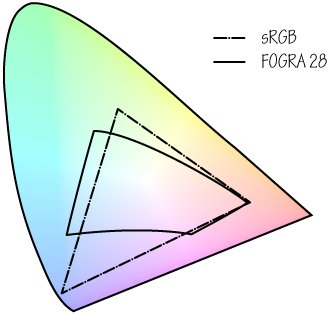
So after reading up and looking into this more (from here amongst other places), I've found out that...
Before I had found this out I had thought, "gee, CMYK is so much better (IMO, feel free to comment yours), why don't they just make screens like that?"
Now, after a considerable amount of research, I think I know why it wouldn't work, (but I'd love to get feedback from you guys). Reason below
Think of a LCD monitor (which displays RGB) and a piece of paper (which displays CMYK)
The Answer: The screen, cannot display something which is meant to be displayed on the paper and vice-versa.
The reason my idea probably wouldn't work:
(I may be understanding this completely wrong)
It would mean that the monitor would be like a piece of paper, you add color, not remove it.
Now a piece of paper... is pretty much a one time use - (have you ever seen the color of recycled paper? it's never even close to white!)
so after each use (every frame the screen wants to change the pixels colors) it would be like re-using that piece of paper, within minutes, your screen would be nasty looking.
Whereas if the screen is all black, you remove color to get to white, the reason that you'r screen isn't getting lighter every time you use it, is because it's much easier to add back the color, than it is to remove it.
Now of course, the screen isn't made of paper, and the color isn't pigment from actual dyes/inks. it's using little tiny flashlights with color filters overlaying it etc.
(I don't really know exactly how it works, please correct me where I'm wrong)
If the screen were all white (if this were possible at all) it would require having stronger (more, and darker) light filters on top of those led's in order to have the ability to produce darker objects, whereas the regular monitor (defaulting at black) just has to add in the bright lights.