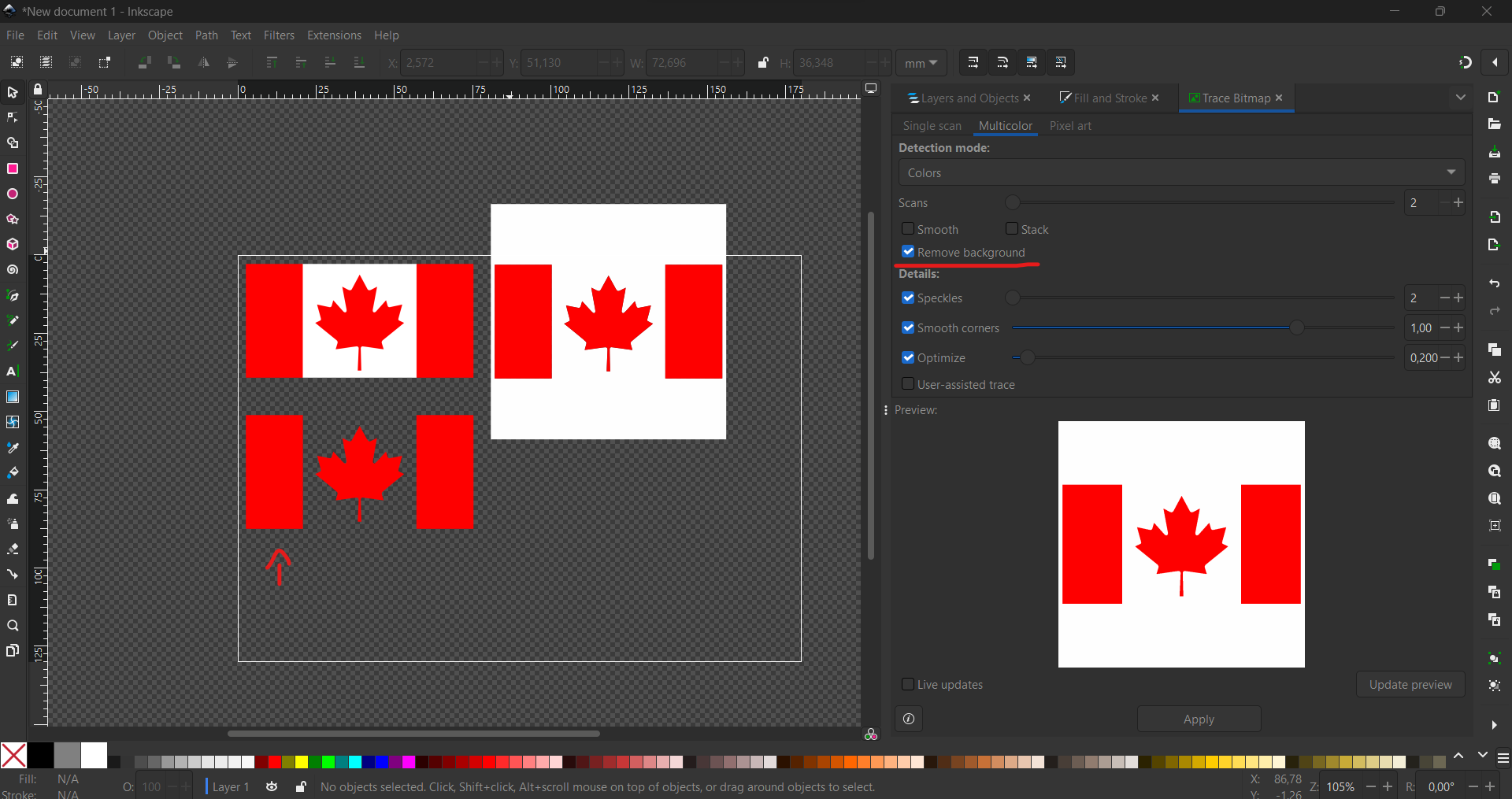
Trace Bitmap can't do what you want fully automatically. You will need to use some manual editing. How much will depend on the complexity of the image.
