In the footer of my clients site, I want to give the users total clarity about where things are on the website so that they can quickly navigate there.
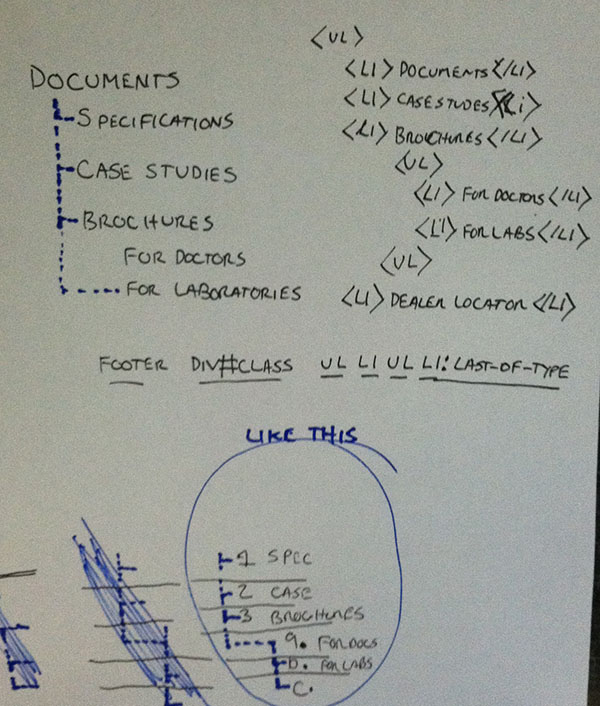
So I will implement what looks like a nested set of links. In plain text, it should look like this.  but just the blue dashes. I lined out in pen to separate the list items.
but just the blue dashes. I lined out in pen to separate the list items.
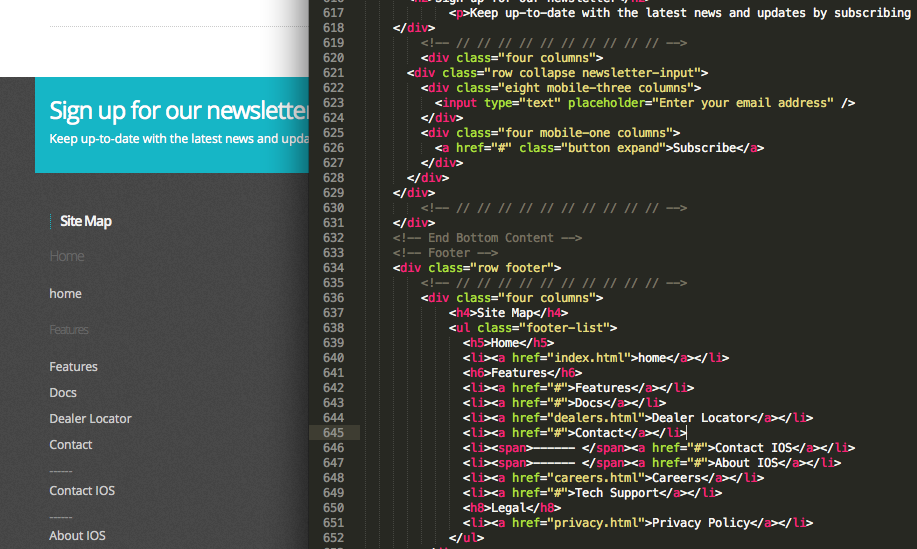
The code is below showing the selection of the last list item. But how would you either add dots using only CSS or using CSS to insert an image before it?
This is what I have so far and the accompanying code. In my example, the in the footer became a block element, but it was supposed to be inline, so disregard that because it will be fixed. I was going to add color to the dashes, but does not seem like the best option after experimentation. I was going to add pipes and dashes |----