Only very loose fills are possible easily. There's no automatic "fill a shape with shapes -optimizer" in Inkscape. Someone perhaps can have programmed it as an extension, but I haven't seen it. If it existed, it surely would be enormously useful tool for both business and art.
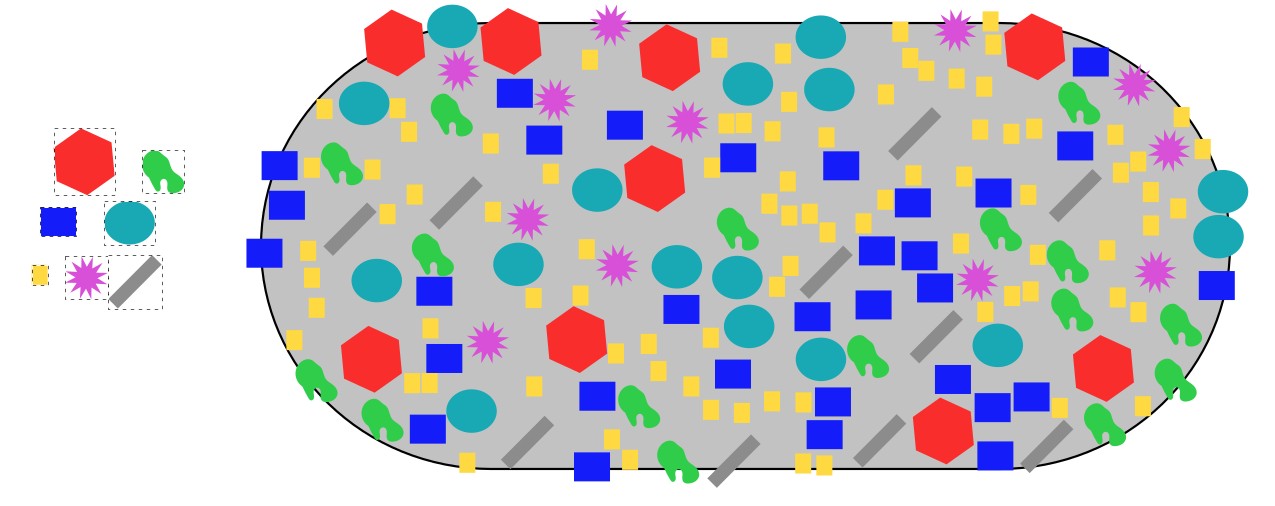
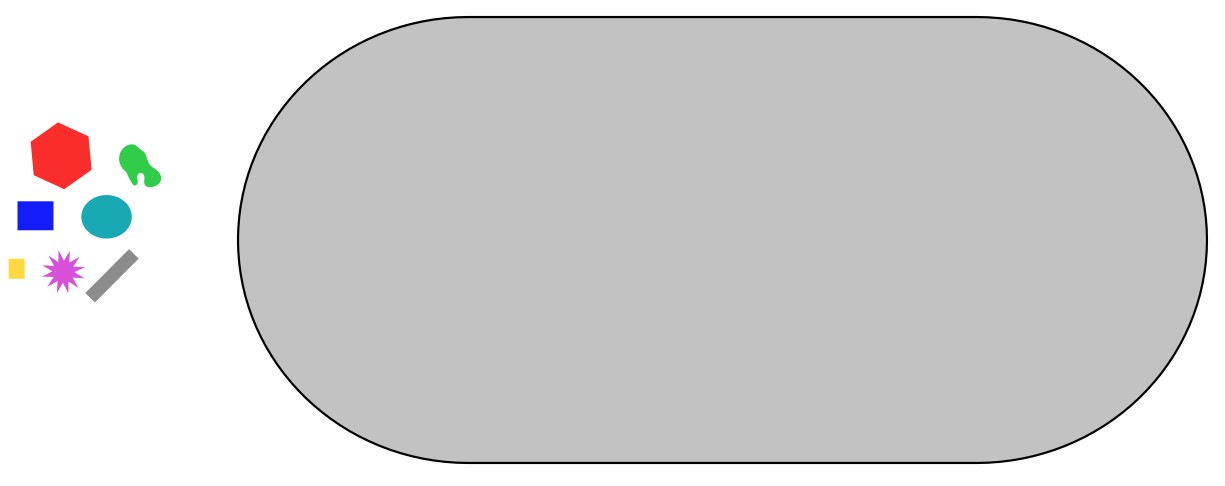
Loose fill example:

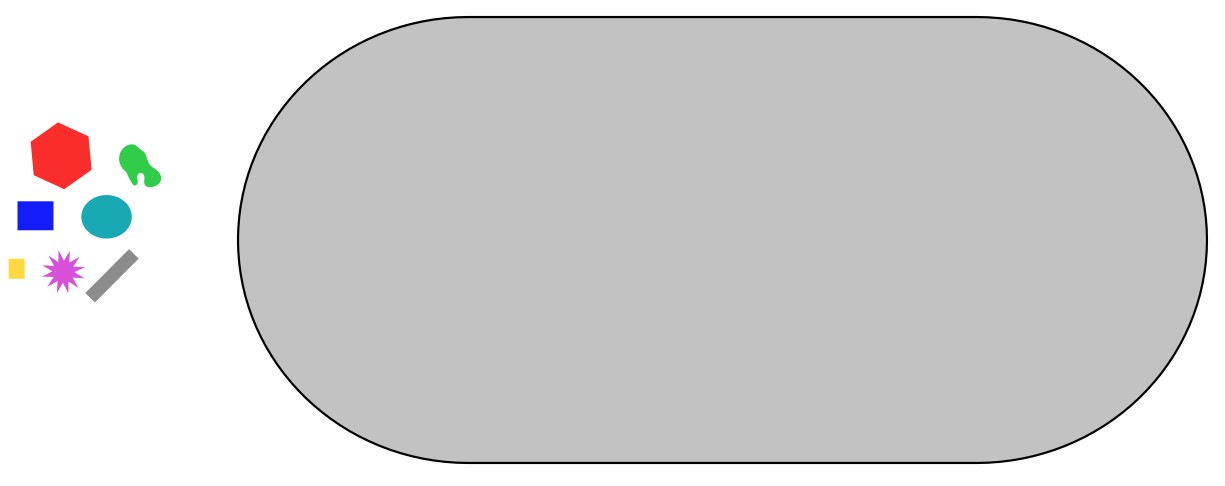
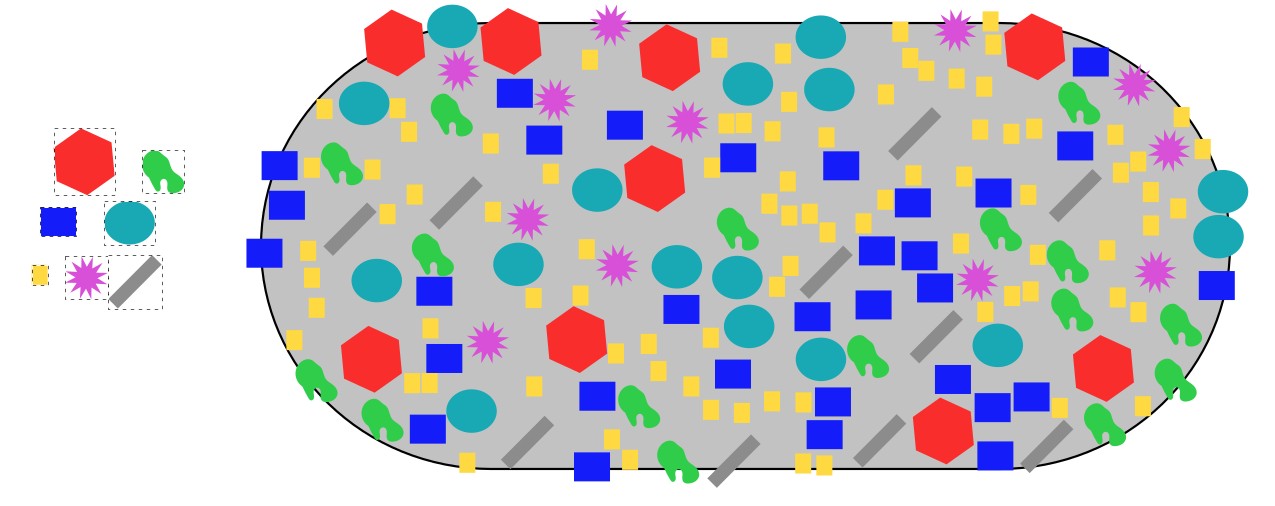
