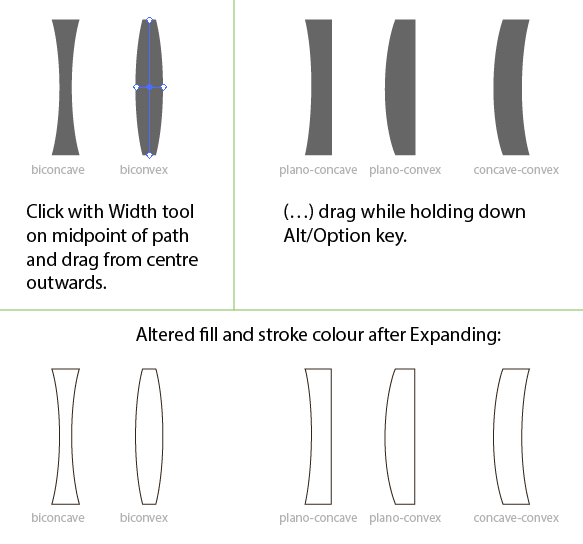
There are quite some different lens elements, I will show you how to make a convex element.
Convex
Make one ellipse, set it's line (stroke) color to black and the fill color to transparent:

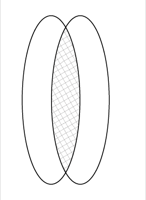
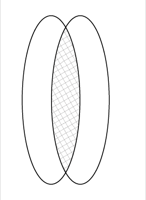
Copy it and place the copy such that they overlay each other:

I've hatched the center part for illustrative purposes, in reality it will be white. The hatched part indicates the shape of your convex element. Change the size and placing of the ellipses such that the lens element shape has the desired thickness and length.
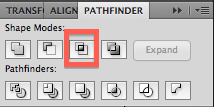
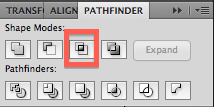
Select both ellipses, click Window -> Pathfinder and hit Intersect:

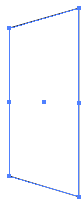
Your result should be:

Concave
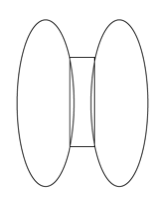
Again, start with one ellipse, copy it and place the copy such the ellipses don't overlap:

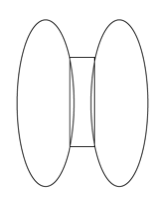
Draw a rectangle over the center part, like this:

Make sure that all corner points lie on the edge of an ellipse.
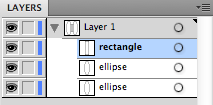
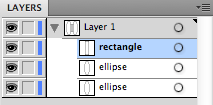
Your layers should be ordered like this:

If not, reorder the layers.
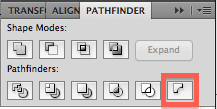
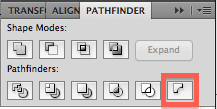
Now select the two ellipses and the rectangle, go to Window -> Pathfinder and click Minus Back:

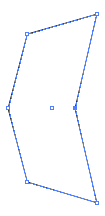
You'll get something like this:

Again you can control the lens shape by placing and sizing the ellipses and the rectangle.