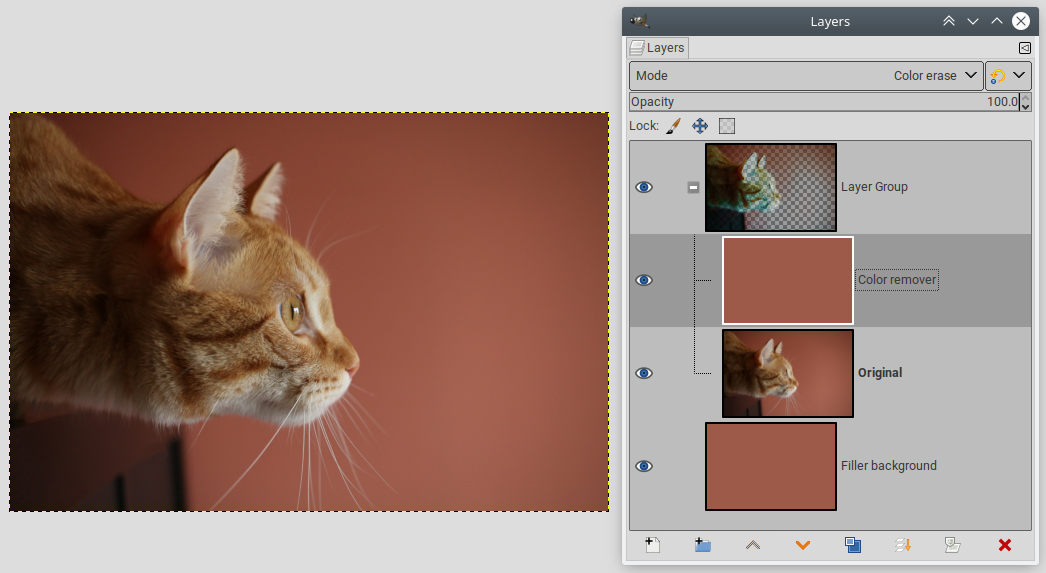
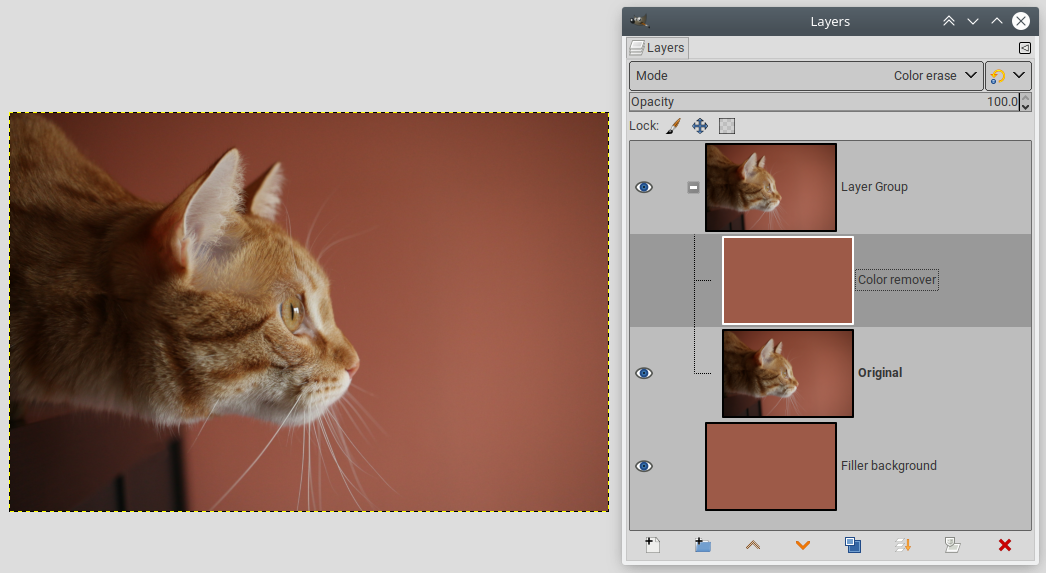
I have layer1 with an image. And I have layer2 with a single solid color. Now I want to remove "something" (some color) via "some tool" from the whole image in layer1 (not just the background or some specific parts), so that the result of this action, put on top of the solid color layer2 and viewed together with it look like the original image.
Is this achievable (preferable in GIMP) and how? And is there a name to such an operation? I am not a graphics engineer and I am lacking even the vocabulary to sufficiently describe what I want. If I have a better word I also will change the title to something more apropriate.
Eg Object on a white background. Now, I don't want to remove just the white background and for that select the background manually or via "Select by color" or anyhow else. No, I want a single operation, that removes the white background and I don't mind if it also removes something from the foreground object as long as it, when I put it on top of a solid white layer, looks like the original image.
I tried "Color to Alpha" in GIMP but that did not work like I wanted it to. It seems to make the result in layer1 too transparent, so that when put on top of the solid white layer, both together look like a whitened version of the original.