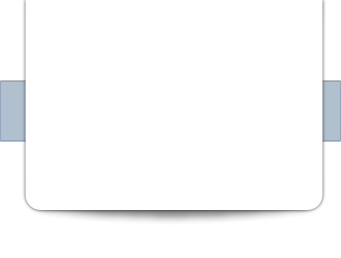
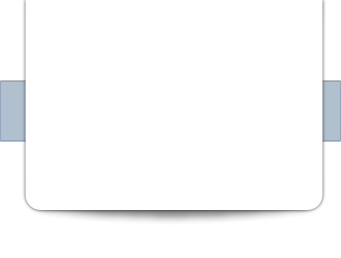
I've seen design elements on webpages that contain a "bent paper" effect. In other words, it looks like the paper is shaped in an arch, based on the visual perception of the shadow.
How do I achieve this?
EDIT:
I found an image:

I've seen design elements on webpages that contain a "bent paper" effect. In other words, it looks like the paper is shaped in an arch, based on the visual perception of the shadow.
How do I achieve this?
EDIT:
I found an image:

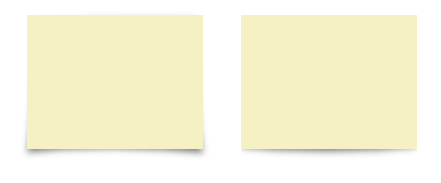
Shadow gives the perception of how the paper is bent.

In this screen shot, the two yellow rectangles are identical. To achieve the shadow effect, just duplicate the rectangle layer, fill it with black and blur 2-3px. then edit->transform->warp to bend the shadow shape. you want to move the shadow layers by a few pixels to the direction that's against the imagined light source. also play with the transparency too.
You do a shape that is the bent paper (a triangle, preferably) with a gradient to give the illusion of a bent shape and a shadow below (just duplicate the shape layer, fill it with black and lower opacity, or try using Drop shadow in Layer Effects). The more time you spend on the details the better it will of course look, but this is the basic idea. Make sure you got the direction of the light consistent with any other light in the design.