Preference
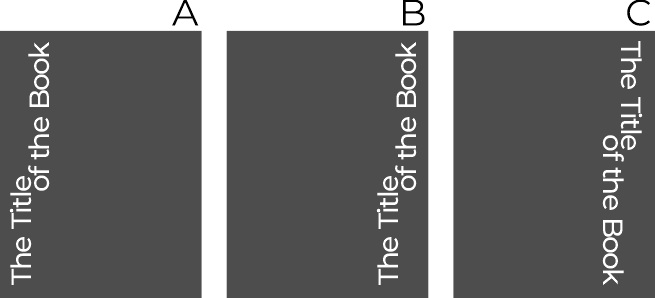
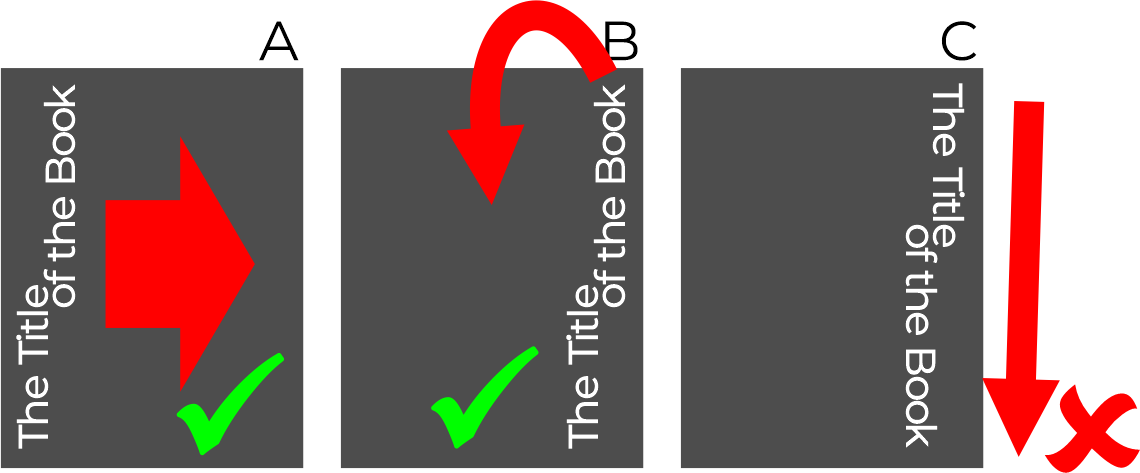
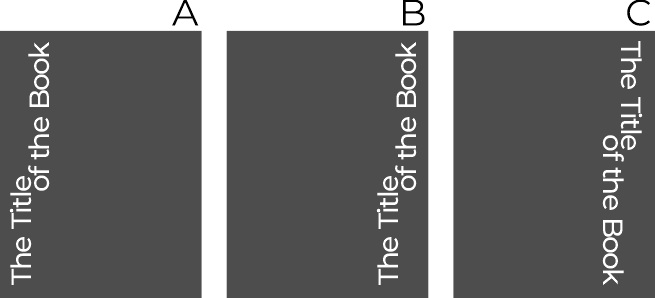
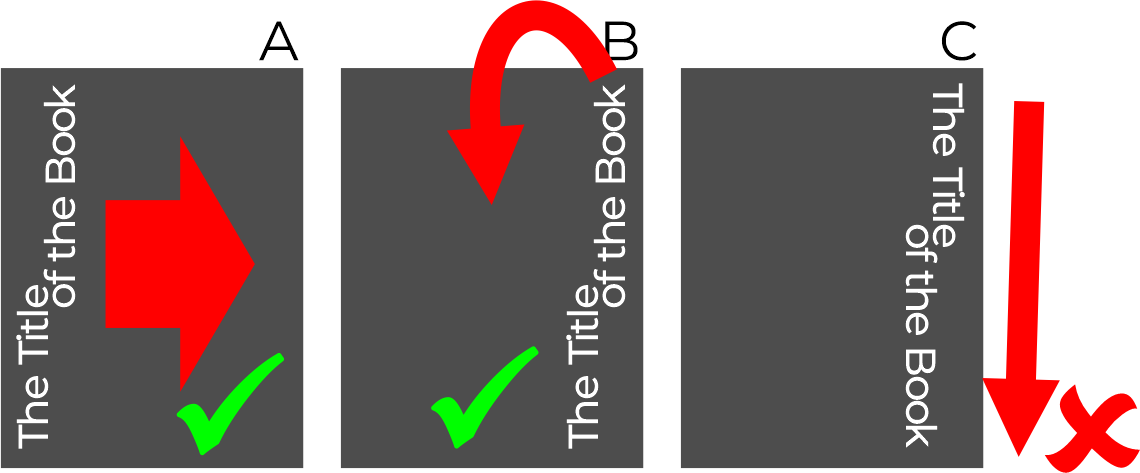
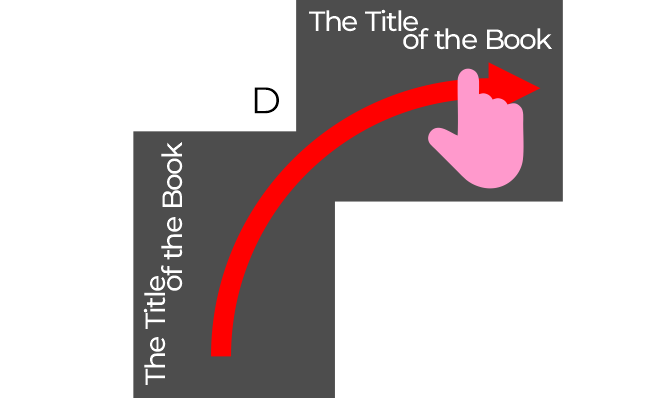
A. If I have the vertical text on the left of the space my choice is clear, Bottom to Top.
B. Even if the text is on the right, I still feel that the "unease" it produces is more like "expectation" than "awkwardness" C.

