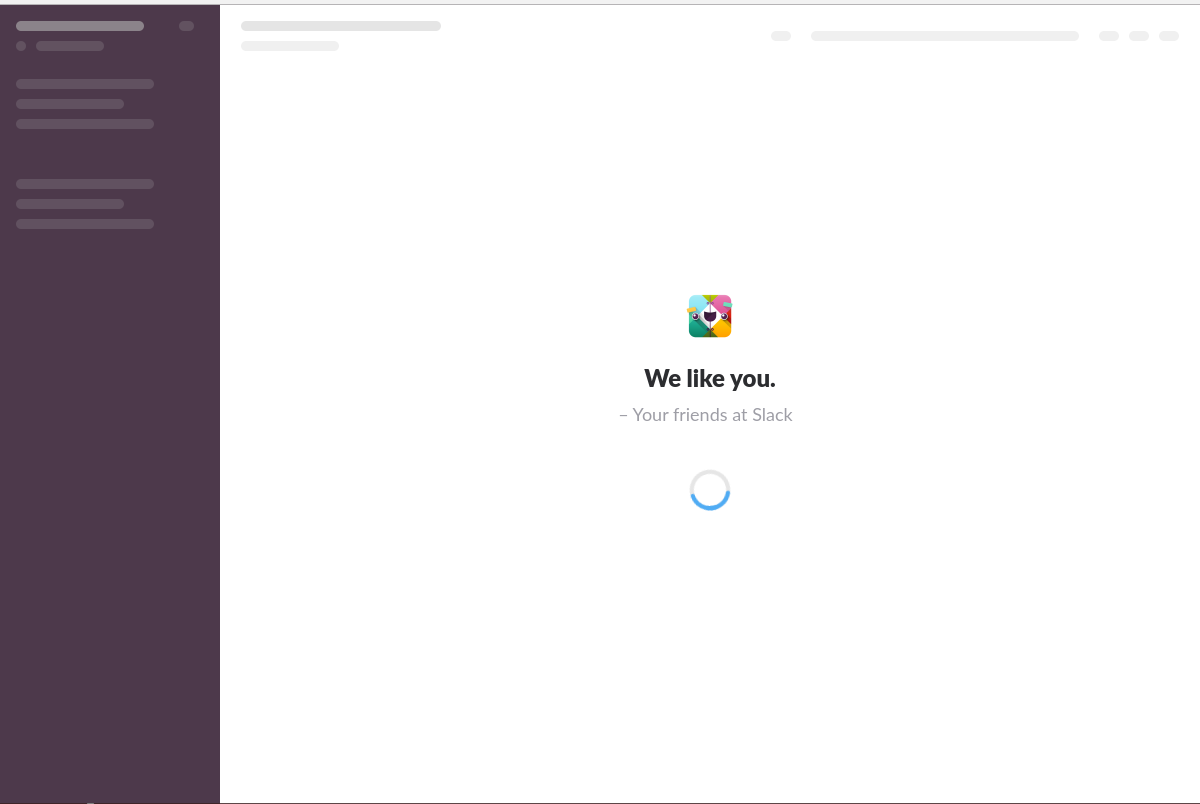
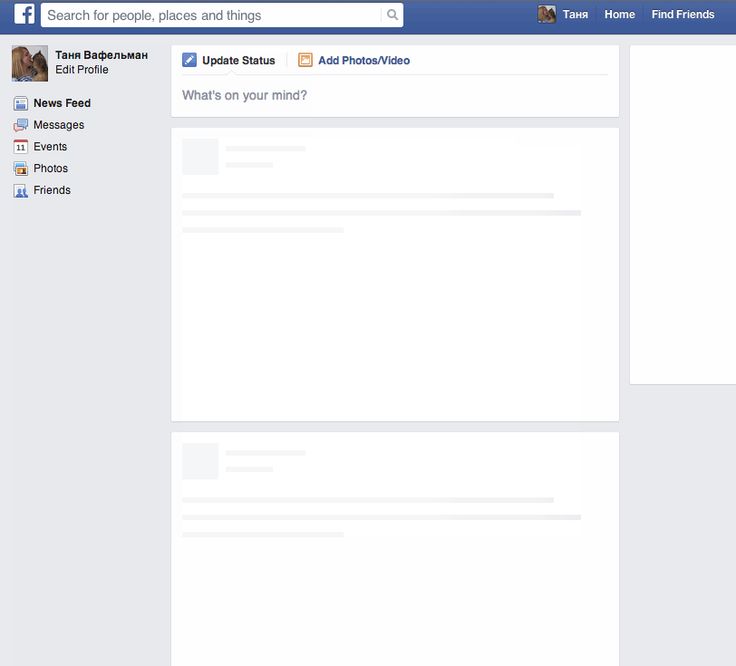
It's pretty common for Single Page Application (SPA) sites to load and display the site layout before loading its content. Lately, I've noticed that instead of just showing a wait-spinner or "Loading..." message, a lot of theses sites show the template / layout that the content will populate, with the text and images filled in with flat geometric shapes.
It seems like a good pattern because it's less jarring than having one small line of wait-text replaced by a big dump of messages or whatever. I'd like to read up on the pattern, maybe find a library for doing it more easily on my site, but I have no idea what to call it, and I'm having trouble even describing it succinctly enough to search the web effectively. The closest example I could find was this old article which doesn't give the practice a specific name.
"Placeholder" is the first thing I could think of, but of course <input> tags now have an actual placeholdler attribute and lots of people ask about filler text or other content (Lorem Ipsum, Kitten Ipsum, and the like) so the results tend to be unhelpful. I'm hoping that the industry has agreed upon a unique, descriptive name for this practice and I just haven't found it yet.