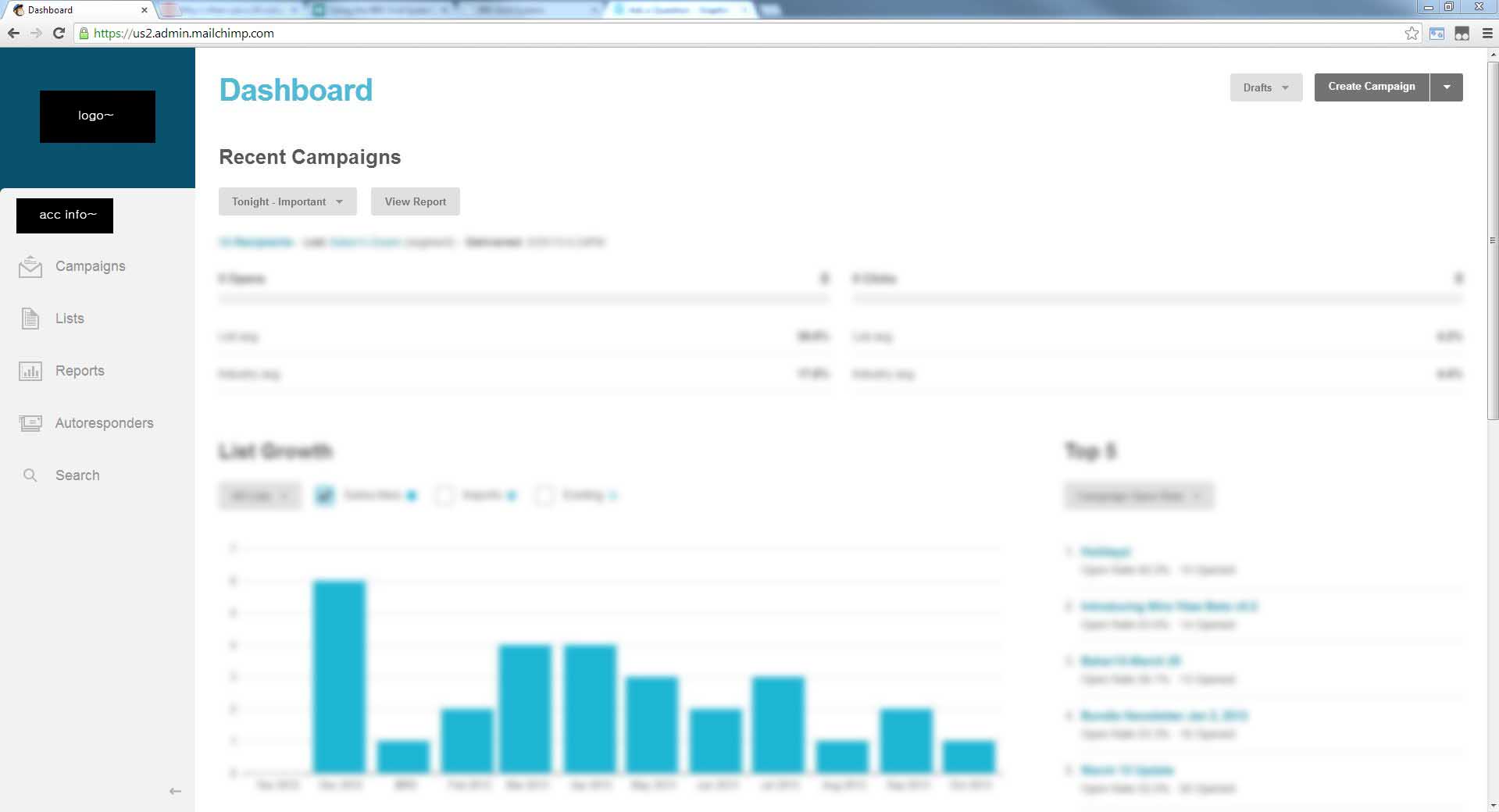
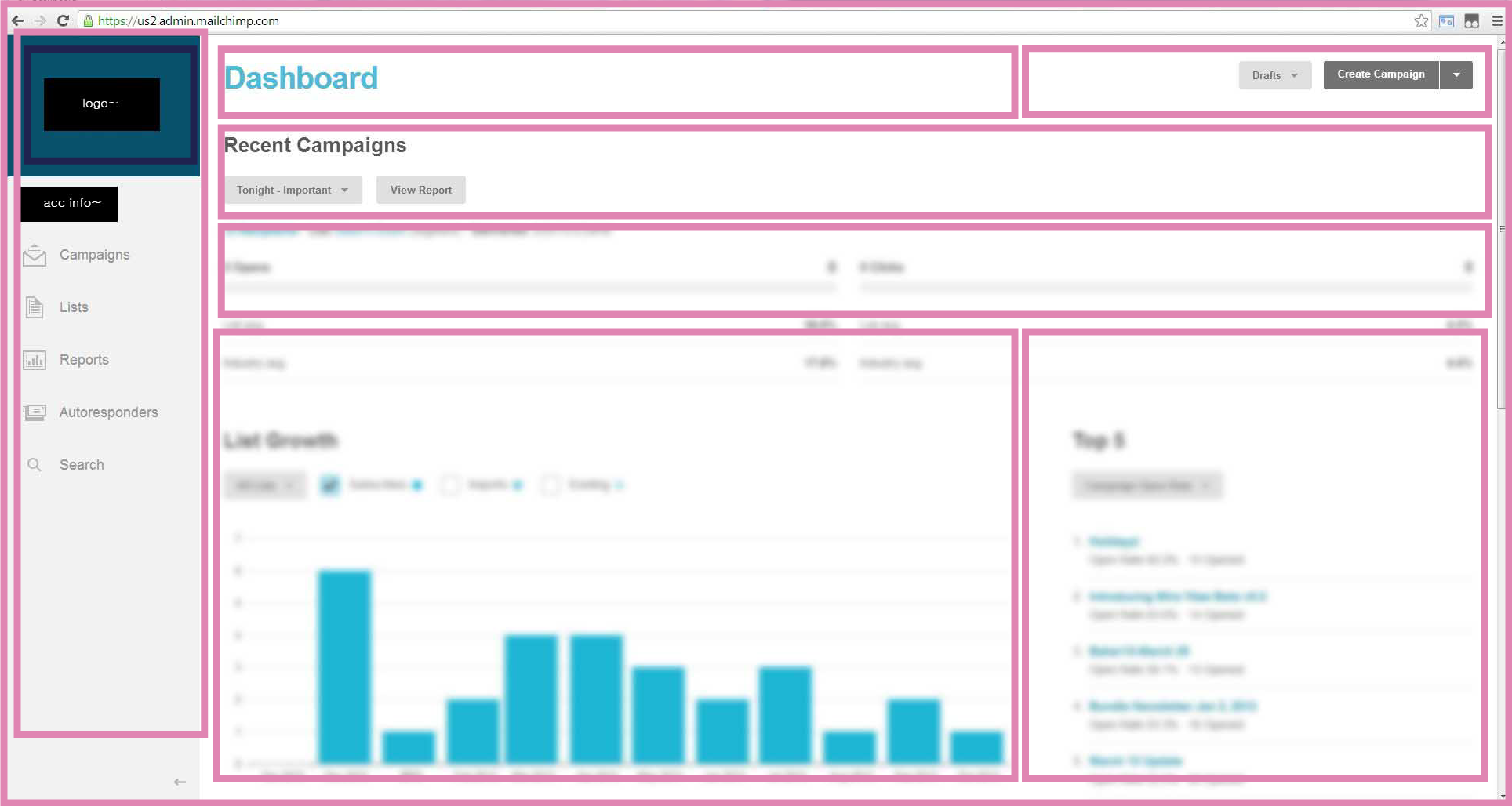
I have a client who wants a design for a web app. He told me that he would like "a large sidebar menu on the left" and gave MailChimp's new design as an example. We both agreed that what the client wanted was a responsive design and a similar look and feel of MailChimp. The client's current site is using bootstrap and is under the 960px grid. I've made designs to fit for 960px grid before, but this is my first time adding a vertical menu.
