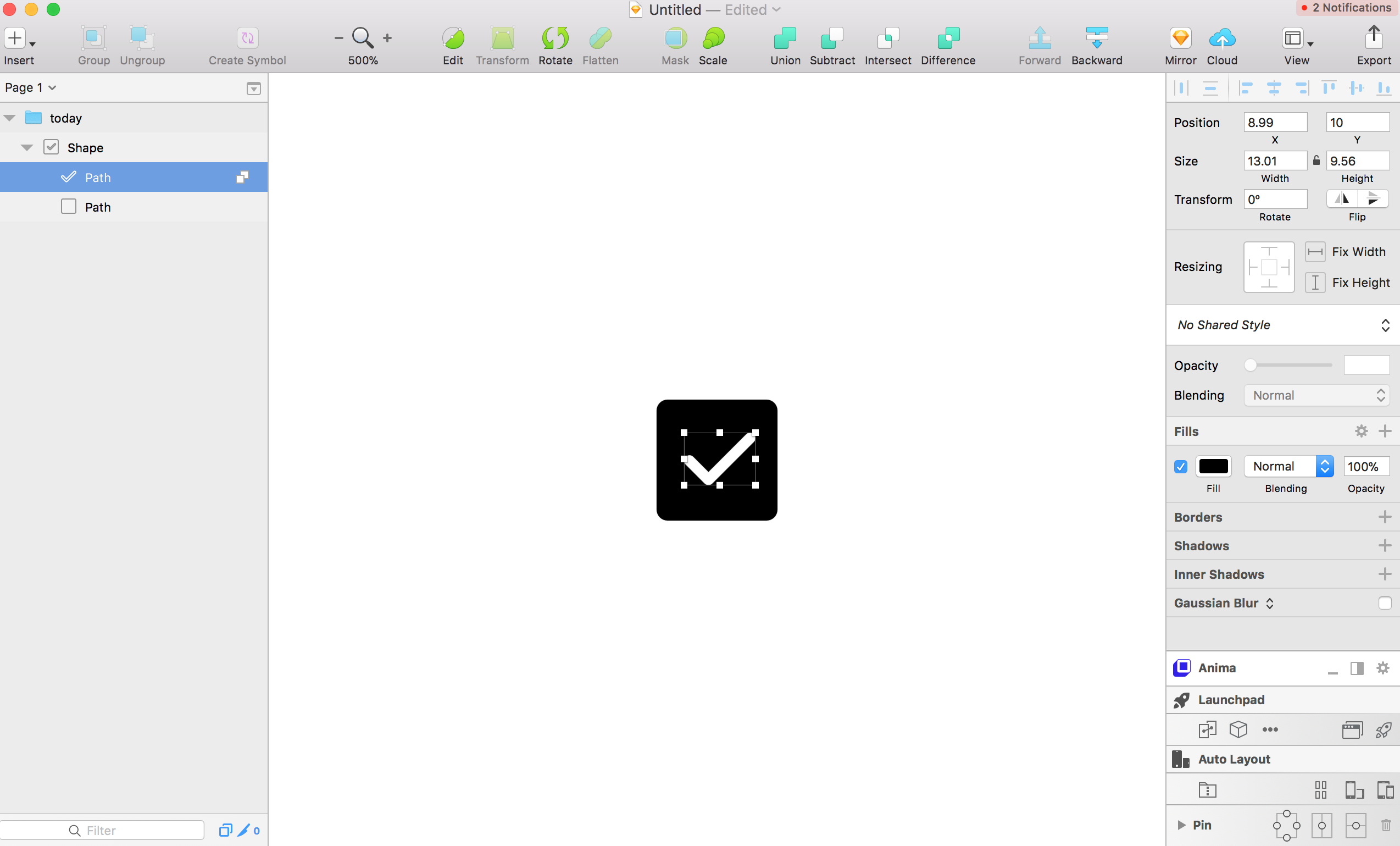
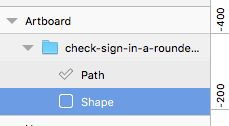
I have the following SVG icon in Sketch. I want to change the sign color, but I don't know how to do it. The sign is a path , every time I change color, only the background changes.
I want to be able to change the background and sign and I don't know what it's the correct way.
Does someone have an idea what to do to the layers so I can have control on all of them ?