After watching the 3 examples you also notice how the sight in cases A & B ends in either the top part of the design B or is a clear introduction to it A, whereas in case C it ended on the bottom of the page, so the reading ended, and you do not want that in advertising. You want your design to be watched again.

Hand and eye
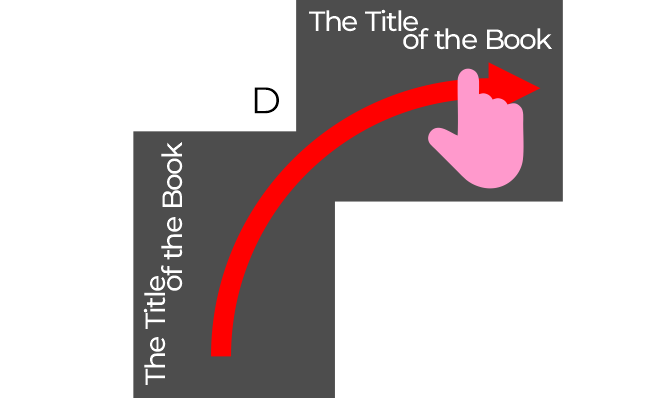
Although we know that in Western writing we go from left to right and top to bottom, and this second option (top to bottom) could be more "natural", it is not. I think the muscular effort when reading, for example when using our hand to follow the lines has a smoother flow when the text is bottom to top.

