I'm not sure if this is even possible in Photoshop, but thought I'd ask.
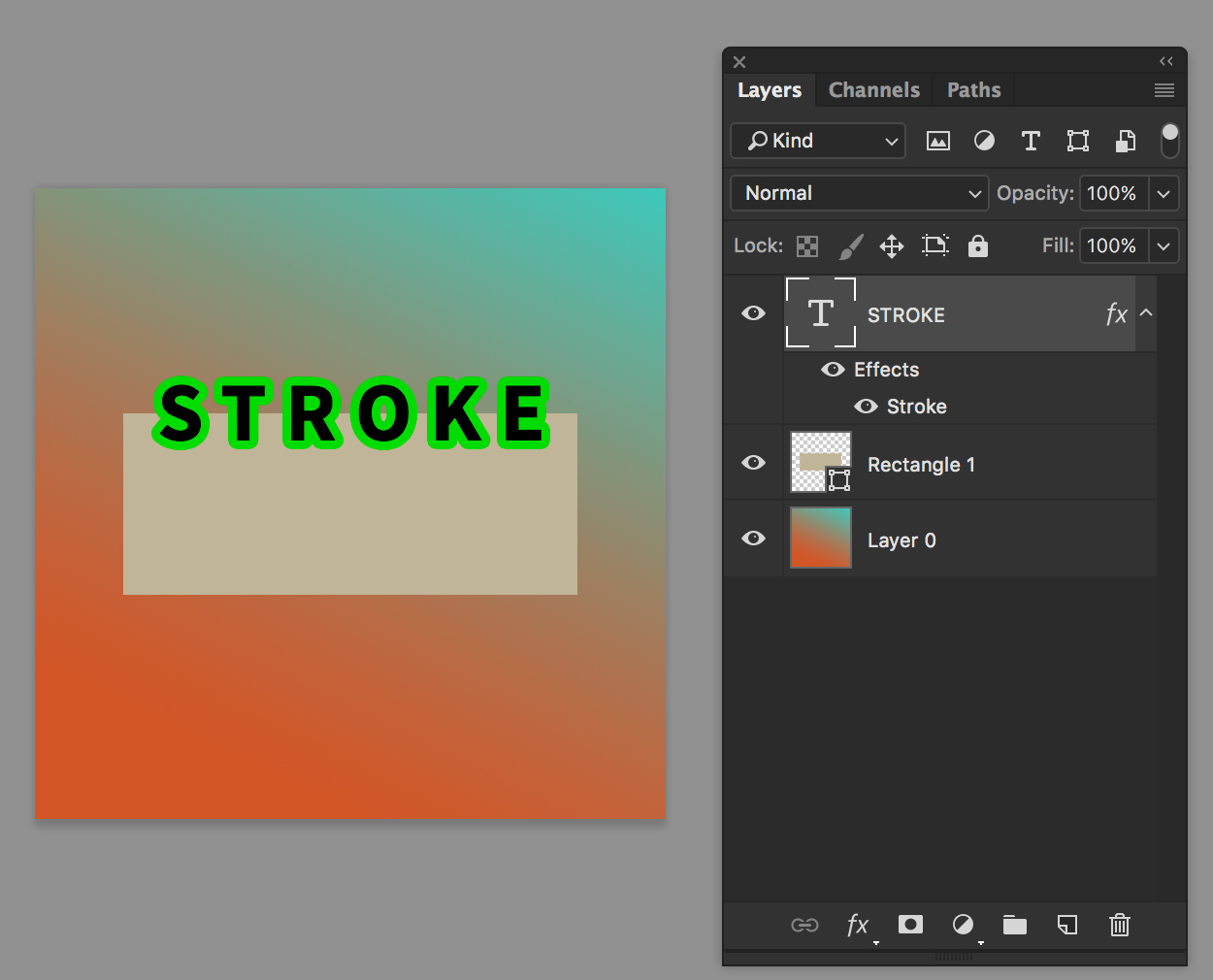
So below I have my image that will be exported with a transparent background. For this example though, I've made it black.
