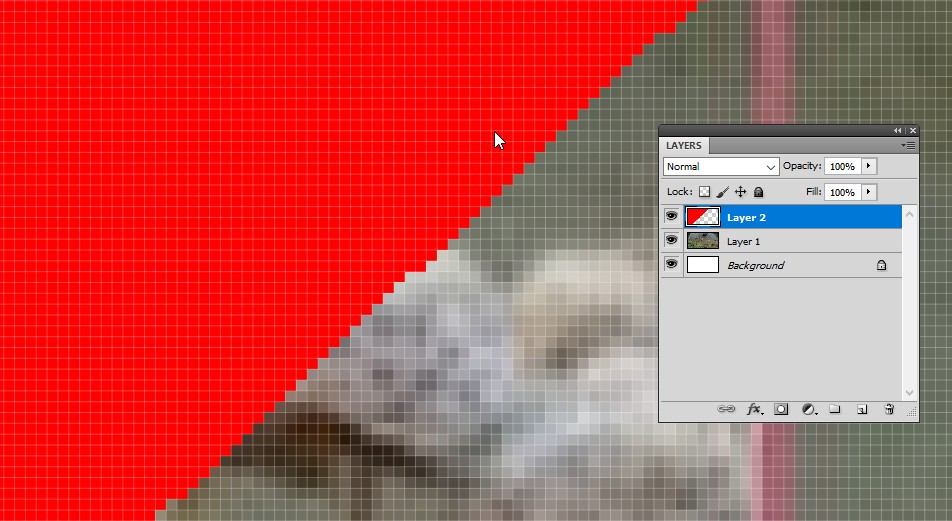
Assuming it must be done in Photoshop (as you have tagged) creates easily some difficulties. Using the polygon lasso to make a selection or converting a path to selection leaves an antialiasing zone where something can be seen through:

Above your image has been split to 2 parts by making a selection and by cutting & pasting (in place) the selected half to a new layer. The anti-alias zone has some transparency in both halves. Layering them doesn't produce an opaque image, the white background can still be seen.
