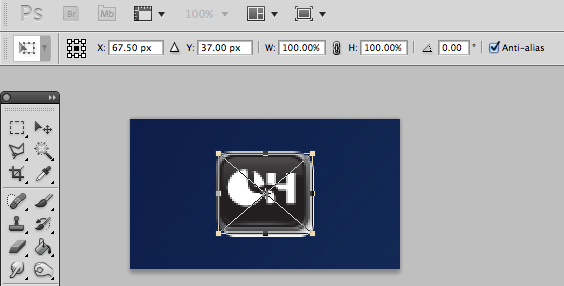
I'm having issues since I upgraded my CS Suite with copying vector files to photoshop as a smart object and then saving for web as a png 24. The files look quite pixelated even though they are sharp in illustrator. The file is 152x152 pixels at 72dpi.
I've tried:
- Ticking anti-alias
- Changing my settings in illustrator for file handling
- Copying the file as a much larger size to the clipboard in photoshop