Some SVG patterns/backgrounds available on sites such as Open Clip Art are not constructed properly. Often each pattern tile is simply copied (duplicated) and repeated, resulting in huge SVG files, sometimes so huge that even if you attempt to select and delete paths, they can make Inkscape crash or become unresponsive.
Even worse, a few I've come across are simply autoraces of an entire raster image - the result is again thousands of paths, and massive SVGs.
The only real answer to the problem is to try to either recreate the pattern in Inkscape, but to use Clones of each pattern tile, and not copies/duplicates, or to define the tile as a Pattern in Inkscape and apply it as a fill to a rectangle. These are the only real ways to keep SVG file sizes small.
There really are no shortcuts to making efficient SVGs from unefficient SVGs.
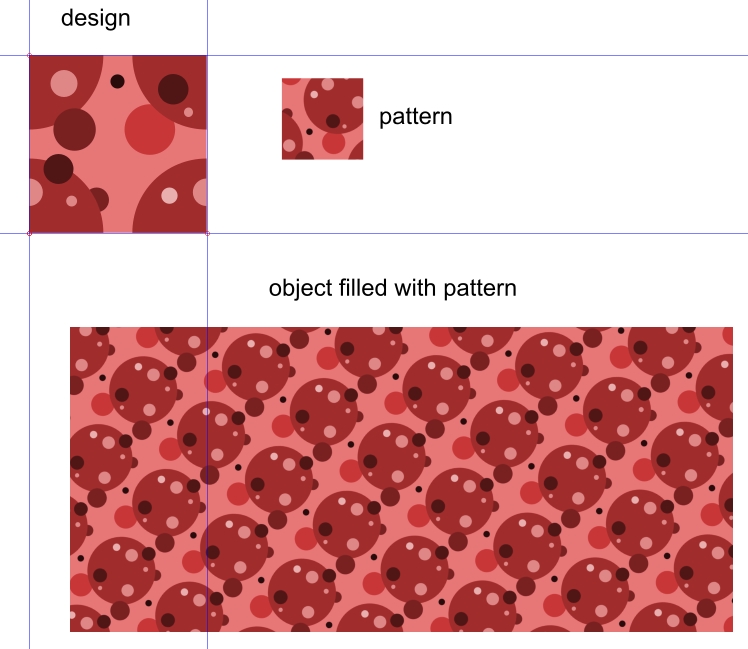
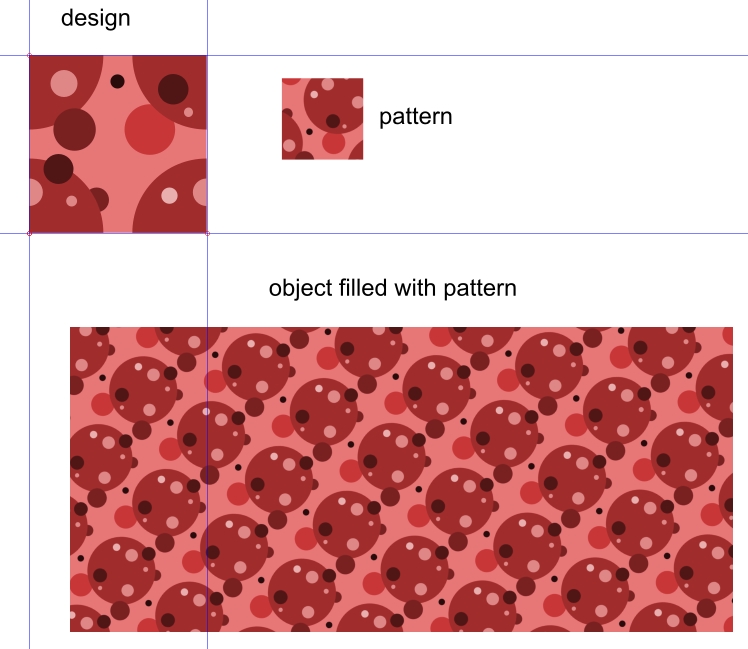
Here's a simple example below. I designed a repeatable pattern tile, reduced its size and defined it as a pattern. Then I applied the pattern as a fill to a rectangle, and rotated the pattern using the Edit Paths by Nodes Tool.

Here's the Inkscape SVG if you want to examine it.
Here's a plain SVG I made from that pattern, with many more smaller tiles filling an entire A4 page. The file size is only 15kb.