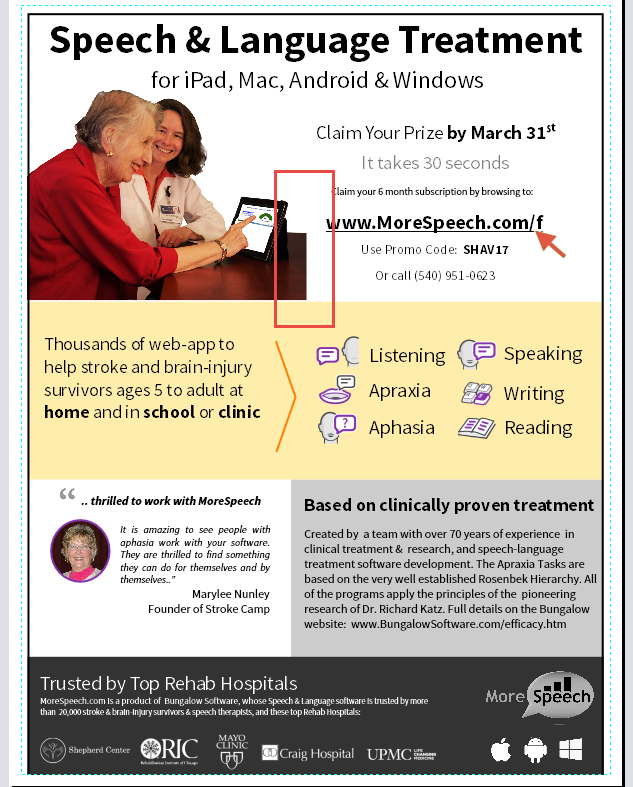
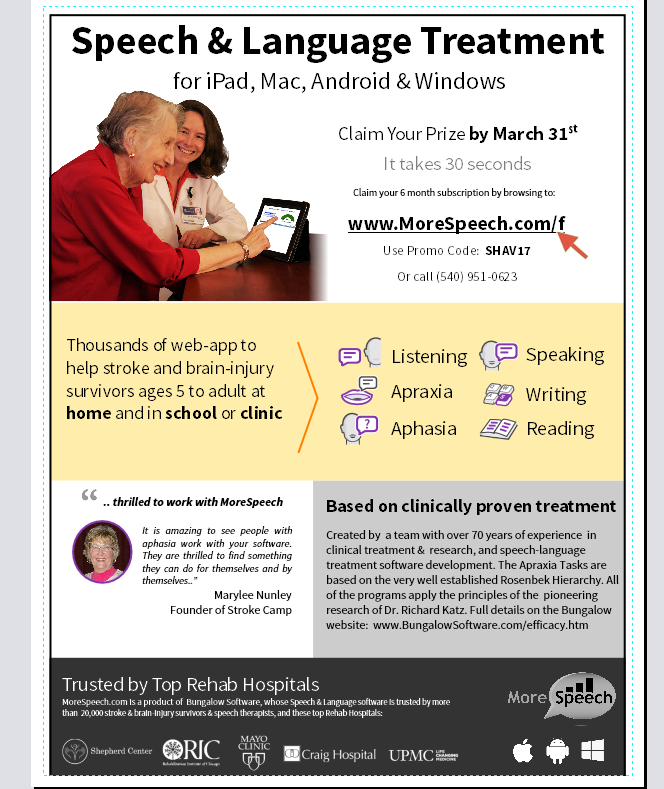
I often run into the problem of having a photo that has an akward edge/framing like the one below. Especially the second one. I like to have a photo with no background to simplify things.
Having part of the abrupt edge or the right edge of the desk in the photo (outlined in red) seems jarring to me.
Some options I've considered:
Border around the photo. Or even better, a nice "polaroid style" photo border. I think that looks good on the web, not so sure how it looks on a printed document. I don't like those options because it adds extra lines/boxes (clutter)
Faded/feathered edge (this isn't too bad, see below))