What I want to do is add a stroke to the word idea that acts as a mask for anything below it. The outcome would look like the below, but obviously the black areas should be transparent (for this example I just added a black stroke to show the
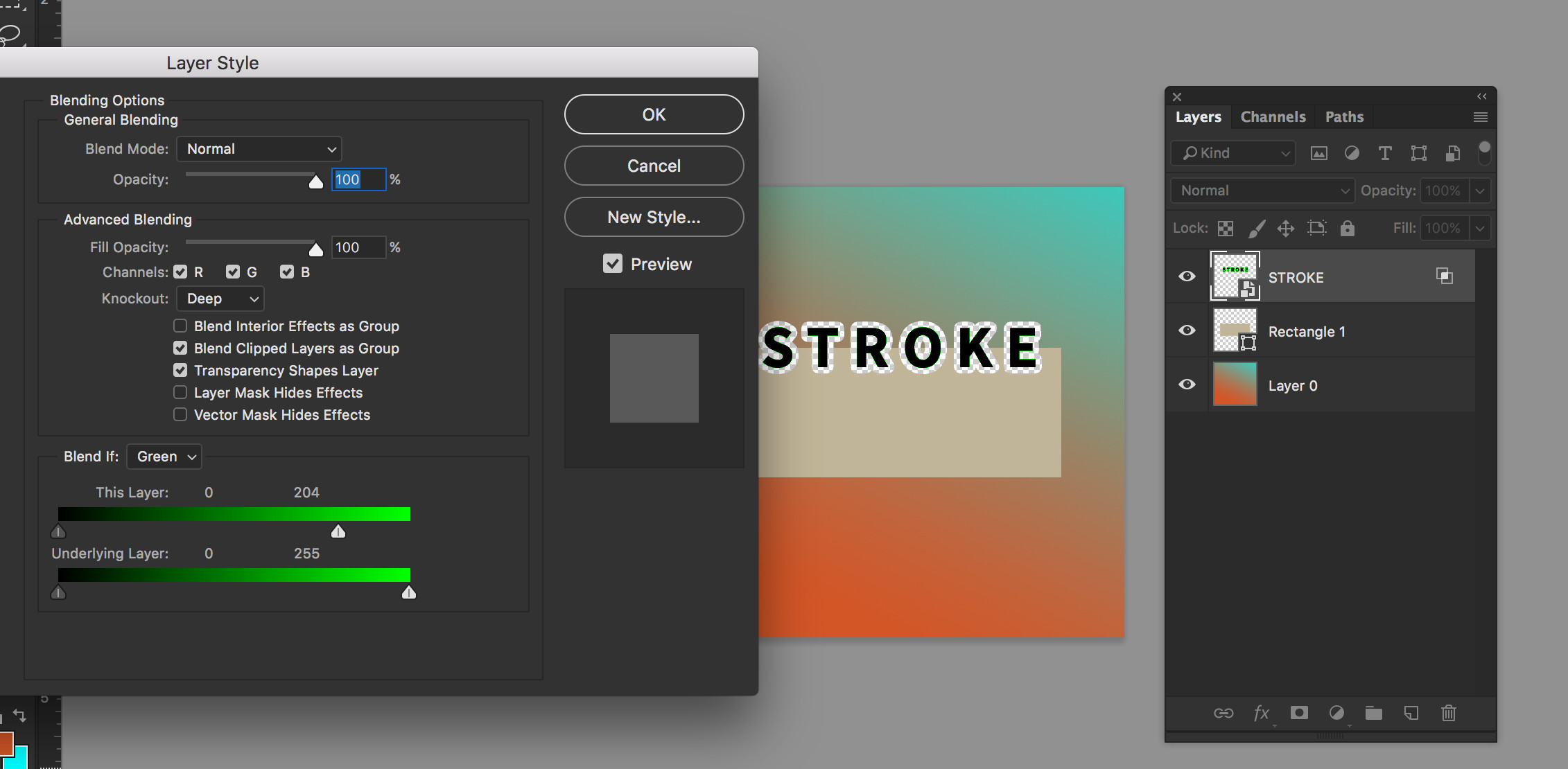
What I've been previously doing is selecting the word idea, expanding it by X pixels, rasterizing the layers below, and then deleting the shape of the expanded area. The problem is that this is destructive, and if i have to change anything, I need to redo it all over again.