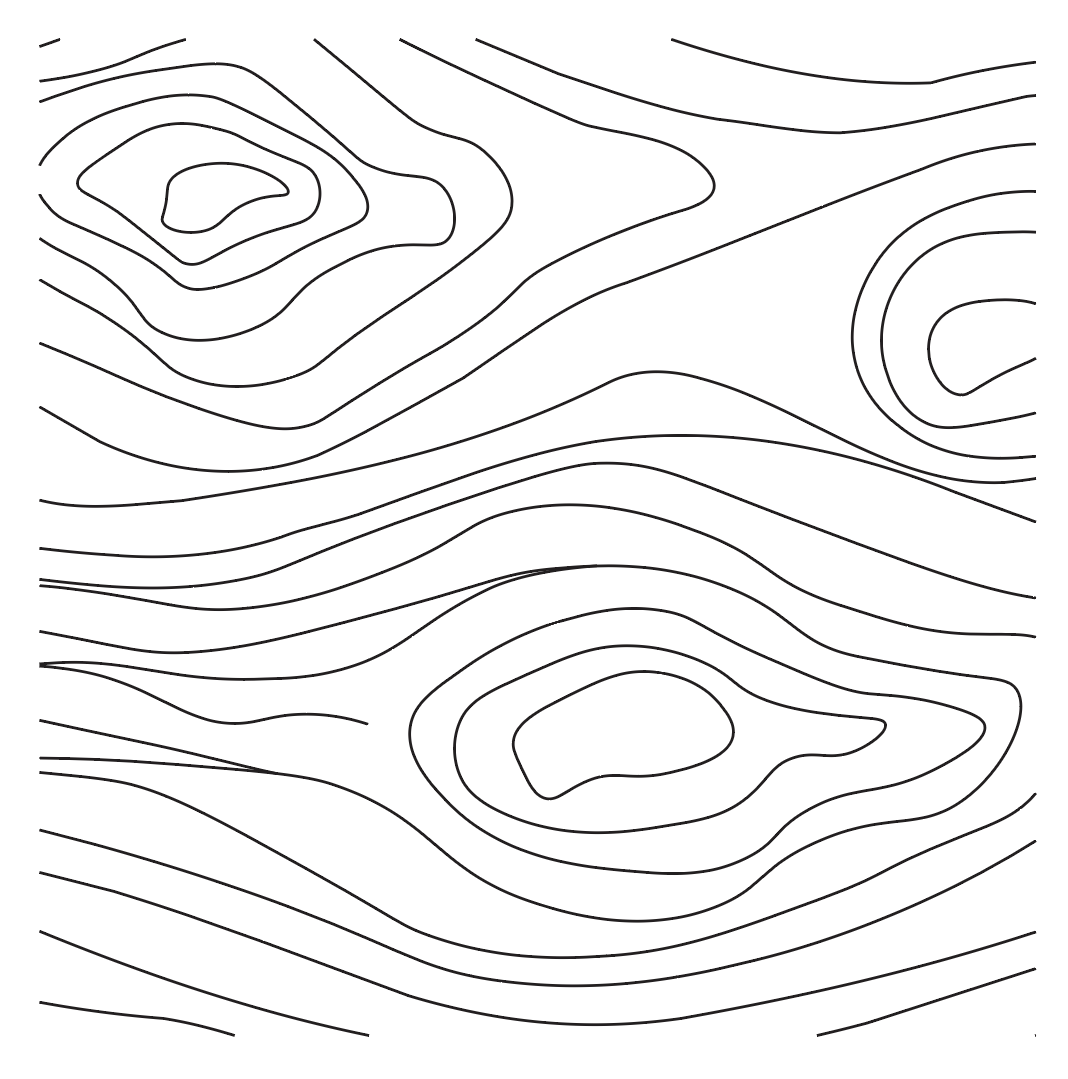
I just tested it and I was able to just click + delete the entire box at once being left with all my paths lining up smoothly on the edge.
It even worked like this if I used a circular shape.