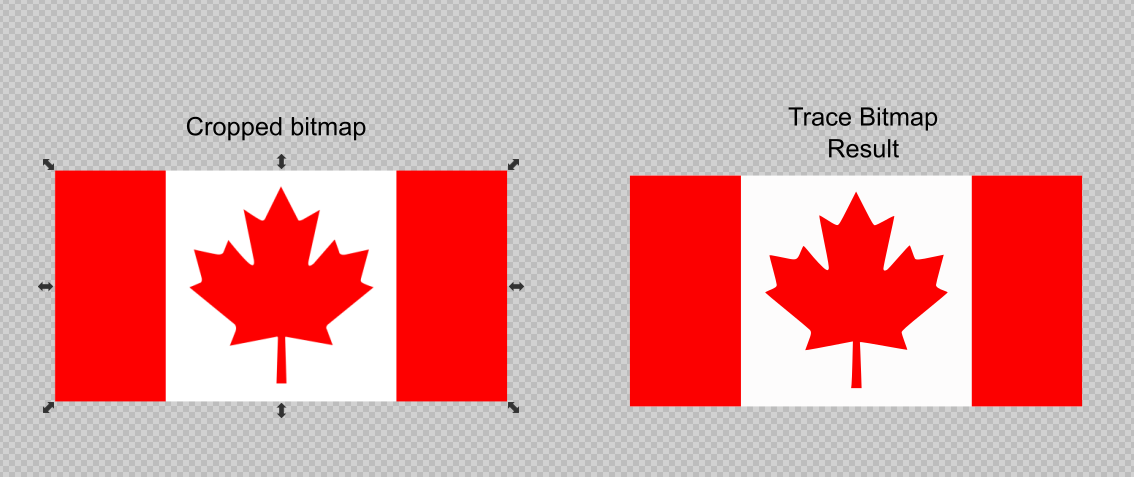
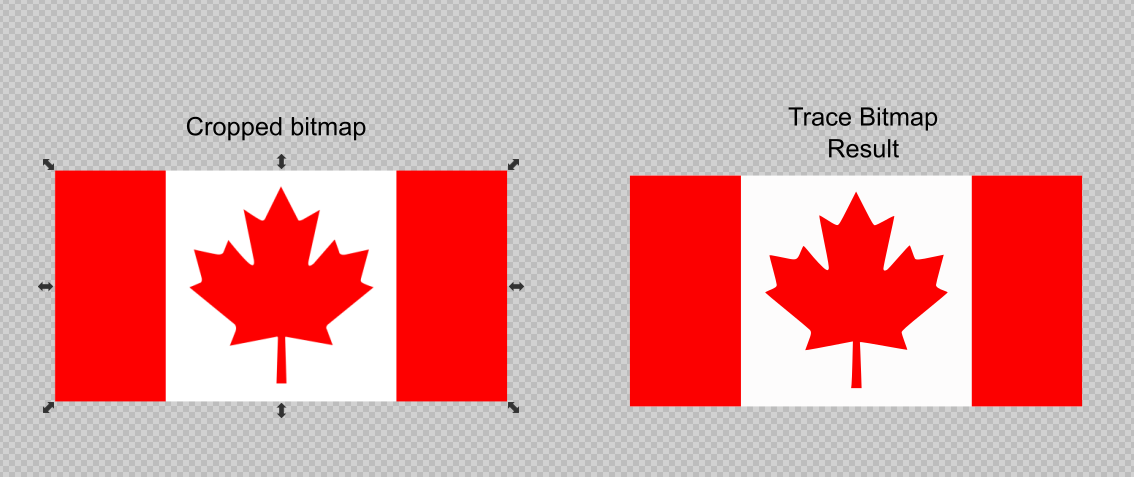
For a rectangular flag it's quite simple. Crop the image to just the flag, using the crop tool in raster software such as Photoshop, GIMP, Krita etc. Import the cropped image back into Inkscape, and trace bitmap without choosing the remove background option.

