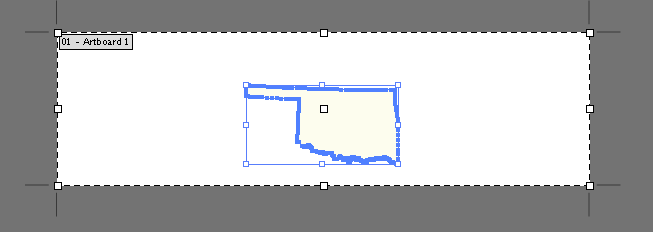
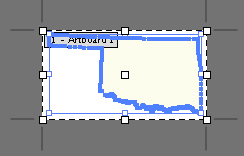
Consider the following two images:


The second image is my desired result: the artboard dimensions perfectly match the layer/selection/content. However, I had to resize the artboard manually. Is there a way to do this automatically? Ultimately I'm saving the file as an SVG. Rather than resizing the artboard, is there some setting that tells illustrator to export a file with the final dimensions being the size of the content or selection? Some googling suggests that this was possible in CS3 using Save for Web, but I didn't see any option like this in CS6.