One practical example
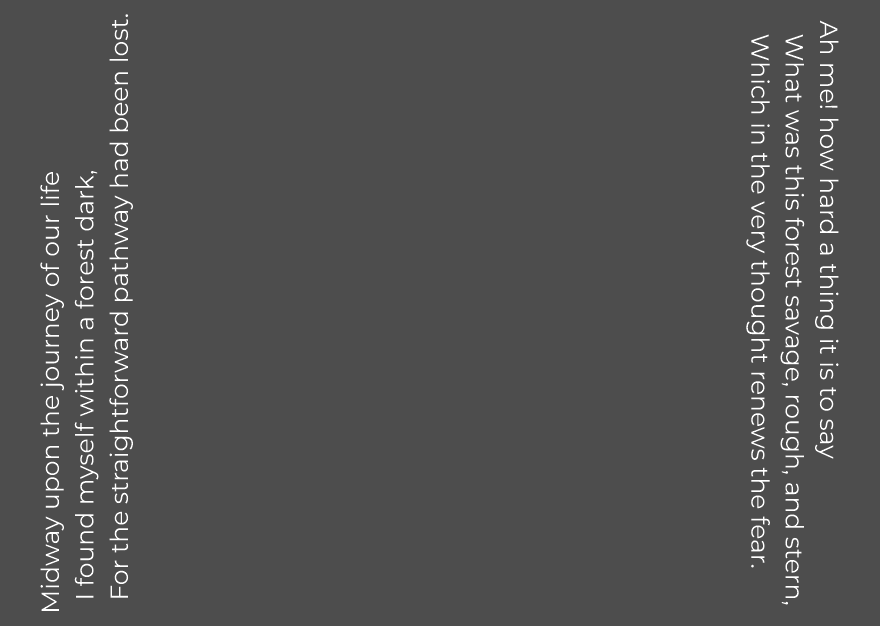
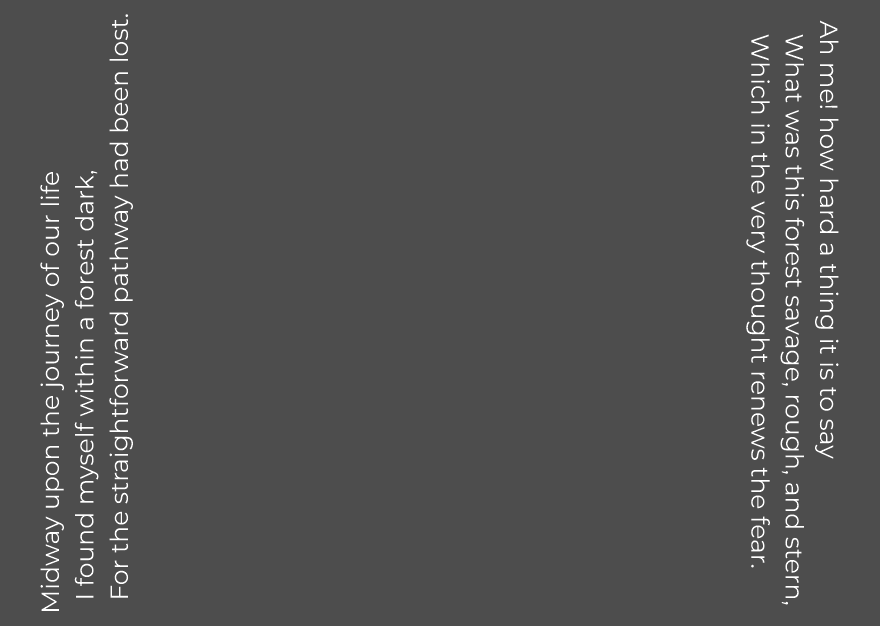
Now, try to read these two paragraphs and compare if you struggle with one or the other, especially when you skip to the next line.

Not only every individual line is harder to read. You are suddenly forced to start reading right to left...
Second practical example
How this is a lot more useful and natural is for example when reading the spine of books on a shelf.
Each book becomes a line, and we normally look for books from left to right, so the natural reading will be according to these lines. In order to be consistent for this is to put the text from bottom to top.
See how the books that have the other orientation are disruptive.