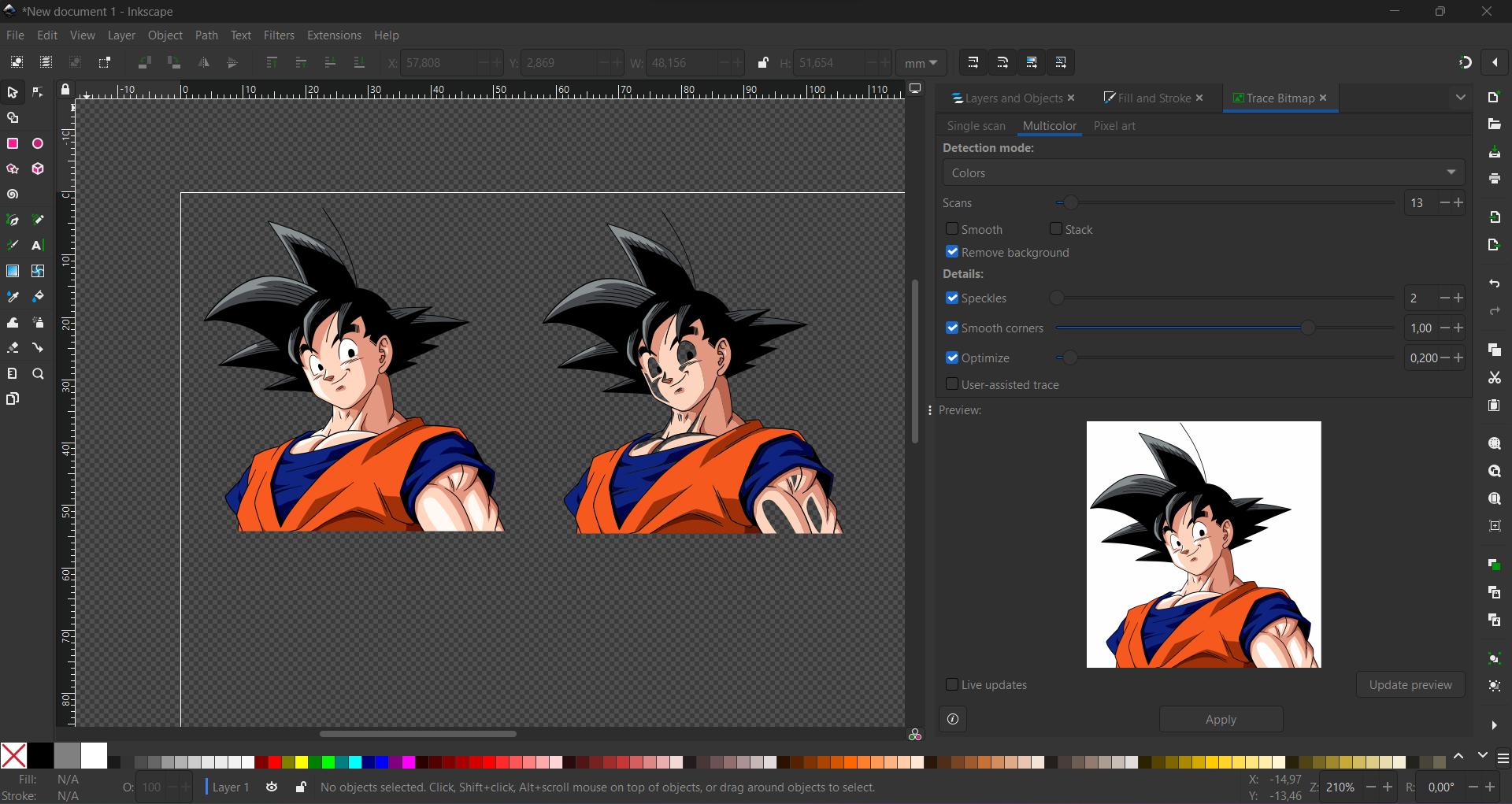
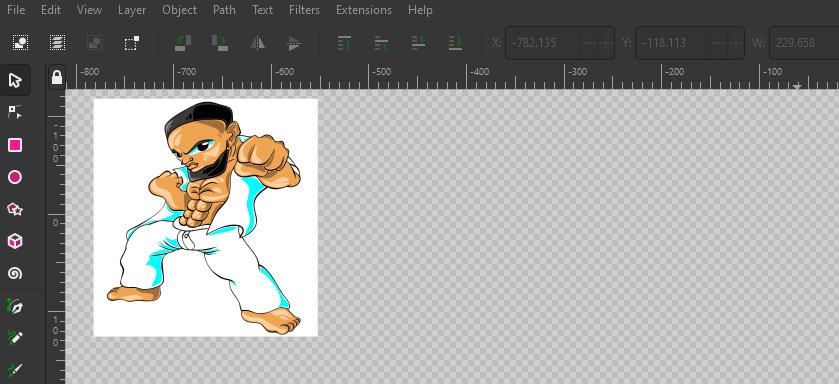
For something more complex like a logo or an image of a cartoon character, which has lots of areas of white inside it, or a white background, or a transparent background, you will have to do more manual editing after the trace, because Trace Bitmap treats transparent pixels the same as white pixels. It doesn't differentiate between transparency and white.
