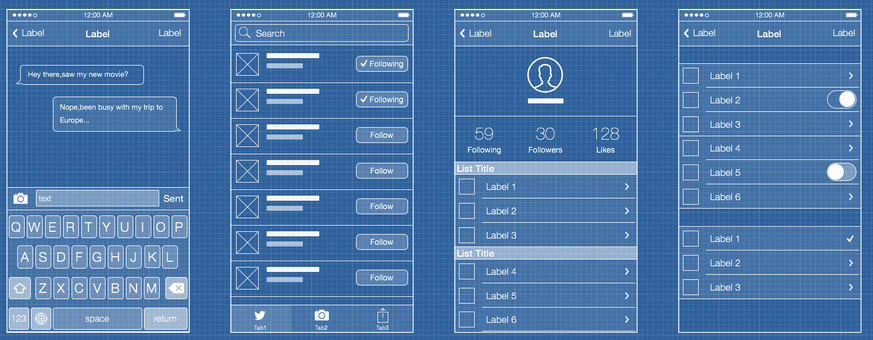
I think this question has been asked before but I haven't found it yet and if you do a google search for wireframing tools or mockup tools you will get a huge list to go through. That said some people use Omnigraffle for mockup which if I had to use I would.
Other tools:
Depending on what you are doing and have a decent amount of design skills I would create your own mockup in Illustrator or Photoshop.
Edit per your comment
Thanks Gramps. The reason I asked was because of the overwhelming
amount of these tools available, I'm trying to find the best one used
my most designers. Much as Photoshop and Illustrator are the defacto.
Some would say Onmigraffle or balsamiq are the most popular but if you are worried about the design I would consider you implement designing in the browser because it would result in the best possible output and would be easier when transitioning from the mockup to a working site. Just be aware there will always be some variance from design on paper to actual code. Dont worry about the CSS or visuals something along this line that works on the intended device: