I need this image in a grayscale rgb(82, 82, 74), hex: #52524A:

How can I do this on Fireworks or Photoshop?

Is this what your referencing? the #52524A color as the top most of grayscale.
this was achieved via image > adjustments > gradient map. and setting the black to #52524A.
You don't actually sound like you want greyscale. You want a toned image.
In Photoshop....
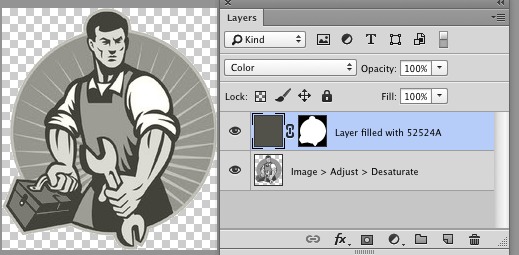
Image > Adjustments > Desaturate#52524A#52524A layer Blend Mode to color
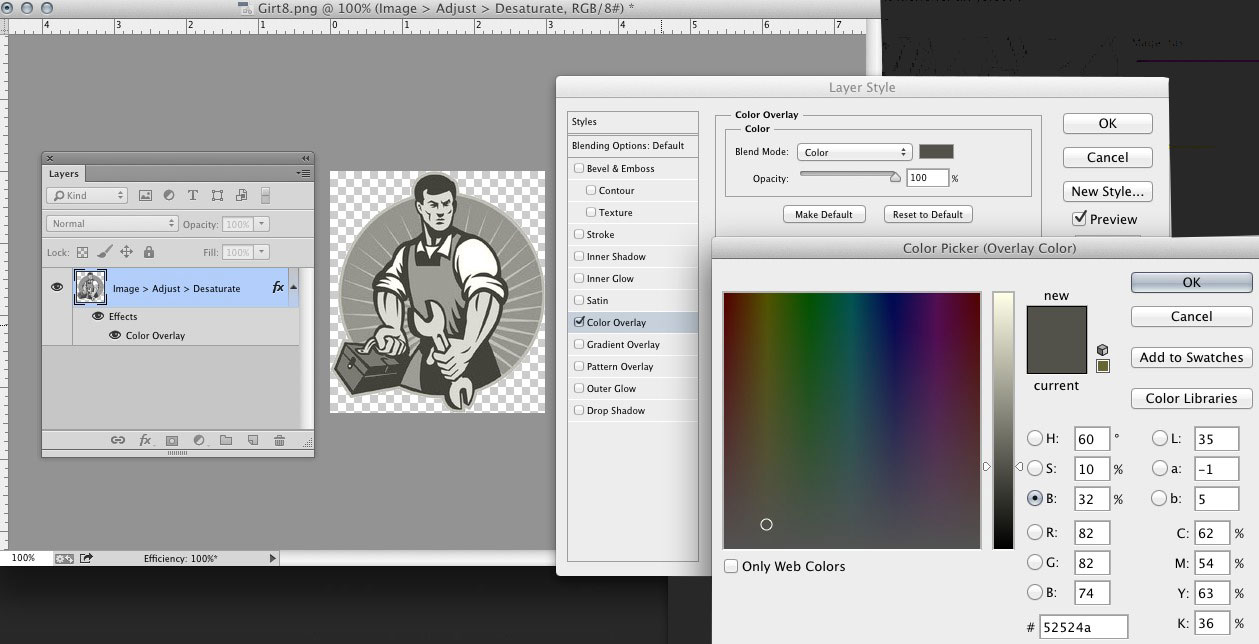
You can do the same exact thing by adding a Color Overlay Layer Style set to color.