Anyway, this isn't a full tutorial, just the basics of how to go about such a task:
Trace a bitmap image and check the remove background option
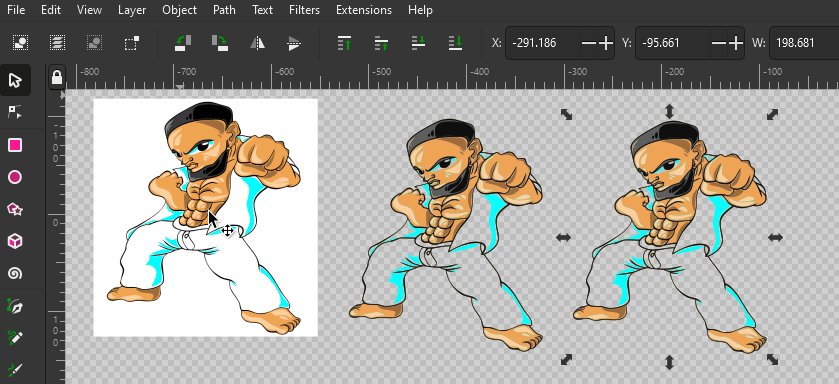
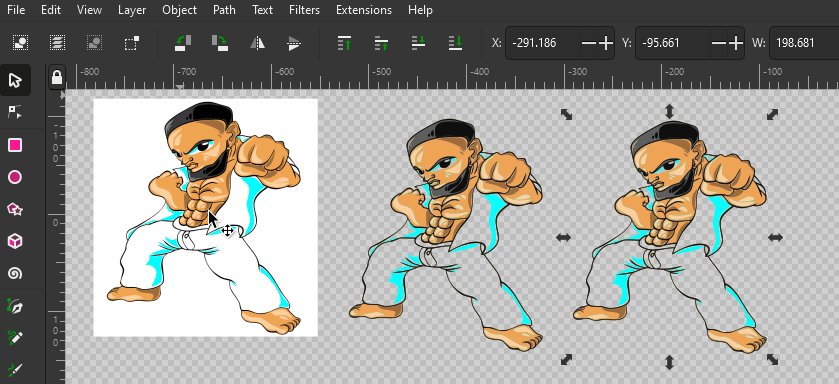
Move the vector image away from the raster image, and duplicate the vector trace, and move that to the side also.