I guess you know this already. Obviously you have also noticed that making the selection with antialiasing unchecked nor refining the selection edge to 100% contrast, zero smoothness and zero feathering don't fix it completely, there's still some transparency. So, some better ideas are needed.
One way is to use the pencil, the surely pixel perfect tool in Photoshop.
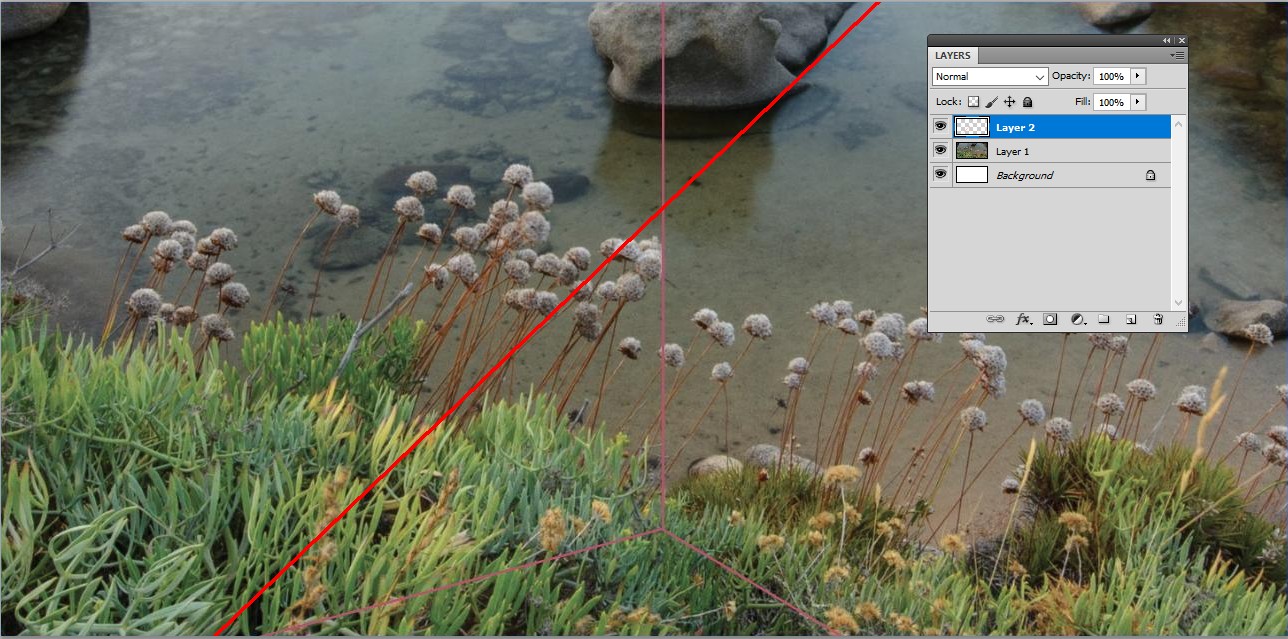
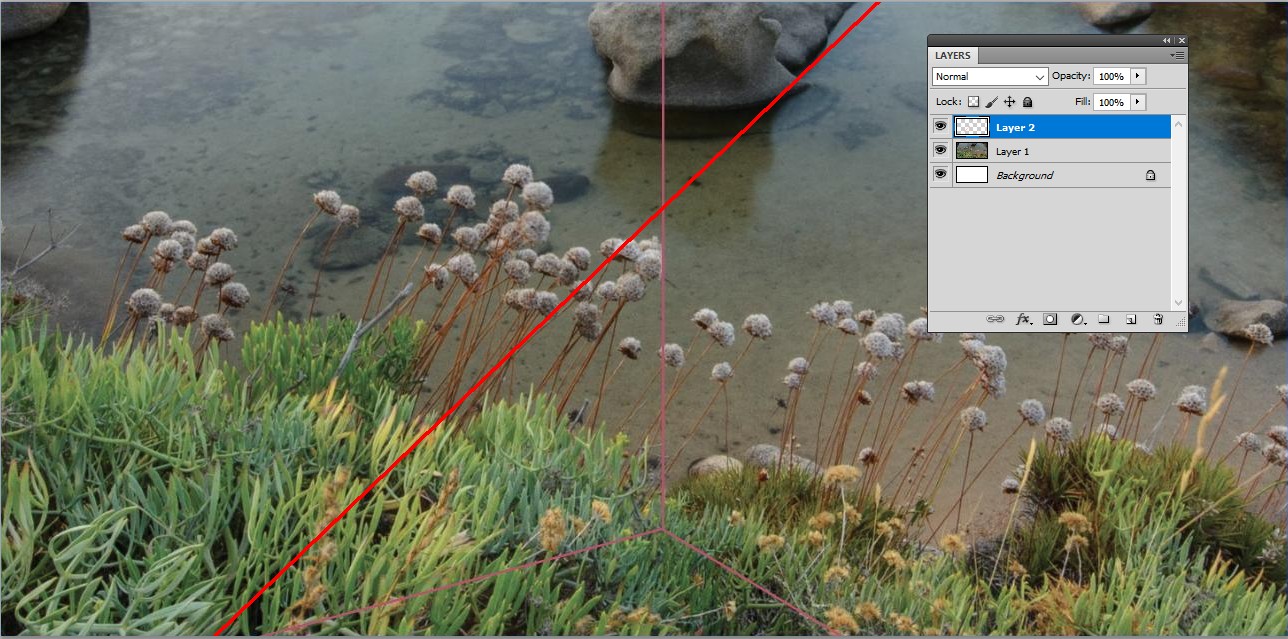
