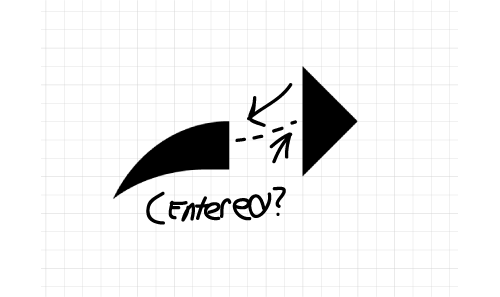
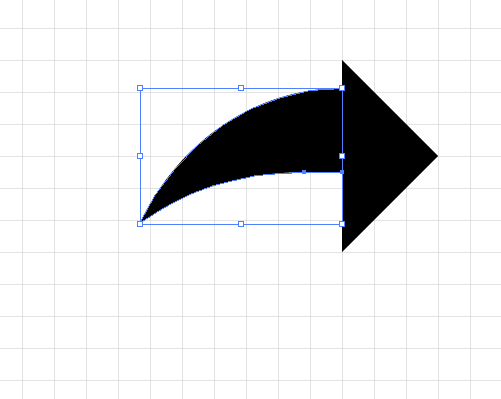
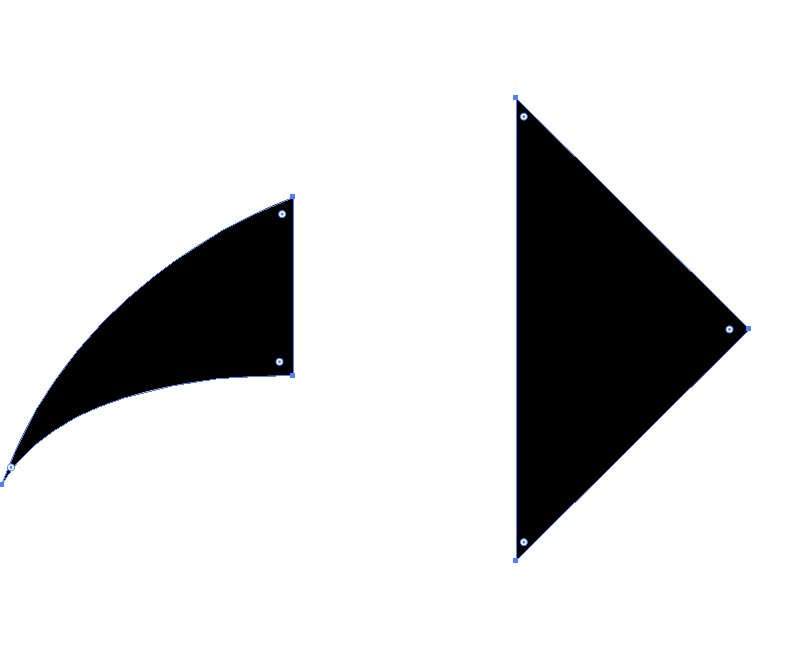
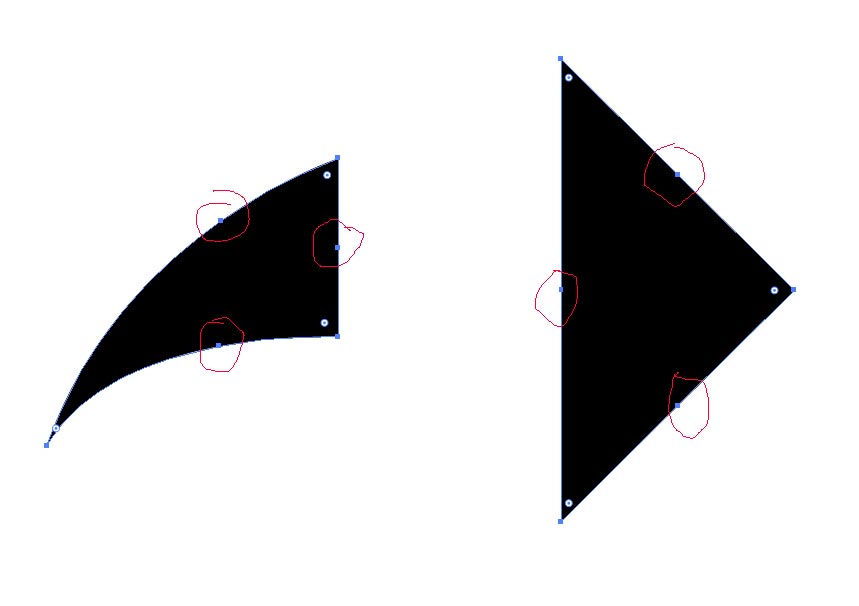
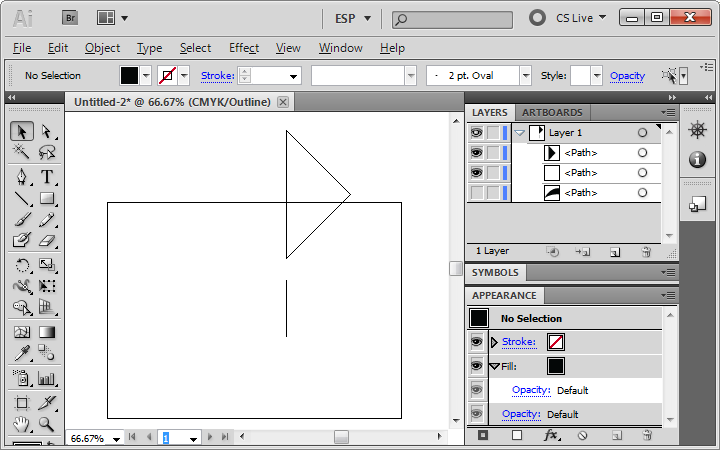
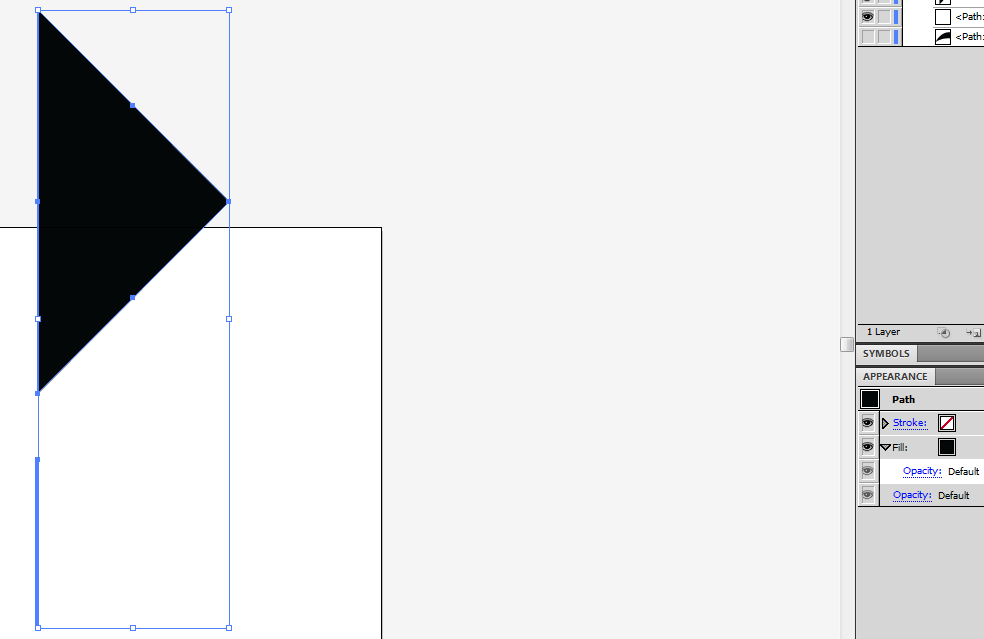
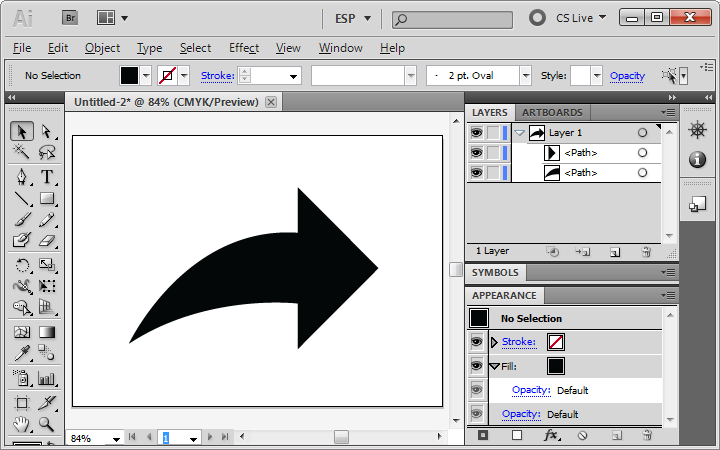
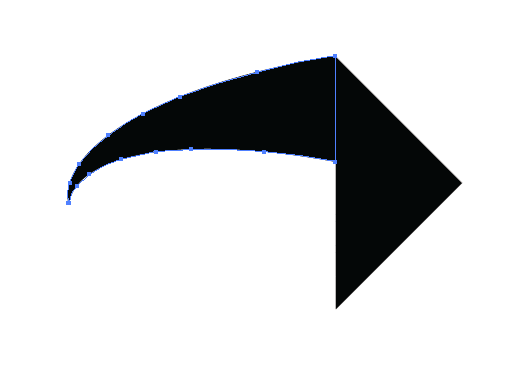
