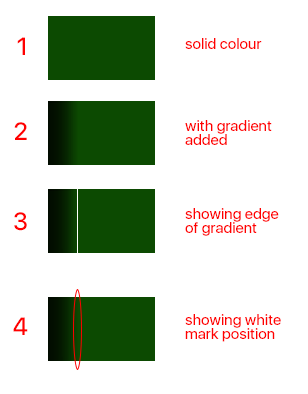
I have a solid colour background. Diagram 1.
Over the top of this is a transparent gradient going left to right. Diagram 2. It is RGB 0,0,0, the left edge is 85% opacity, and the right edge fades off to 0% opacity. In the screenshot it is 30px wide (diagram 3 shows where the 0% right edge ends).
Ok, my issue is I can see a white smudge area toward the right edge of the gradient. So it appears to go to a lighter green colour before the solid green background. But zooming in on Photoshop and checking the colours proves to me that this isn't actually happening.
To see for yourself, look at diagram 2, and see if you think it fades from dark green to the slid background green smoothly, or whether you can see a lighter area too. Diagram 4 shows the position that the light area appears in diagram 2.
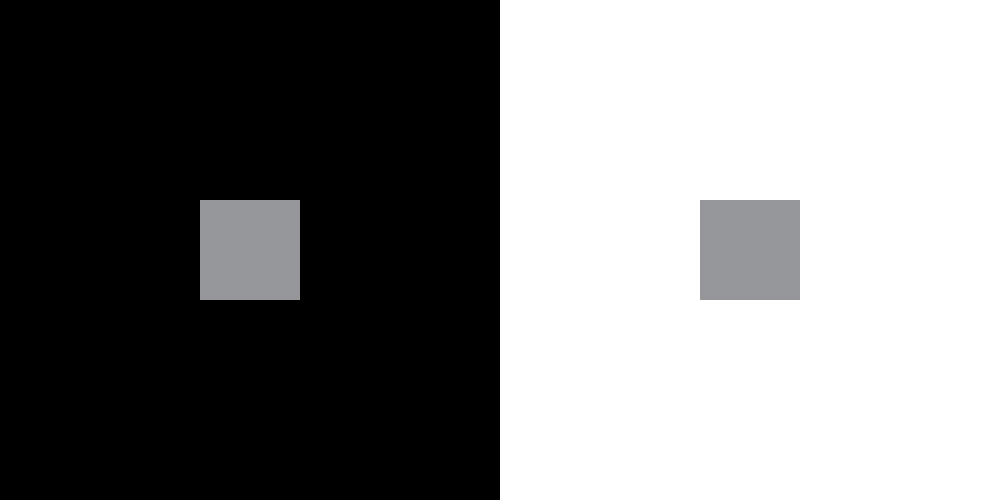
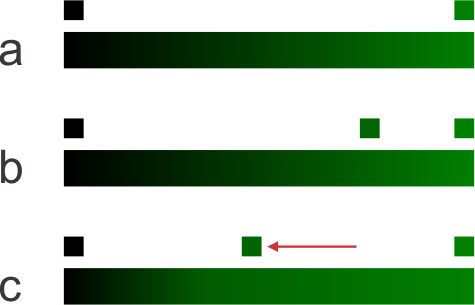
1. Why does this optical illusion occur?
2. How can I solve this optical illusion so the blend looks smooth?