Insert a new layer. Draw there with the pencil the division line. Hold shift at the endpoints to get a straight line. The pencil is 4px wide:

Fill with the paint bucket one of the halves. Demand contiguous fill, zero tolerance and no anti-alias:

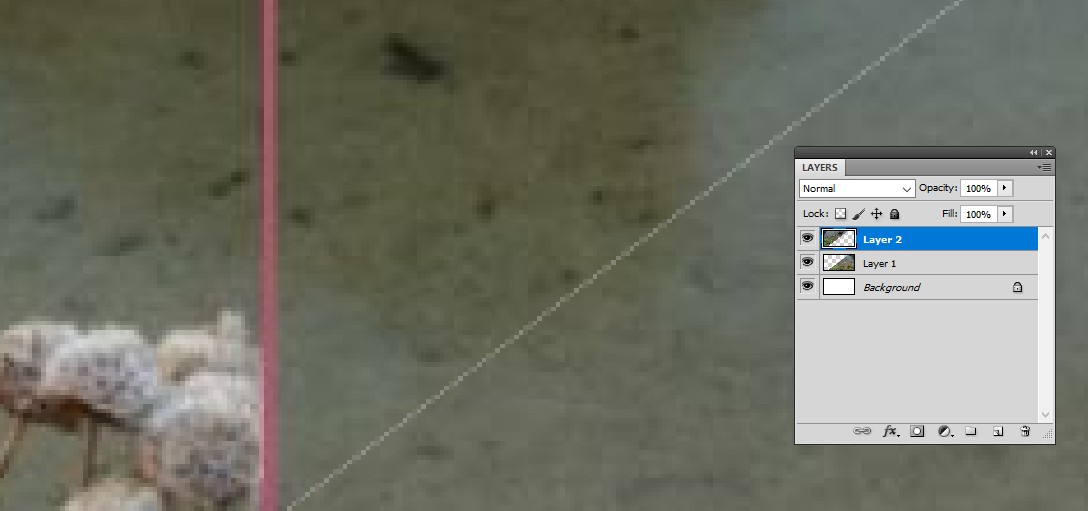
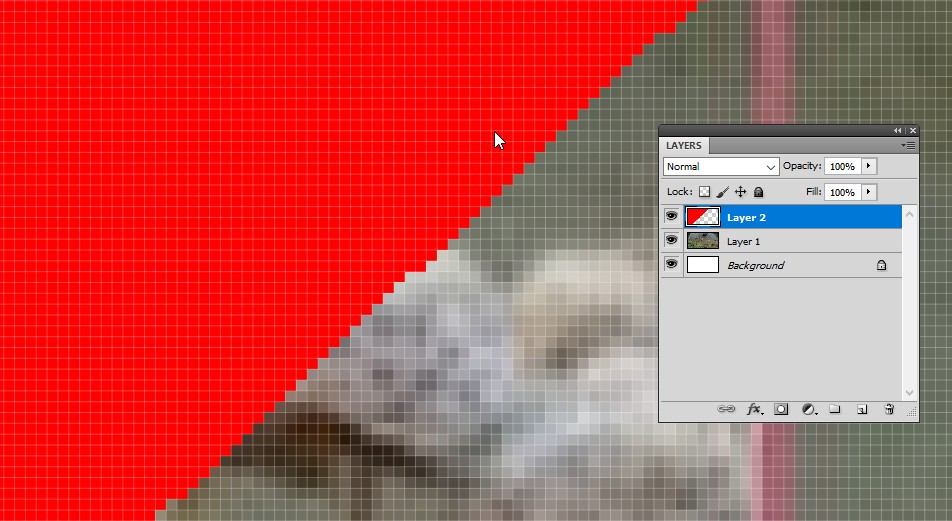
The fill is pixel perfect. Make with it a pixel perfect selection by clicking the filled layer icon in the layers panel and by holding the Ctrl key at the same time. Uncheck the anti-aliasing option!