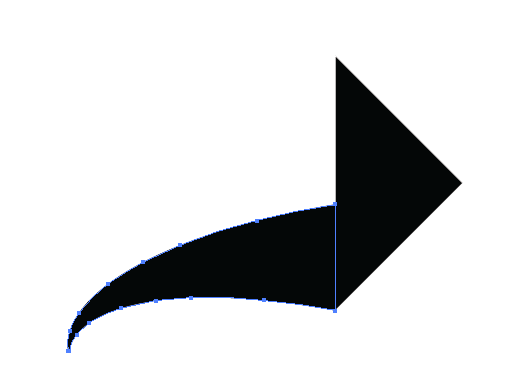
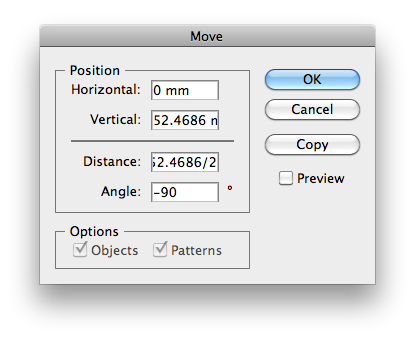
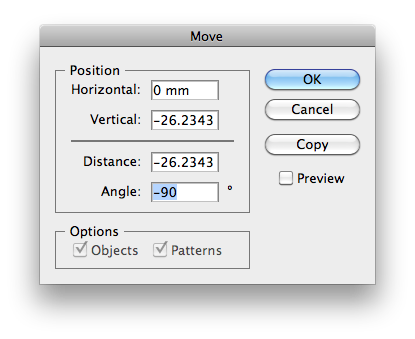
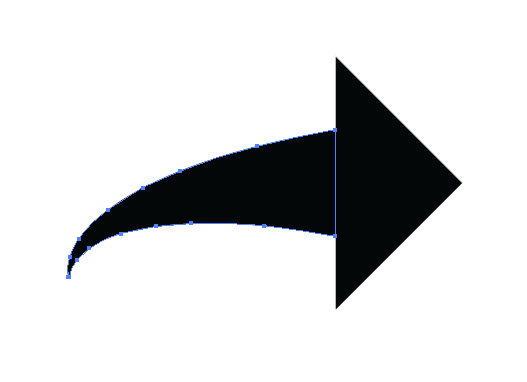
So in the picture below, you can see on the left (object A) and on the right (object B). I'm wanting to vertically center object A on the left of object B. Since object A is a weird shape, Illustrator puts the center accordingly to the bounding rectangle around it instead of the objects shape itself. So when I go to vertically center A to B. It doesn't quite exactly center the correct way (or the way I want it). So how do I fix this problem? Picture 2 will show you of an example of when I try to use the alignment tools.