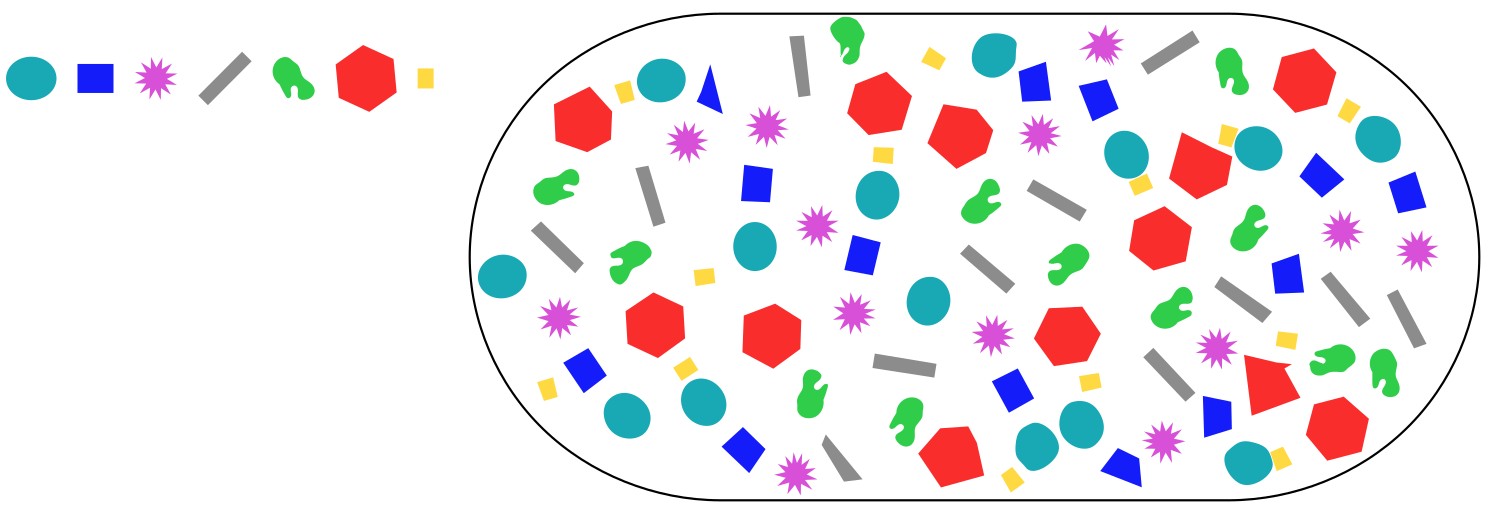
In the left there is a collection of random shapes and in the right there's the shape to be filled (=the container). It has temporary grey fill.
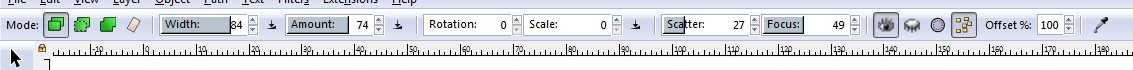
Select the small shapes and use the spraycan tool to spread the shapes. Have option "Apply over transparent areas unselected" . The sprayed shapes populate only the filled area. Unfortunately the centerpoints of the sprayed shapes respect the border, shapes wil go over the border partially:


That can be fixed manually. You have following options:
- drag the container bigger with Path > Dynamic offset -tool
- use a little smaller container version during the spraying
- move scale, rotate, and delete the shapes which cross the border
- make a copy of the container, clip the fill shapes with it (
As you see, the yellow small shape is over-presented due its smaller size. Have several different smallest shapes to avoid one to be over-present.