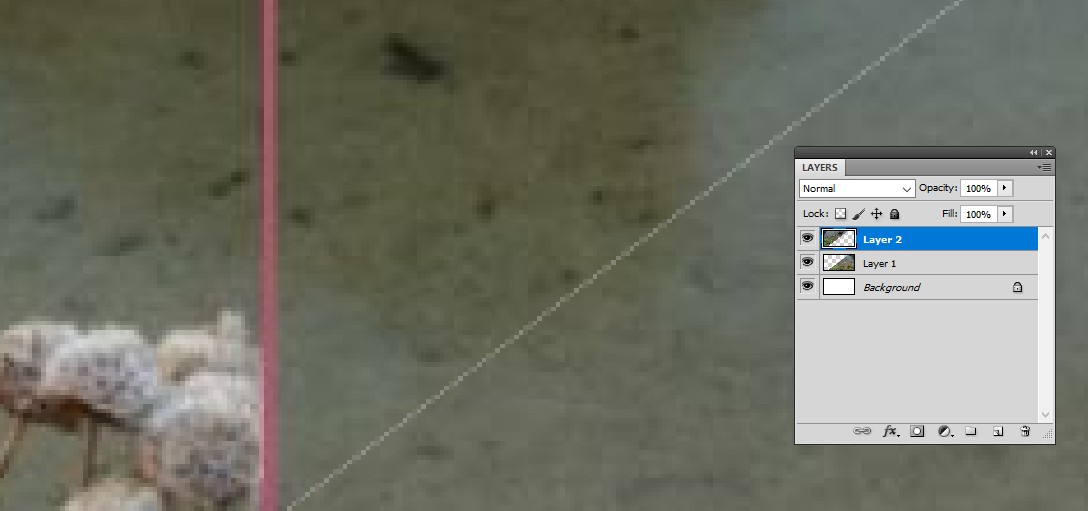
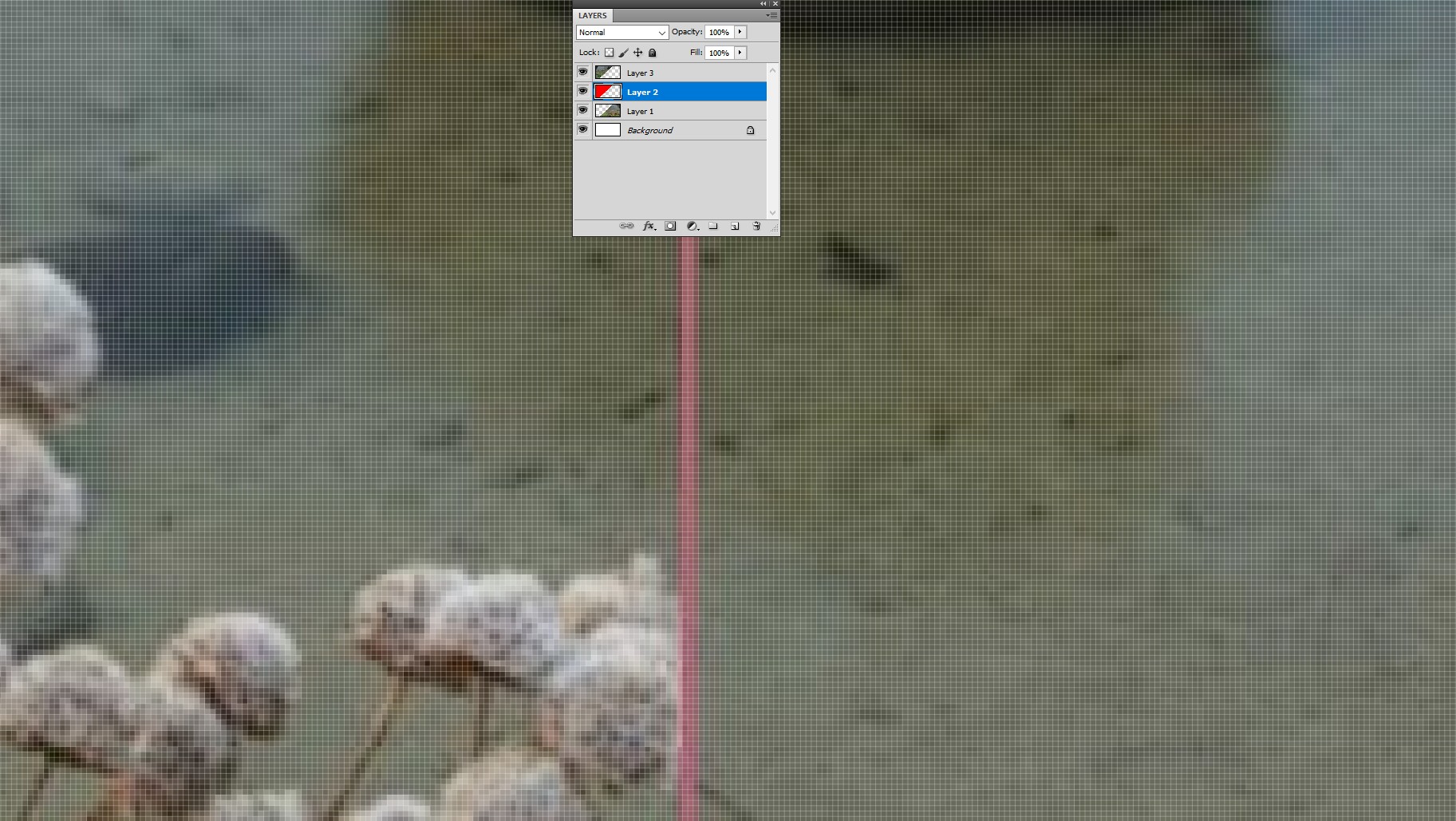
Cut and paste in place the selected half from the image:

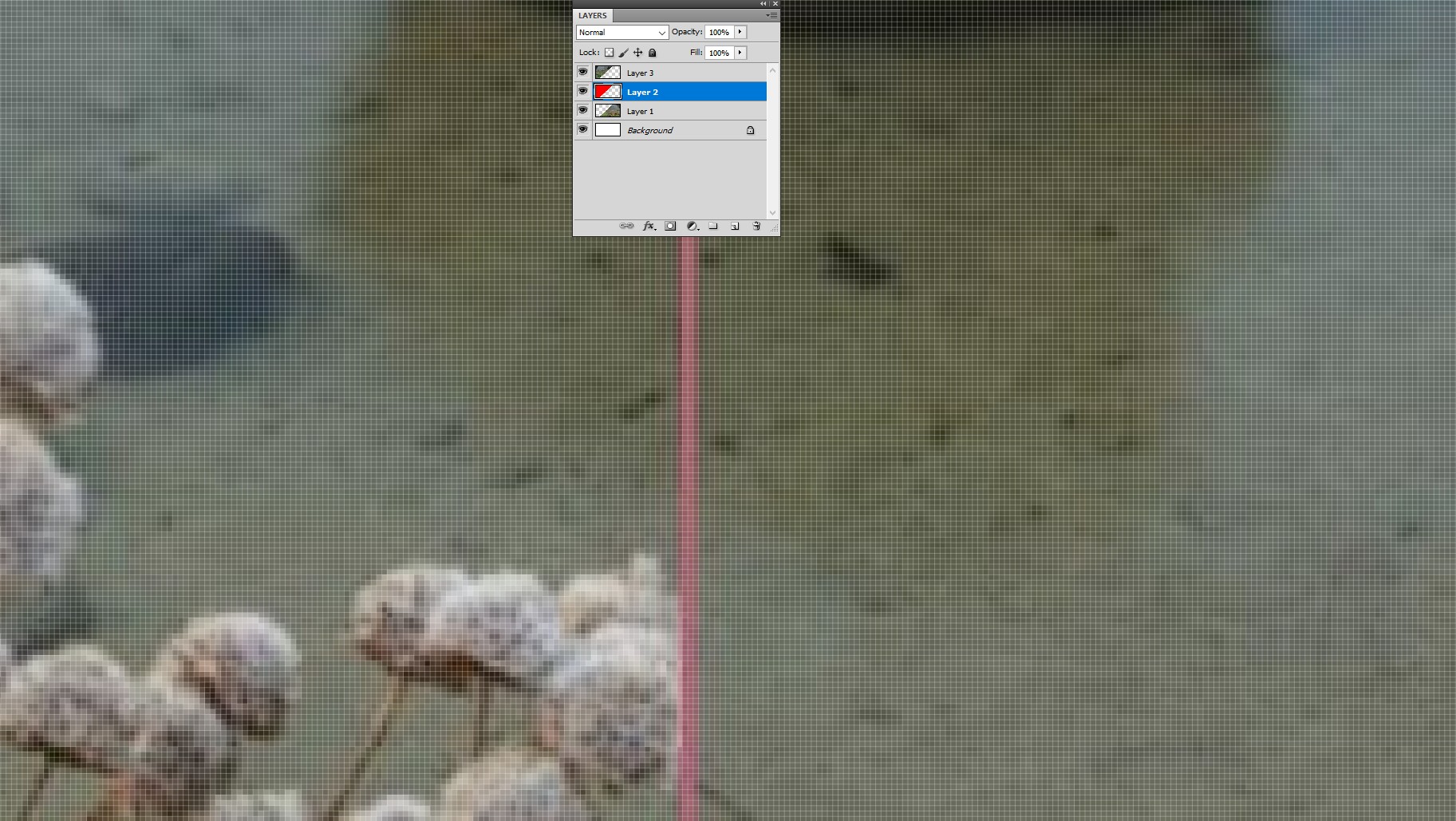
As you see, there's no background (nor underlying red) ghost. The division line goes just in the midpoint of my screenshot.
