Here is the full Tutorial
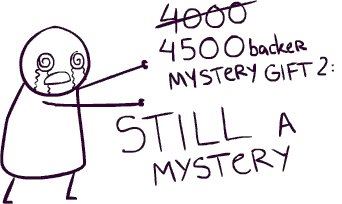
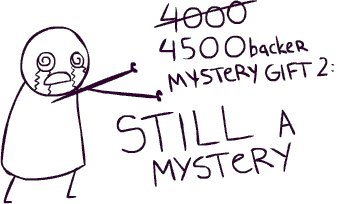
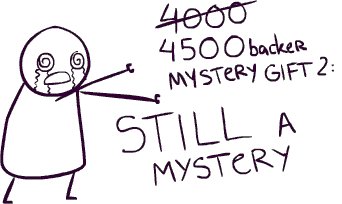
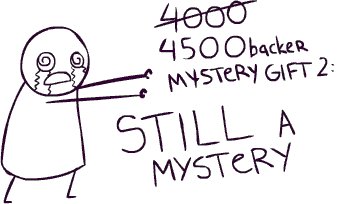
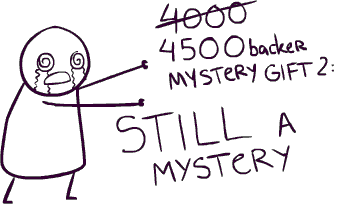
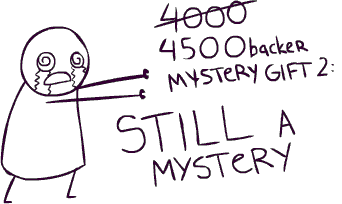
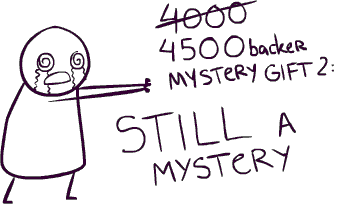
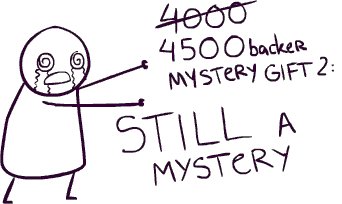
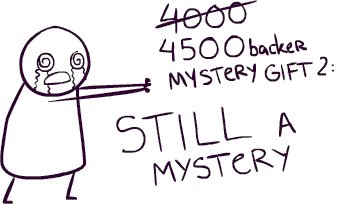
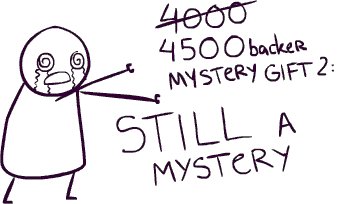
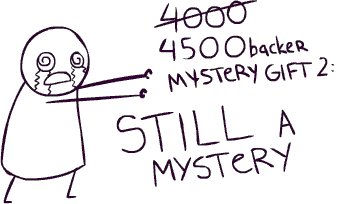
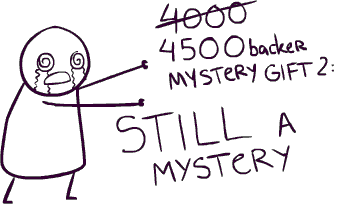
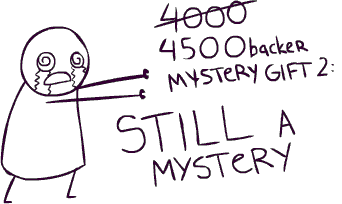
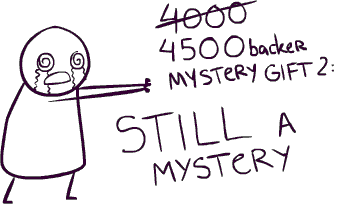
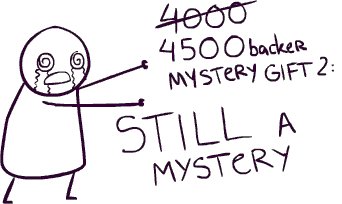
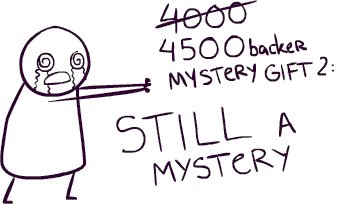
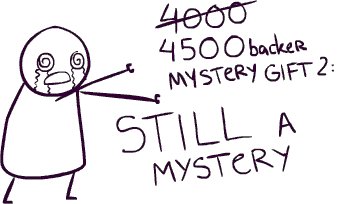
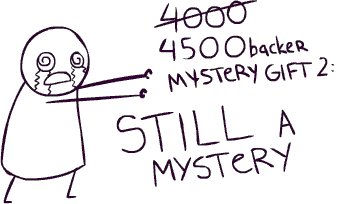
It's easier to see when you take the frames apart and then it becomes apparent that the line tickness and placement are randomized. There are a range of filters you could use, especially in Illustrator.



There are in fact ten frames, I've only uploaded three...Then, slowing down the animation, to one frame per second, so you can see the differences....

ADOBE WORKFLOW PRODUCTION NOTES:
1. Create the illustration as Vector art (in Illustrator)
2. Duplicate the Art to ten separate layers (just copy the content through the layers)
3. Use Pucker and Bloat and other filters in Illustrator on each layer- move elements
4. Turn Transparency Grid on (in View) if you want a transparent GIF
5. Use EXPORT as PSD feature (FILE> EXPORT> Photoshop PSD)
6. Specify that you want layers exported
7. Open in Photoshop
8. In the animation panel, switch to FRAMES and set each of the ten frames to 0.3 secs
9. Export as "Save for Web And devices" Select GIF and make sure to select if you want it to play continuously (yes)
10. You could use this as an element in a JavaScript animation.
Special note to self
Should take about an hour and a half per segment. Remember to get the storyboard approved first, or you will have to redo all this tedious S*hit@ to change just one word.
Finally, sit back and wait for your Webby Award/ Animation OSCAR nomination and the invevitable moment when Cameron Diaz asks for your cell number... don't worry about the patent mentioned above - an illustration style can not be patented, only the software.