Do Object > Ungroup two or three times to make sure you have no groups left
Do Path > Break Apart
Select all the pieces using the Select by Nodes tool
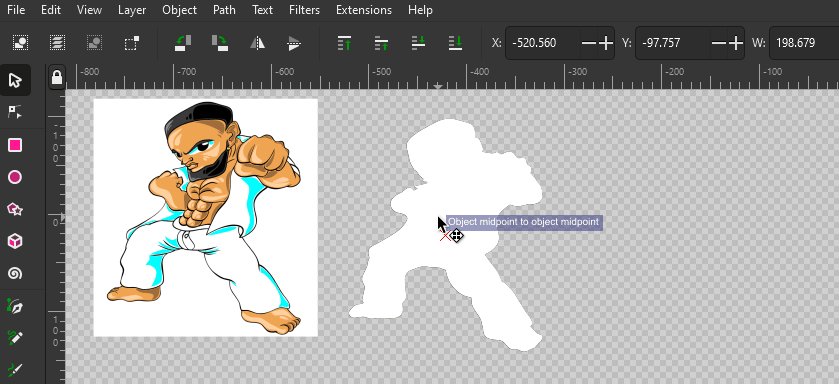
Do Path > Union
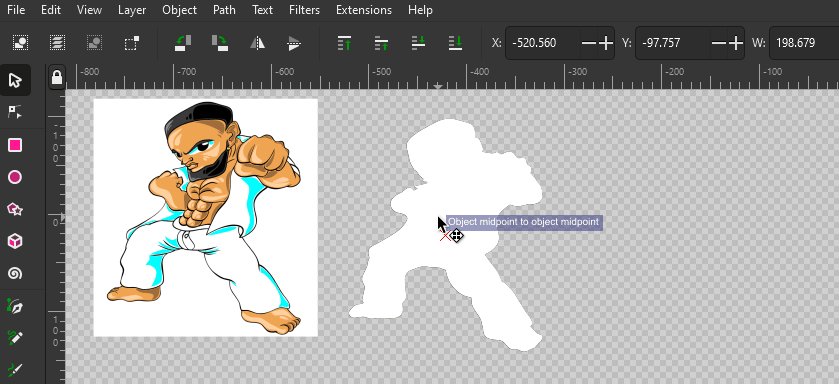
Set the fill to white
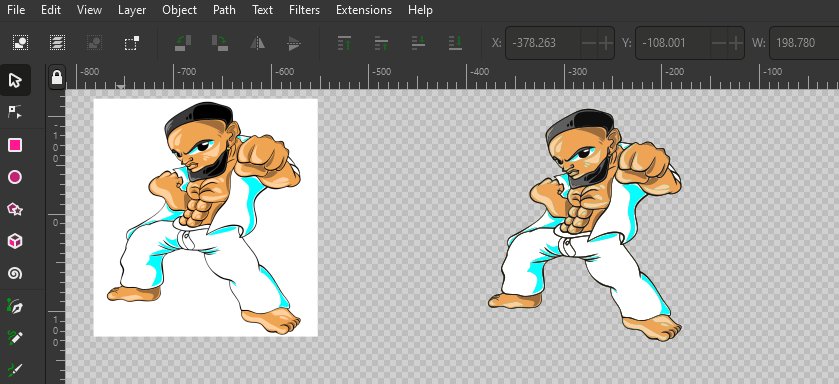
With snapping enabled, move the white piece over the vector trace
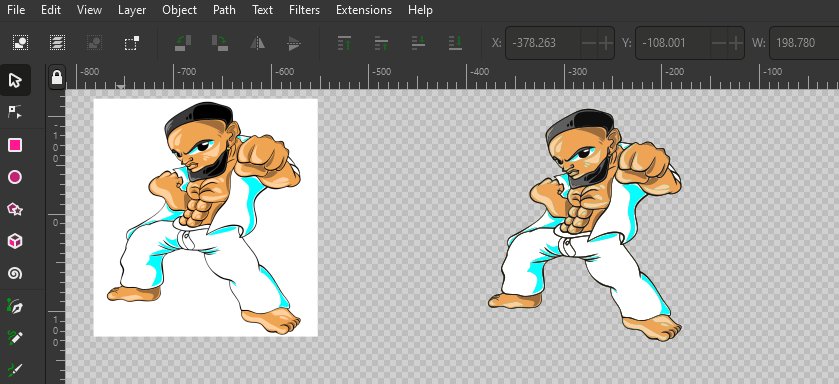
Lower the object to the bottom of the stack, and select and group all the pieces together.
Here's a real time example

Note: If you have areas of white which are unbounded by other colours or without an outline, you will likely have to draw a white filled shape manually using the Bézier tool, move it into position manually, and send to the bottom of the stack. If you have a transparent area totally enclosed within a graphic, you will likely have to manually create a shape, and do a Difference boolean operation to remove it from your white filled shape.