I have multiple small icons in a single file. They are separated with transparency. So I can manually select them and save individually. But this takes long time with many parts. Is it possible to automatically save each non-transparent piece to separate file?
-
Why don't you use slices? You would only need to create them once, and then you can save them indefinitely..– YiselaCommented Aug 25, 2013 at 20:51
-
if this is for a web site, you may not want to slice them at all and instead make it part of a CSS Sprite.– DA01Commented Aug 25, 2013 at 21:31
-
Is your icons on seperate layers? Or you ordered them side by side? By the way, CSS Sprite is may be a good idea.– Ferdi ÇıldızCommented Aug 26, 2013 at 7:26
-
They are side by side. Single layer. Need them in separate files (for placing on UI buttons).– SharpAffairCommented Aug 26, 2013 at 19:03
1 Answer
Actually, it depends on what you've got there.
If all icons reside on separat, individual layers, that's pretty easy. Go to your menu and select...
File > Scripts > Export Layers To Files
For your purposes, you'll most probably want to make sure you have the "Trim Layers" option checked.
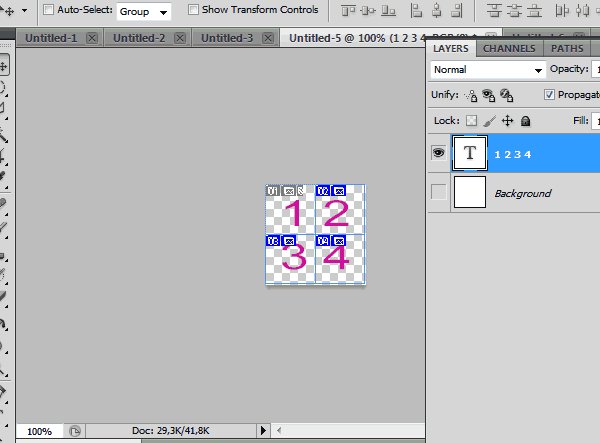
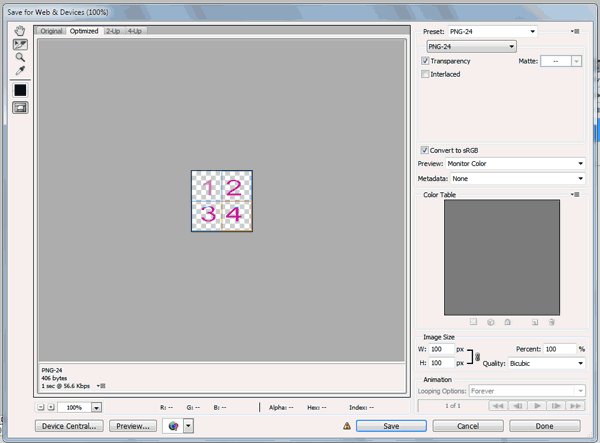
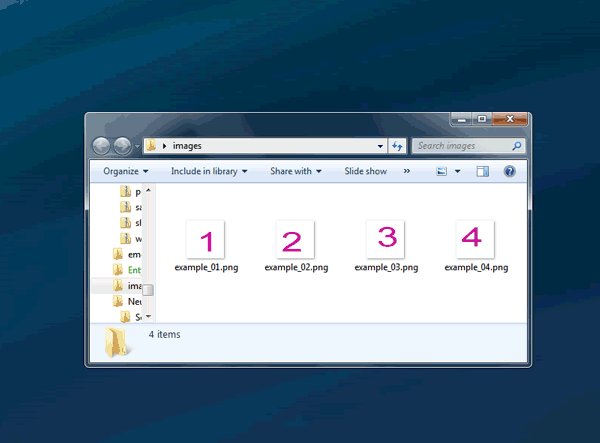
If all your icons are on a single, transparent layer, it's easy too. You can use the regular "Save for Web & Devices" and export all slices as images in one go. To create slices, simply use the "slice tool" to select the individual icon areas.