This is an opinion question that I go back and forth on every time I start a new project. In most cases, I am designing a website that has some sort of "article" element, whether it be a blog post, event listing, etc. Something that uses a template for multiple bits of the same type of content. I'm sure this is not unfamiliar.
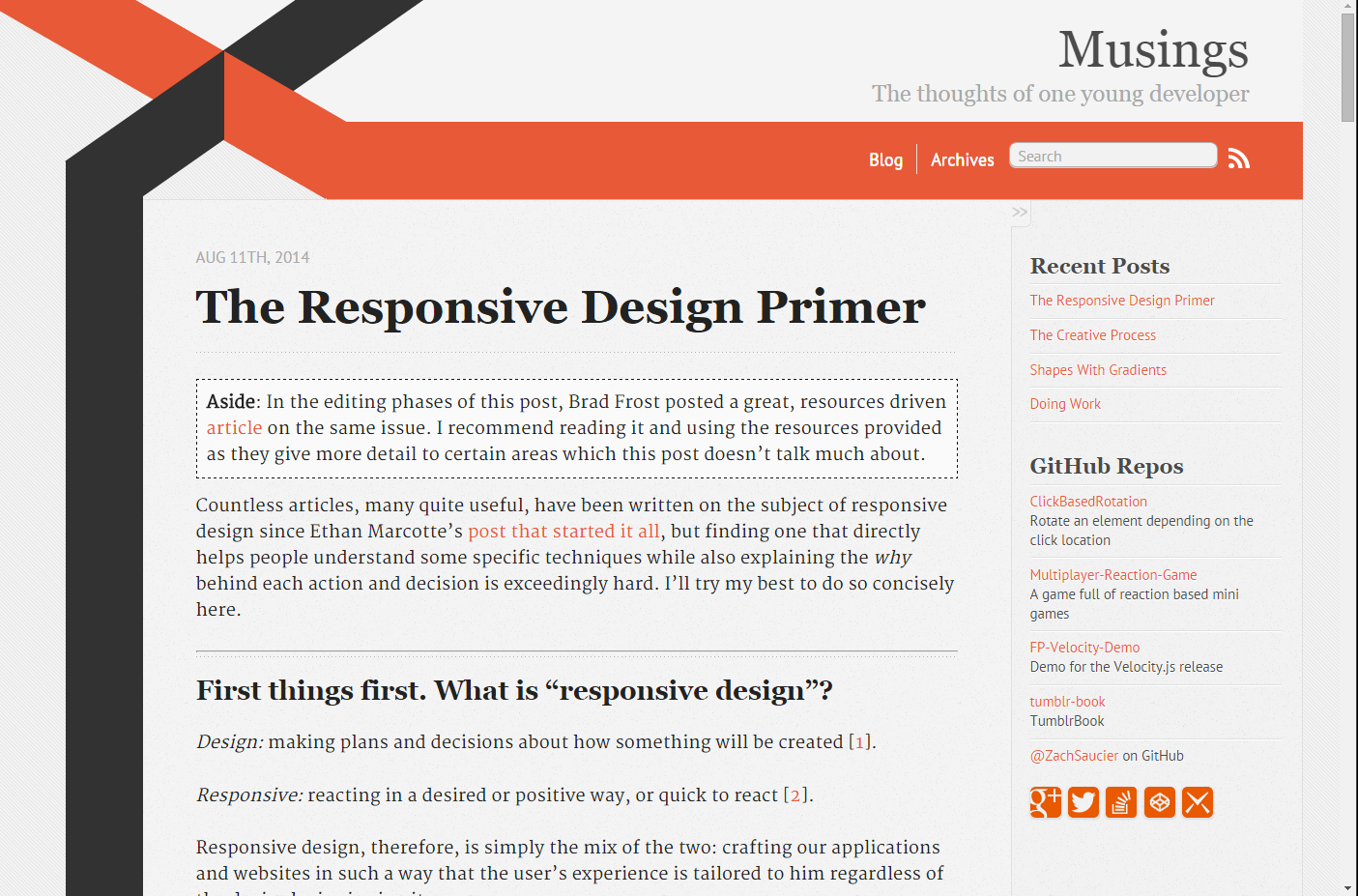
When laying out these templates, I am usually working with a variation on the classic two-column layout (as seen on this page) with content on the left in a large area and a smaller-width sidebar to the right.
The issue is, I struggle with whether or not to make the sidebar, or at least the top few sections of the sidebar, "part" of the content of that article (or post, or event listing) or whether the sidebar should remain a constant part of the site itself and the only part that should be specific to that article is the content frame itself.
On one hand, I feel like the sidebar should be separate to focus the attention all to one frame (the content) which also makes sense considering I assume many people tune out the sidebar because it's almost always used for ads on many sites.
On the other hand, I think it also makes sense to use the sidebar for info/links pertaining to the current article (like this page, with the "similar questions" sidebar). For a functional site like stackexchange, this makes perfect sense. In other contexts, it could get muddy.
Now, I know there is not a right or wrong answer to this, but I'm very interested to see what others think about this little design tidbit. So where do you all stand: Dynamic content all within the content column or content + a customized sidebar as well?