Making something look raised or "pushed' is all about lighting and shadows. The human eye and brain interprets shadows as depth. So if you adjust shadows, you can give off the perceptions of depth in a specific area.
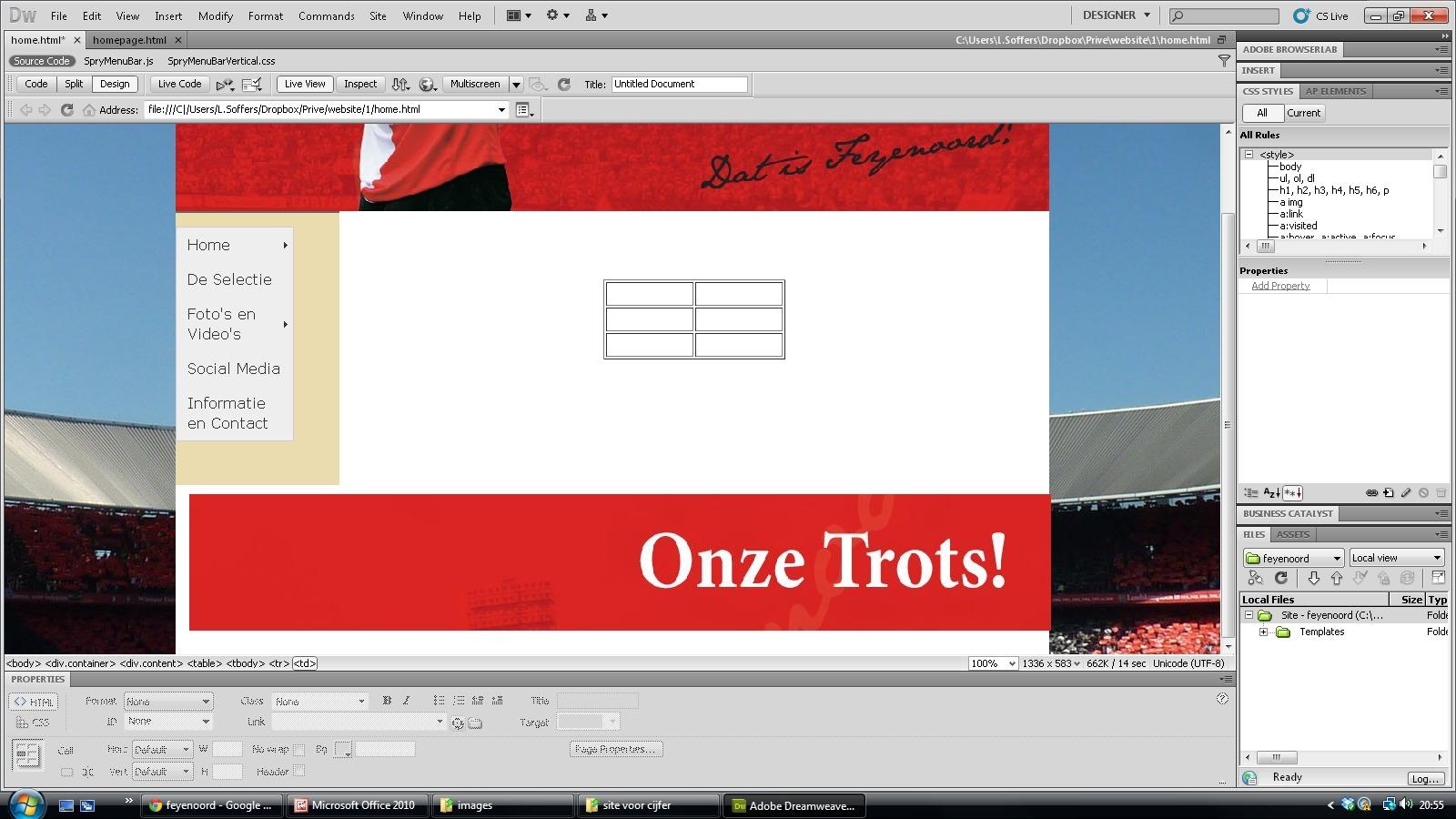
For a button, adding a shadow below the element in the resting state causes the element to appear raised. If you move the shadow to the top of the element, the element appears sunken or pushed.
You can do this with CSS.
Basically style the link/button to have a box shadow. A gradient fill helps a little bit as will a slight text shadow on any text.

The key elements for the above are the background:
background: #a00;
background: -webkit-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%);
background: linear-gradient(to bottom, #a90329 0%,#8f0222 44%,#6d0019 100%);
The Text shadow:
text-shadow: 0 1px 1px #301;
And the box shadow:
-webkit-box-shadow: 0px 2px 5px 1px rgba(155, 155, 155, .5);
box-shadow: 0px 2px 5px 1px rgba(155, 155, 155, .5);
These three items give the perception of a raised item.
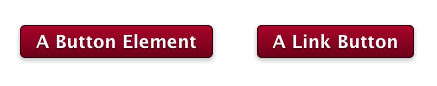
To make the object appear sunken or pushed.....

I reverse the background gradient:
background: #a00;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6d0019), color-stop(56%,#8f0222), color-stop(100%,#a90329));
background: linear-gradient(to bottom, #6d0019 0%,#8f0222 56%,#a90329 100%);
Removed the text shadow:
text-shadow: none;
Moved the box shadow to an inset shadow on the top of the element:
-webkit-box-shadow: inset 0px 5px 5px 1px rgba(0, 0, 0, .3);
box-shadow: inset 0px 5px 5px 1px rgba(0, 0, 0, .3);
To further aid the illusion, I also changed the text color from white in the resting state to a light grey in the active state.
These are all basic CSS3 items. If you need support for older browsers such as IE7, you may be better off utilizing images rather than CSS. However, if using images the light and shadow principals I've described here still apply if you want to create a sense of depth.
A working demo can be found HERE but has only been tested in Google Chrome. You may need to refine and adjust code to support browsers other than Chrome.