"That's not how this works...it's not how any of this works!" :))
You do not have to use the same color for the entire app.
"Material Design’s color system
In Material Design, a primary color refers to a color that appears most frequently in your app. A secondary color refers to a color used to accent key parts of your UI.
Using colors from the Material Design palette is optional."
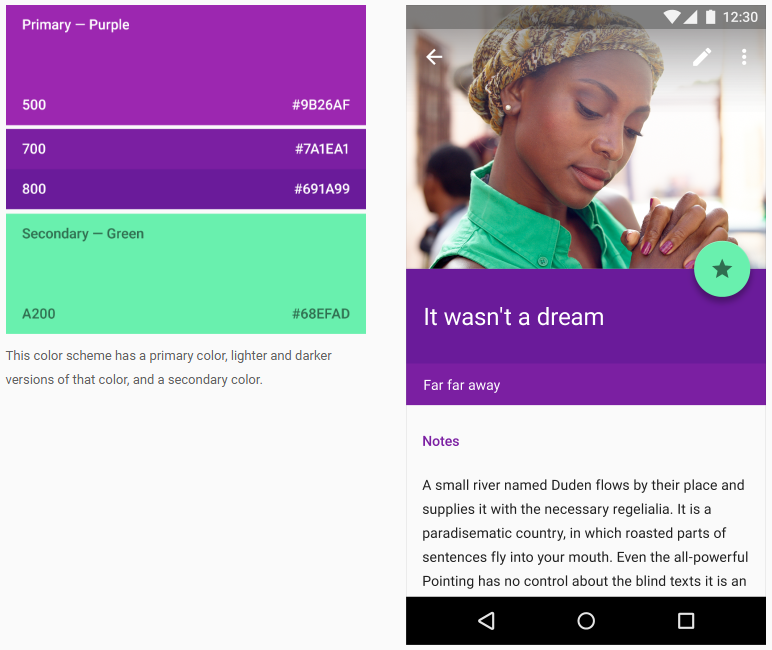
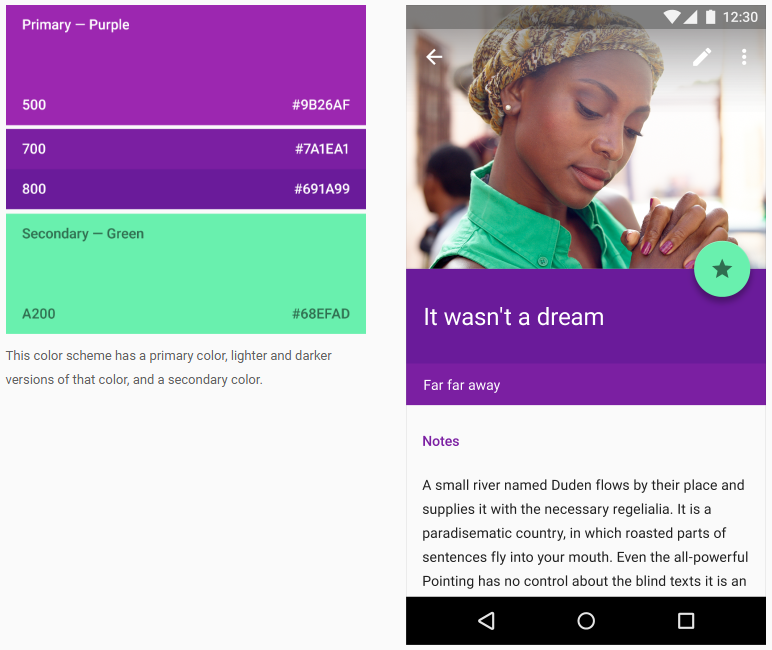
In general, you chose two (primary and secondary) colors that work well together, you even have this example:

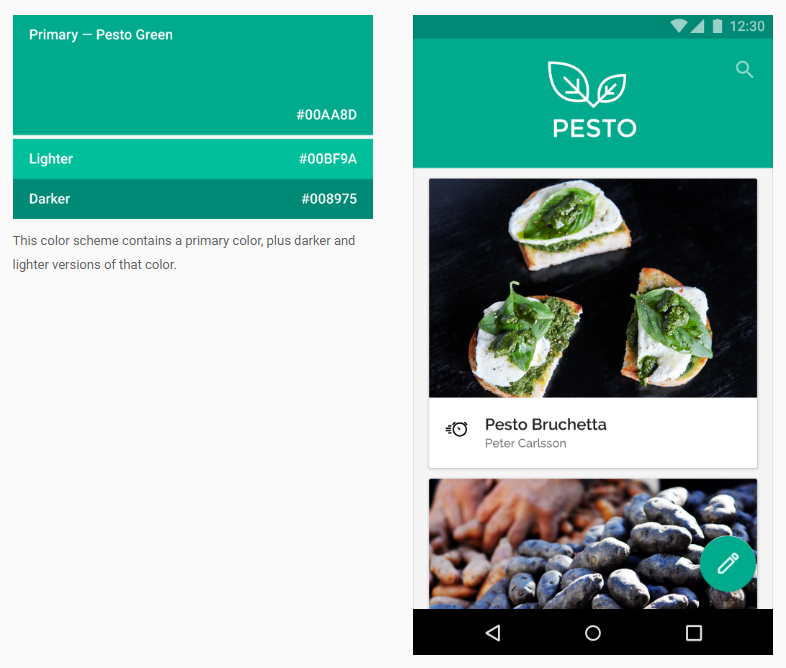
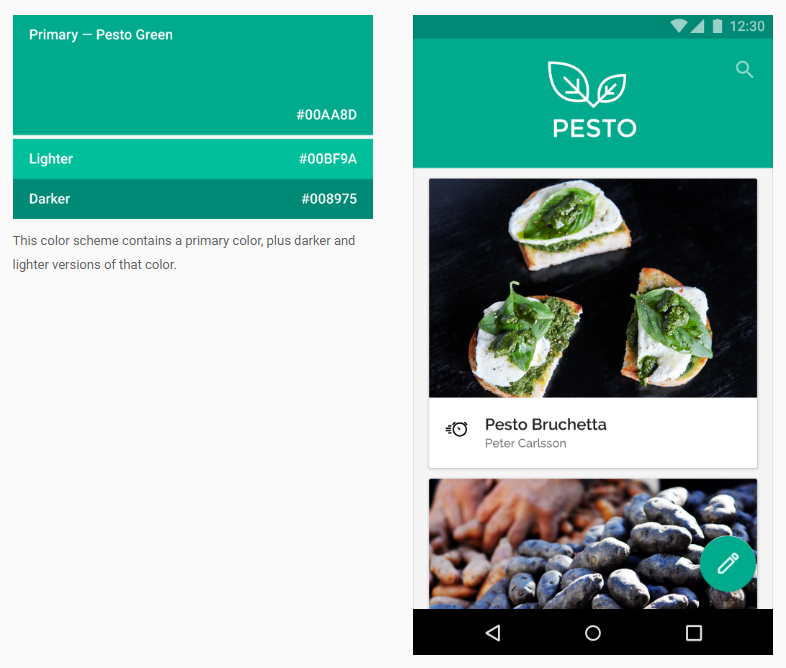
But, just as the guidelines state, there are some apps that prefer to use only one, primary color and shades of it like this one:

And this is just to summarize:
All in all, the guidelines don't state to use a single color with all
the different variations, they only guide you toward selecting the
proper variation for different parts of the app. At the end of the day, picking out colors for the app is a matter of personal opinion, taste and what the app is for.
