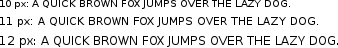
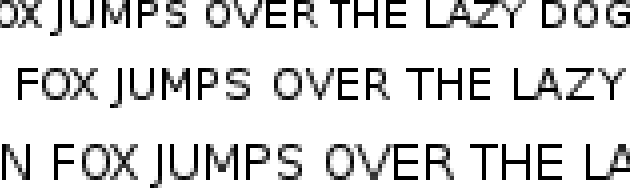
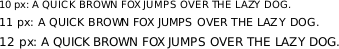
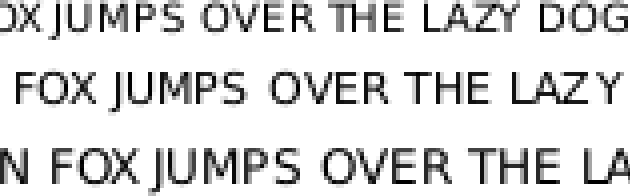
I am looking for a font to use on a small (75x55mm) LCD display. The display supports 5 bit grey scale, so anti-aliasing is possible. Unfortunately it is only about 80ppi and standard anti-aliasing like below doesn't look very good:

I am using Paint.NET, perhaps another app would give me greater control over the anti-aliasing. There are some limitations to the font rendering I can do because it is an embedded system, so for example no per-character kerning or on-the-fly rendering/anti-aliasing.
I was hoping to find an anti-aliased bitmap font suited to industrial LCD displays. Something that is designed to look good at around 10-12 pixels high. Serif or sans-serif, either is fine. Back in the day when most operating systems used bitmap fonts there were some nice ones for the Amiga and Mac OS, but I can't find them now.
Just to clarify, the font sample above looks bad because it doesn't stick the pixel grid of the LCD. It is probably fine on an RGB LCD seem from a greater distance, but on industrial LCDs you can see that the vertical lines of the letters are blurred. The C looks okay, but the H, I, J, K, L, M and N all look a bit blurred.