First things first: As far as I understood, your question is not about GIMP, but rather
How to create a material icon with free and open source software?
(since you're on Linux).
If that is correct, please adapt the the title of your question accordingly.
As others have mentioned, the program of choice here is Inkscape, as it lets you produce exactly the kind of vector illustration you're looking for and then export the result for multiple device resolutions.
The style you described is called Material Design and is notable for its reduced, flat appearance with long shadows.
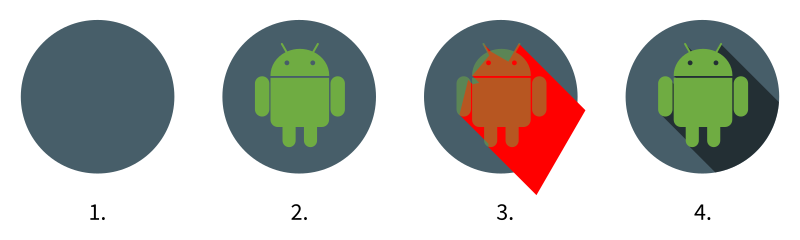
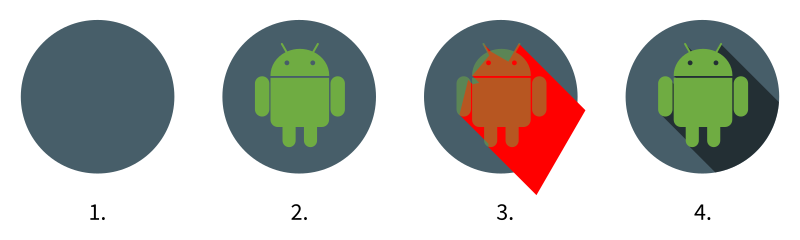
Here is how to produce the shown icon in Inkscape:
0. Download and install Inkscape. A new, blank document should be open on first launch.

- Create the background circle with a size of 192x192 pixels using the Ellipse tool (
F5). You can restrain the aspect ratio of the ellipse to a perfect circle by pressing Ctrl while drawing it. After you have drawn the circle, you can also edit its width and height (W and H) in the object properties above. Pick a suitable fill color from the palette below or directly from the image (you can import the original image with Ctrl+I, then use the Dropper tool (F7) to pick a color from the imported image).
Note: Since you're creating a vector drawing, the size is not that relevant (you can export/rasterize the vector icon at any resolution). However, it is good practice to create your drawing at a resolution that corresponds to the highest desired output resolution (in this case xxxhdpi for Android).
Create the main icon shape inside of the circle. Since this is a different process for every icon, I'm not gonna go into too much detail here. To create the android mascot, you would use a combination of circles (F5) and rounded rectangles (F4, set the border radius in the object properties). You can "glue" shapes together by selecting them (F1 and Shift + Click the objects) and then choosing "Path" > "Union". Some shapes (the antennas of the mascot) will have to be rotated (click on the object twice, then use the rotate handles). Note that you can duplicate shapes with Ctrl + D and mirror a shape horizontally/vertically with h and v, respectively. For the head, you may want to produce an ellipse, then a rectangle that covers the lower portion, select both and cut away the lower portion with "Path" > "Difference". Similarly, for the eyes of the mascot you use circles, then subtract these from the circular head shape etc.
Create the shadow shape. The material design shadows are simple 45° shadows that point to the southeast. To draw the shadow, use the Straight line tool (Shift + F6) and draw a contiguous outline that touches each northeast extremum point of your main icon shape. Click to place a vertex. When you draw the line segment that will produce a visible portion of the shape going southeast, press Ctrl to constrain the line to a 45° angle. Be sure to have your outline extend beyond the southeast border of the circle background. Continue until you have closed the shape (connected the last to the first vertex).
UPDATE: If you find it difficult to achieve an exact placement of the 45° line segments, I have now provided a more detailed explanation in this blog
post.
Note: For simple icons, you should be able to cover all relevant portions of the icon shape with one shadow shape, for more complex ones you might need several shapes, which is fine, too. The red shape in step 3 above shows you how to do it for the Android mascot.
Note: Most likely, your shadow shape will have a stroke and no fill after drawing it. To change that, pick a fill color from the palette below (any fill color is fine for now, e.g. a bright red) and then remove the stroke by Right Clicking the "Stroke" color on the bottom left and choosing "Remove stroke".
Crop and adjust the shadow shape. Pick the background circle and duplicate it (Ctrl + D). The newly created copy should be on top, covering all other shapes. Shift + Click the shadow shape (the portion that is visible outside of the circle). Now choose "Path" > "Intersection" to cut away the overlapping portion of the shadow shape. You should end up with a shadow shape that perfectly coincides with the circle underneath.
Now select the shadow shape, pick a pure black fill color (leftmost in the palette below) and give it 50% opacity (parameter O on the bottom left, below the palette). Finally, send the shadow shape to the back ("lower" it) by pressing Page Down until it ends up behind the main icon shape. That's it.
To export your icon: Select all of the created shapes (F1, then draw a selection box around them) and group them (Ctrl + G). This is not strictly necessary (you could just export the background shape, which will render all shapes above it), but grouping all shapes that belong to one icon is good practice in general. Then press Ctrl + Shift + E to bring up the "Export PNG" panel. Choose a path and file name by clicking on "Export as", then export the "Selection" at the desired resolution (90 dpi corresponds to the onscreen resolution of 192x192 pixels.
Note: To use the icon in an actual Android app, you should export it at resolutions of 90 dpi (this corresponds to xxxhdpi), 67.5 dpi (xxhdpi), 45 dpi (xhdpi), 33.75 dpi (hdpi) and 22.5 dpi (mdpi), respectively. Export these files to the /res/drawable-*dpi/ folders for regular Android assets or to the /res/mipmap-*dpi/ folders for the actual app icon.
Note: For the PlayStore artwork, you need an even higher resolution icon (512x512 pixels). This is - as you might have guessed by now - no problem, since we created a vector drawing of the icon, which can be exported at any desired resolution. Simply export the icon at 240 dpi (or enter 512 for the width and height in the export panel).