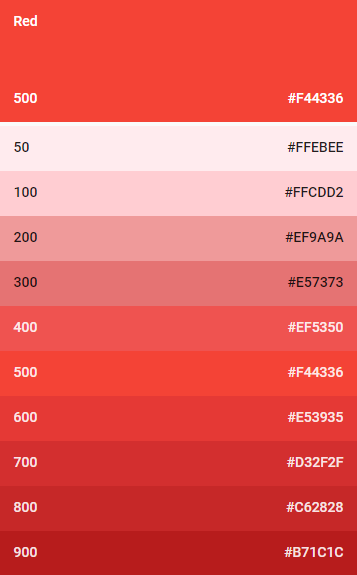
But I think an all red app would be pretty disturbing (but there's also exceptions like the Youtube or Pinterest App since they rely more on pictures/videos with a minimal red color scheme sooo...content is also a factor that you should consider wisely)
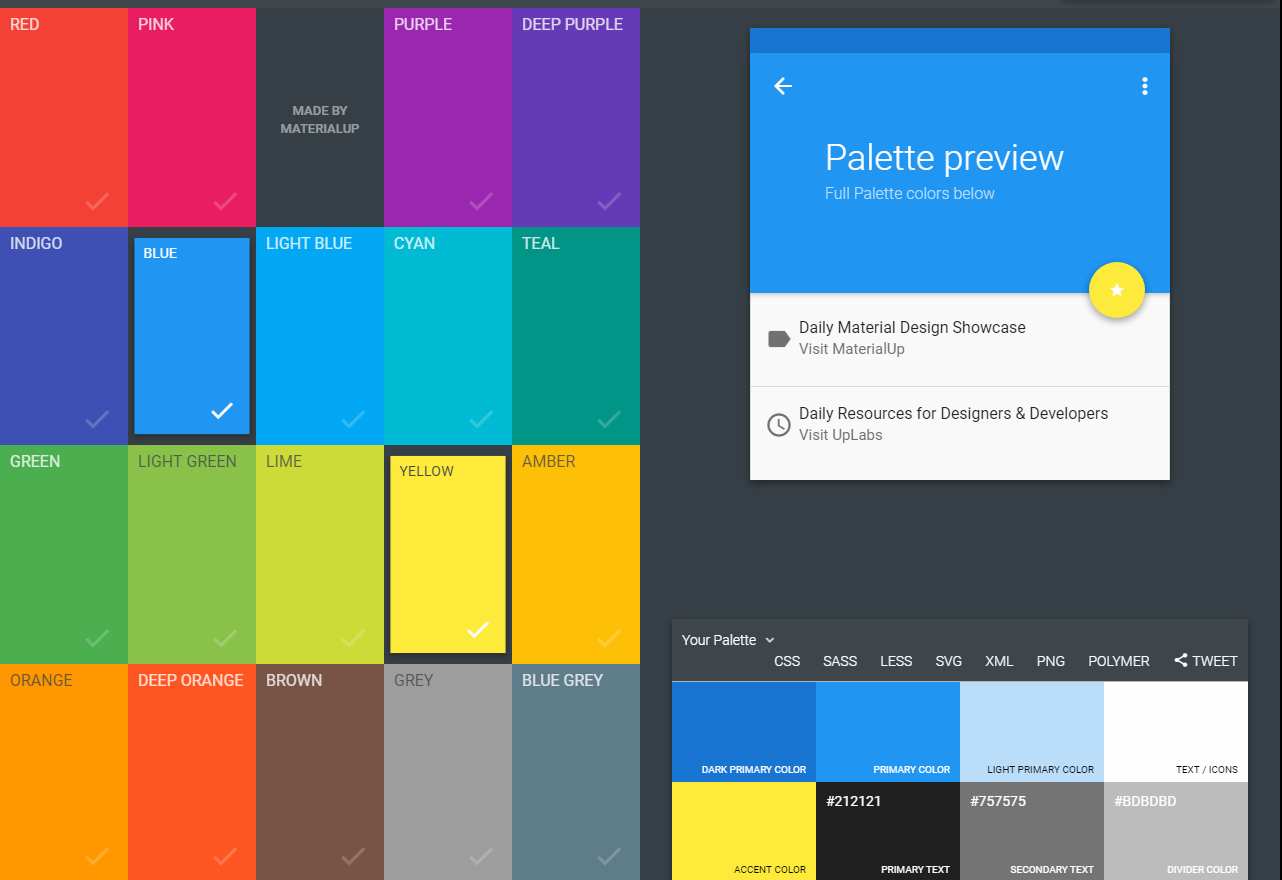
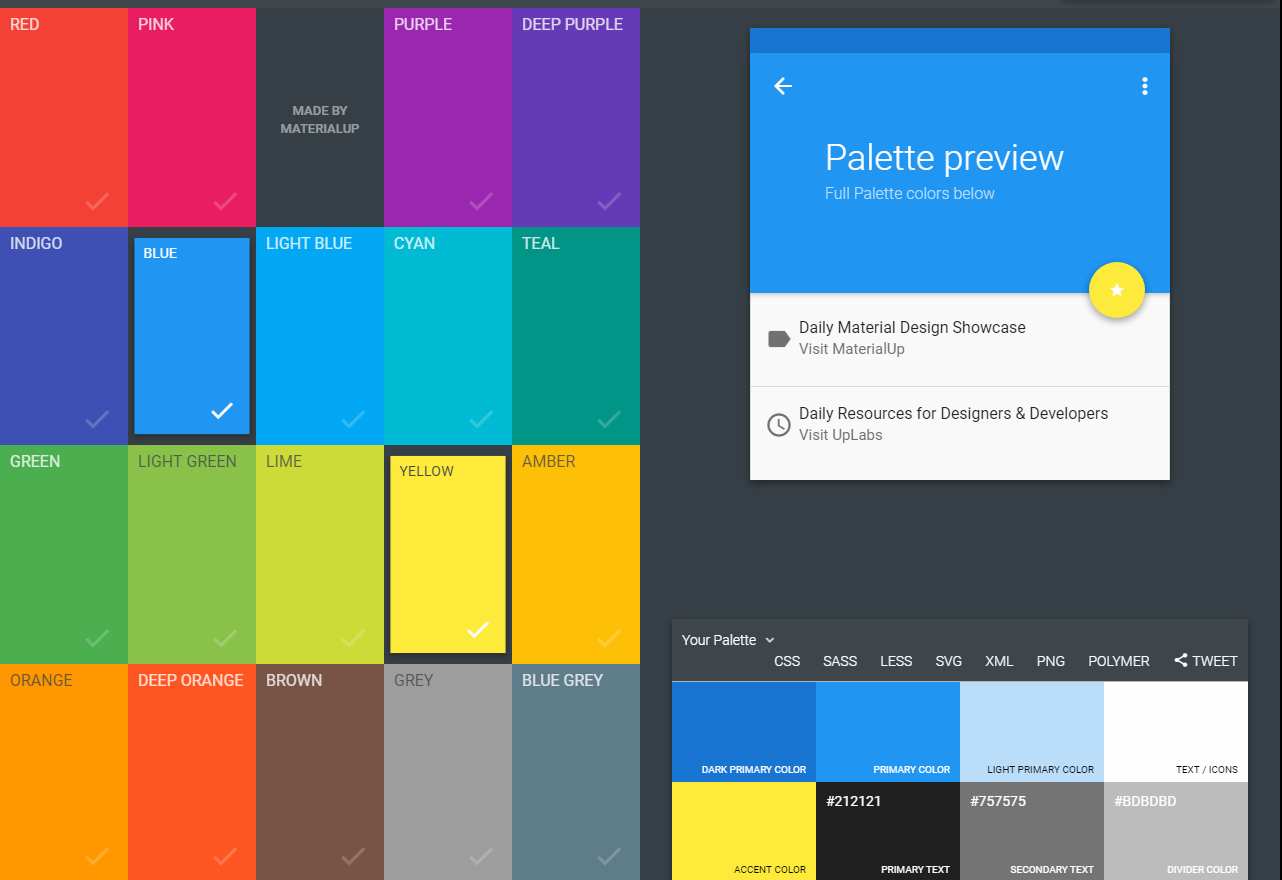
Also, here is a nice web tool to help you chose a primary and secondary color for your app and it will render a preview of how it will look like:
https://www.materialpalette.com/blue/yellow.
 *A blue/yellow combo shown above
*A blue/yellow combo shown above
It's especially nice cause it will also allow you to download the XML file that you can place directly in your app! :D