To make the entire image grayscale: image -> adjustment -> black and white

First, understand that greyscale is a scale of bright-to-dark values that have nothing to do with color. Two very different colors can appear very similar or identical if you simply desaturate the image, because only the color, not the tonal ("grey") value, was providing the contrast.
Here is an example of a color image that clearly shows contrasting colors:

Watch what happens if we simple desaturate the image, apply a simple gradient map or change the layer's Blend Mode to Luminosity with a black, grey or white layer below:

Wait, what? Where did the rectangles go? Although we perceive the colors as different, they have exactly the same greyscale tonal value -- something of vital interest when you want to convert them to greyscale.
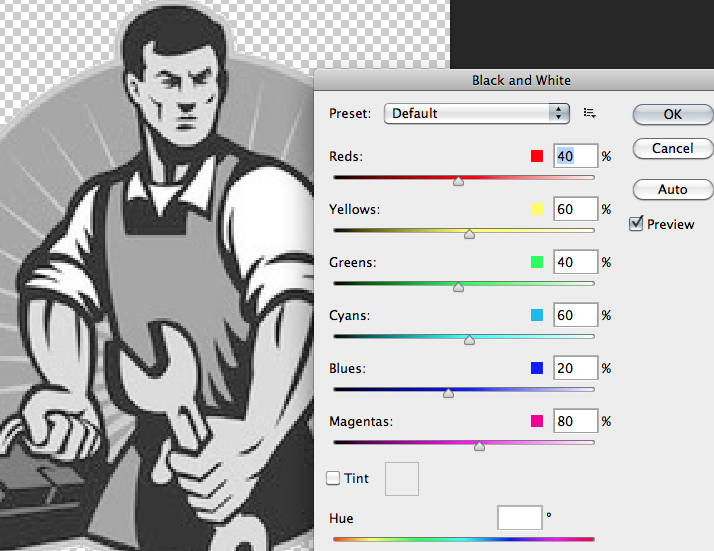
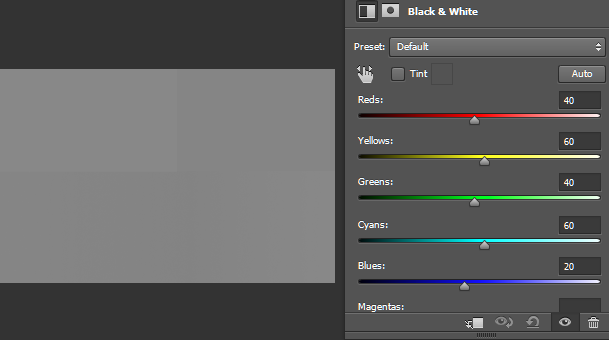
Photoshop's Black and White adjustment layer at its default setting does a slightly better job, but not much:

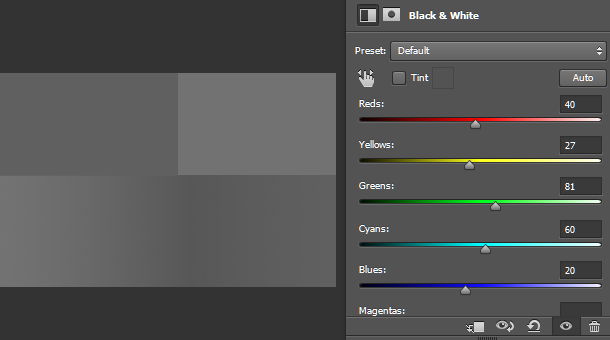
That's not a big improvement, but if we adjust the color sliders a little, we get a result that is a much better representation of how the original looks:

So you're best to use this approach, then add the one additional step that will give you the color value you want.
Add a Black and White adjustment layer.
Use the sliders to adjust the greyscale brightness of different colors in the image until you have matched the appearance of the original as closely as possible.
Then click the "Tint" checkbox (lower left on Mac, like boblet's image, upper left in Windows), set the color to #52524A and you're done.
You now have your greyscale image based on that exact color, and only that color. How you can verify that is a matter for another day. It's not hard, but it takes a while to explain.
Simple answer: add a Hue/Saturation layer and turn down the saturation slider. Select colorize and adjust the hue to choose your color.
also, there's
Image > Mode > Duotone: setting one to your color choosen, and one to white or grey
there are a multitude of ways to do what you're asking.