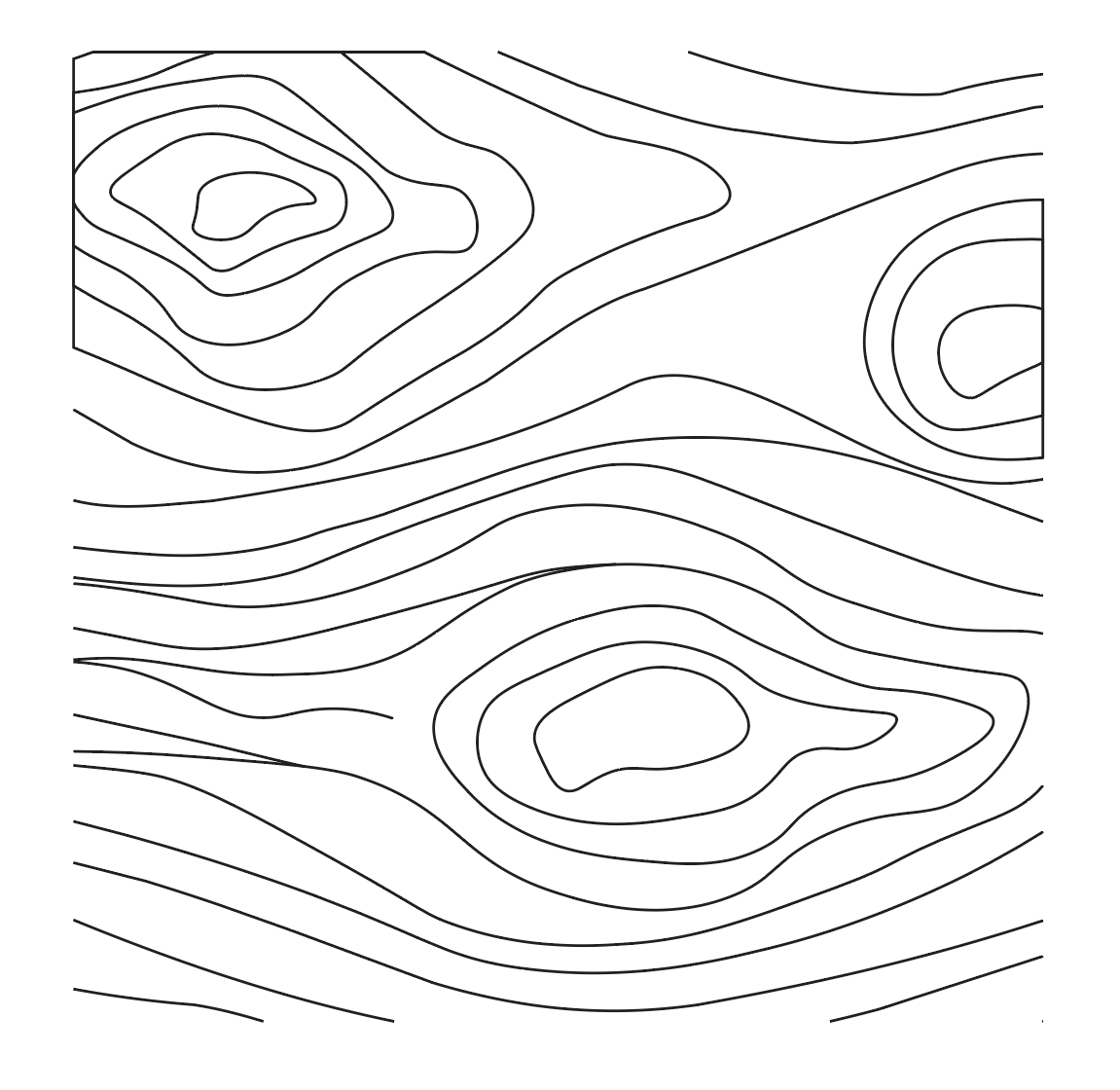
Based on the link in Wolff's comment I got it figured out. Initially I ended up with this which isn't what I was really looking for...

So, using the direct selection tool, I deleted the unwanted parts that were closing some of the paths.
-
Maybe you should try the second solution mentioned: clipping mask. If it works for you I think you can accept that your question is a duplicate and it will be closed.– WolffCommented Apr 29, 2020 at 17:43
-
1I'm aware of the clipping mask option, but I don't want to use it for this scenario, ultimately I'm wanting an SVG that's as simple as possible... that's why I don't think this is a duplicate.– Circle BCommented Apr 29, 2020 at 23:02