I splitted the image only to 2 parts. Nothing prevents making more complex borders nor splitting the halves again.
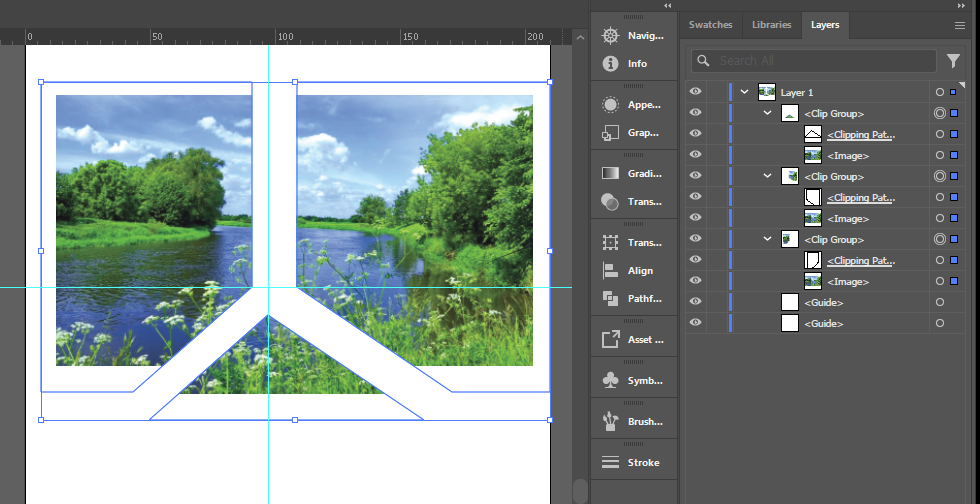
Note: Raster images are always rectangles, the invisible part is only transparent. There's no way to make the transparent pixels non-existent. That's true also in Illustrator. There you may hide a part of the image with a clipping or opacity mask, but the rest of the rectangle is still there and can be seen occasionally when the item is selected or the mouse hovers on it. Only pure vector objects can be at the same time non-rectangular and without hidden parts in Illustrator.