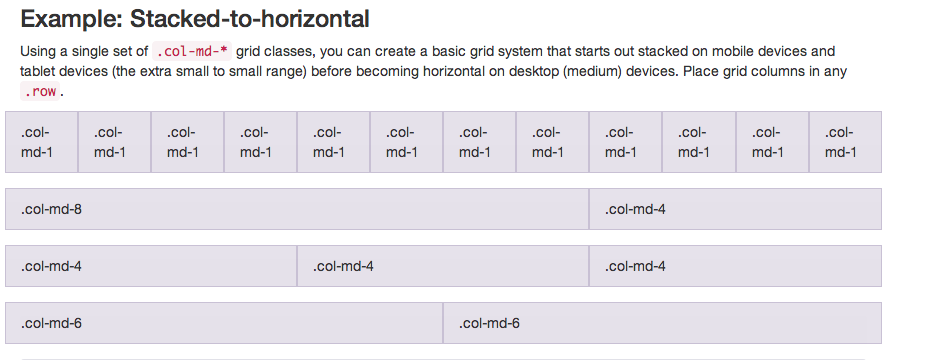
How would I go about this? I'm not sure if I should be incorporating the menu width to the 960px width. For example, if the menu is 200px wide, should I use the 760px as the main content div? Or should I be designing the main content div as 960px and create the menu outside of the 960px width?
And if you are in a teaching mood, I would love a quick analysis of how MailChimp did their layout. Like, structurally, how it is set up.