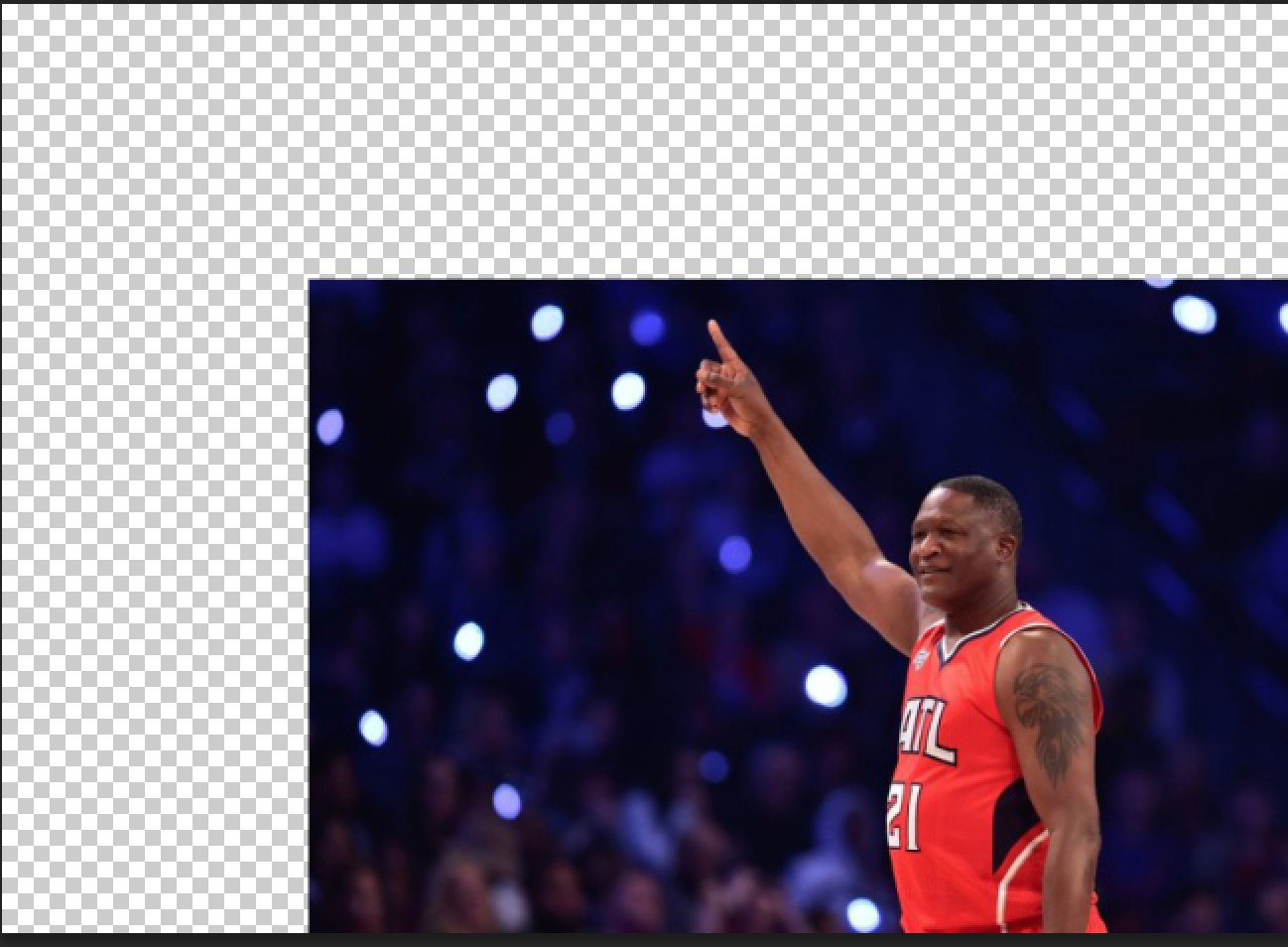
I'd like to extend background in the transparent area... it seems I should use content aware scale, but i'm not exactly sure how to achieve the desired effect.. input would be appreciated!!
-
This question is a bit too broad and would take time to explain all the steps to you. Look up how to use the Clone Stamp tool, to start.– ManlyCommented Jul 24, 2017 at 13:46
-
I just tried a content-aware fill on your image and the outcome was so-so. I think you'll do better using this type of method: graphicdesign.stackexchange.com/questions/62722/…– curious ♦Commented Jul 24, 2017 at 14:05
1 Answer
A couple of ways spring to mind:
Add a dark blue background, and clone background elements onto it.
Fill the background with the "average" dark blue #0a071dthen use the clone brush to smatter in some lights. I think with minimal effort this might just be enough for low-res (say, web) usage. Depends on the quality you require.
You could also put an even darker blue to transparent gradient on top, to cover some of the worst cloning attempts! In the picture below I cloned a few lights around with the clone tool, and added a gradient from mostly top left.
One of the lights (far left) I cloned onto a new layer and used ctrl + t to transform it and flipped it horizontally, just to fool the eye. Another couple of lights I scaled smaller. The key is (attempting!) to avoid obvious repetition.
This took five minutes and is fairly horrendous. In fifteen I'd have it better...
Out of interest, here's the cloning and gradient layers:
Remove the player completely, and add stock background.
I think for higher quality results the way forward is to completely remove the player (using the pen tool) and add him to a completely new stock background.
As a bonus he is fairly well isolated from the background, and looks easy to remove (on a higher res image).
-
-
1Hi. I used the eye-dropper tool (Shortcut: "i"). Set it to work on a 11x11 average (no rule to that, just seemed reasonable) and clicked in an area of fairly uniform dark blue. Commented Jul 24, 2017 at 15:33
-
@roarsandmeows if this helped you, feel free to mark correct :) Commented Aug 1, 2017 at 20:00