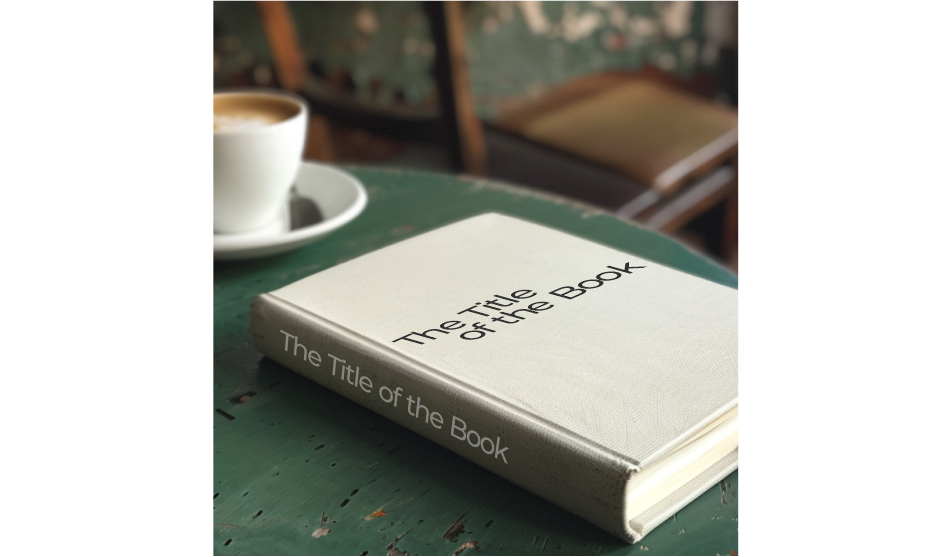
But, probably the title top to bottom works if the book is going to be on a coffee shop.

Some conventions
In the other answers, technical drawings are mentioned.
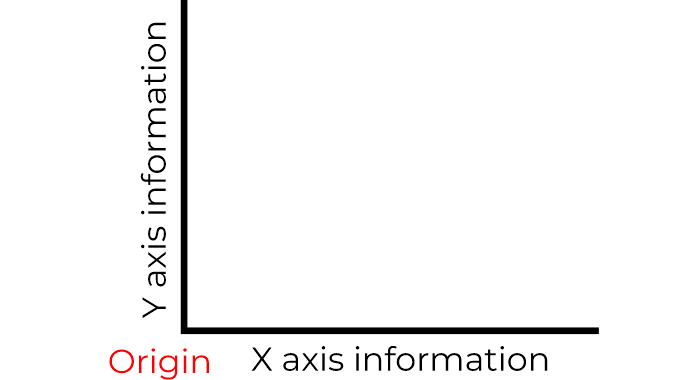
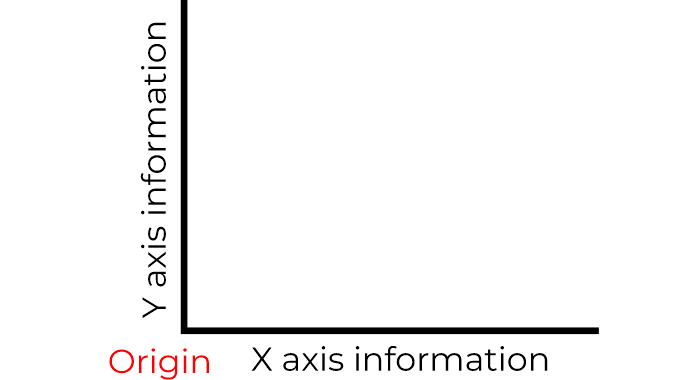
In a graph, you could have the Y-axis title rotated. On both cases you expect the origin to be at the bottom left.

Having a convention there on things like blueprints allows you to only rotate it in one way, and not do it like you are lost with a paper map.

Images?
This orientation also is used on photos, for example, those mini posters inside a magazine or calendars. You can even think about the orientation of a Laptop, and how you hold it as if it were a magazine and then opening it.

So, I would go from Bottom to Top 95% of the time.
But fortunately, Design is open to creativity. Of course, you can do whatever you want if your design is disruptive. Just be sure the intention is clear.

Save that 5% for these cases!

 Now I know it can be opinion based. But I also know this is a genuine problem. If this weren't a graphic design problem, I would never be so much confused about every other design. I often face this problem.
Now I know it can be opinion based. But I also know this is a genuine problem. If this weren't a graphic design problem, I would never be so much confused about every other design. I often face this problem.