I'm making a custom keyboard and want it to look nice, and like Apple's, without actually copying pixels. I did a bunch of work on creating keys and the background, only to be amazed once again by Apple's genius when comparing my keyboard with the standard iOS keyboard.
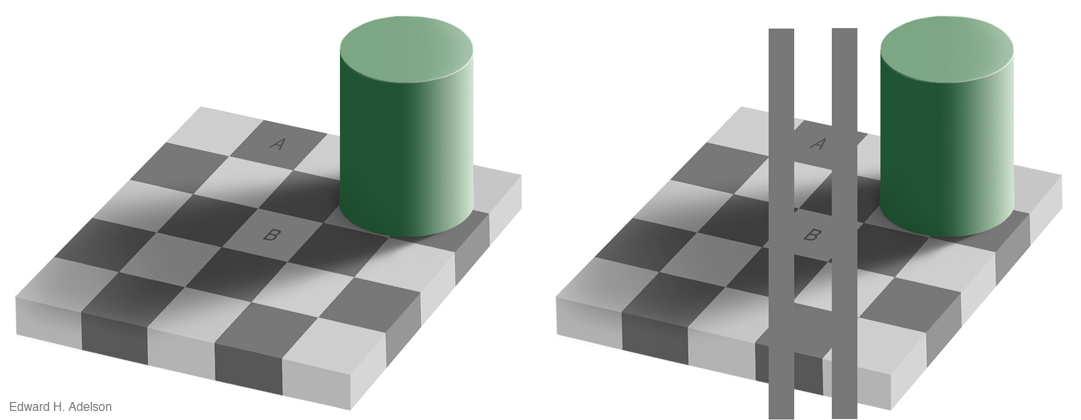
I'm sure many of you have seen the optical illusion where a shadow is cast diagonally over a black/white checkerboard, with the effect that what look like two different shades of gray are actually exactly the same. Apple, it turns out, does this with their keyboard, except they adjust the grays to make them look the same.
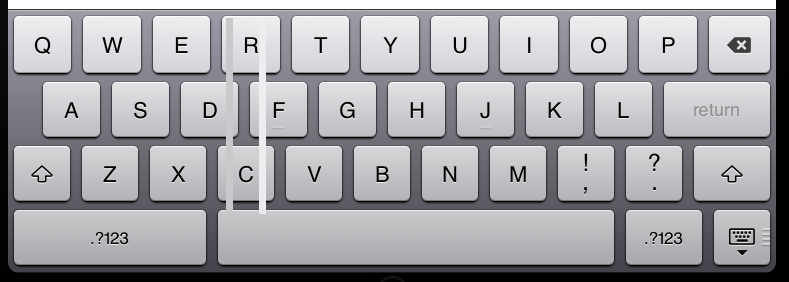
Can any of you give me a hand with the numbers? How do I determine what the best gray values are against a gradient background? Screenshots attached for illustration. Note the gray lines I added to the keyboard image - they are thinnish, running between the left side of the spacebar and the R. I would post my custom keyboard but it looks terrible.