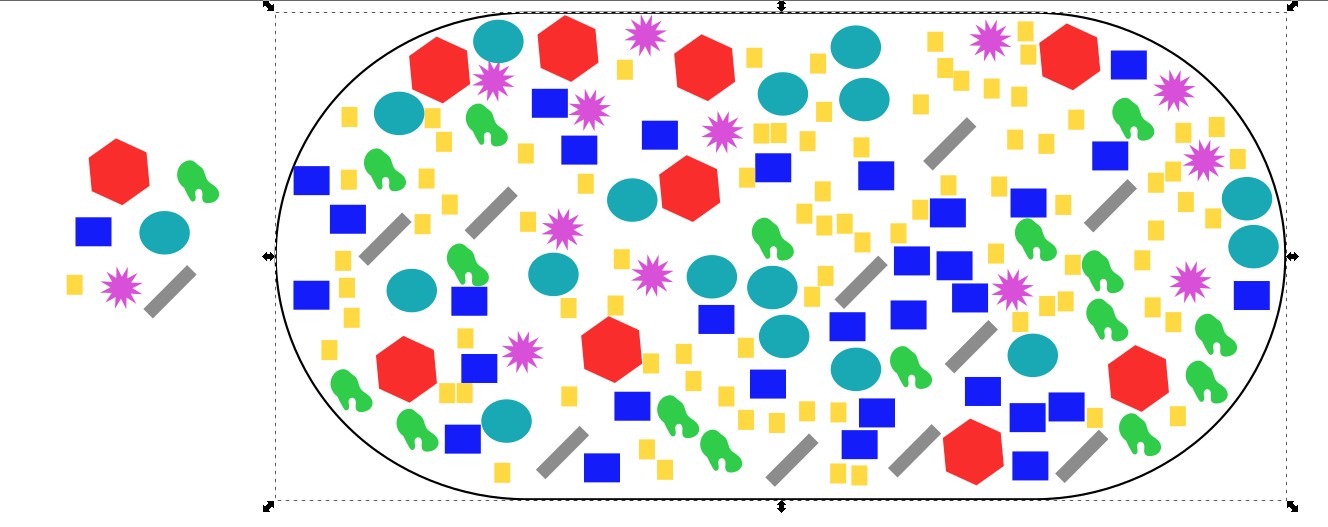
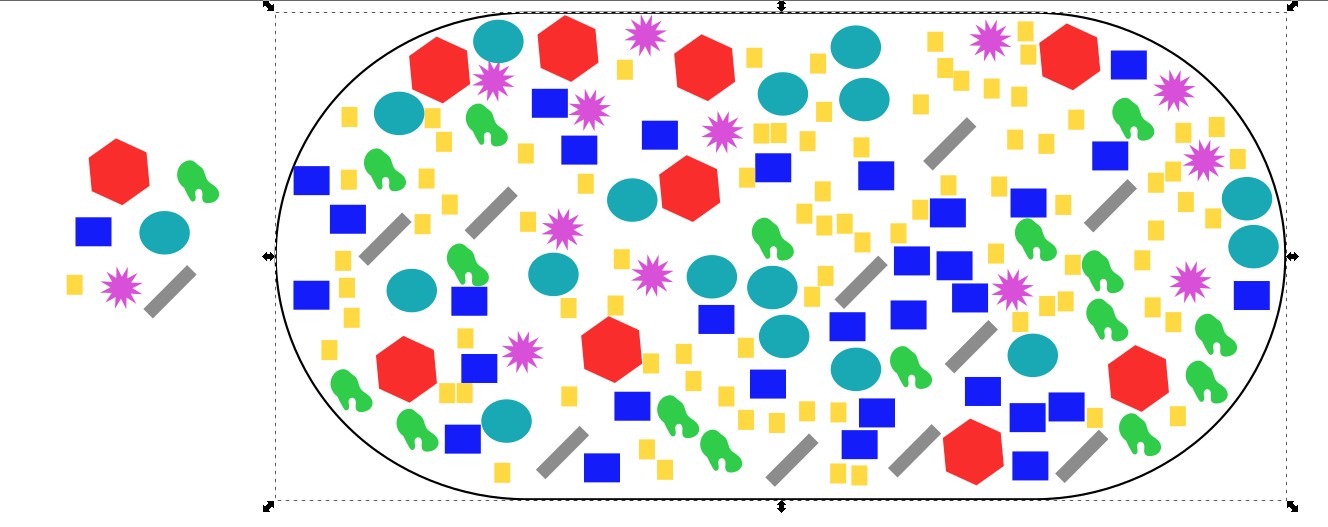
Here is the final result. Some shapes are moved and the container is made bigger

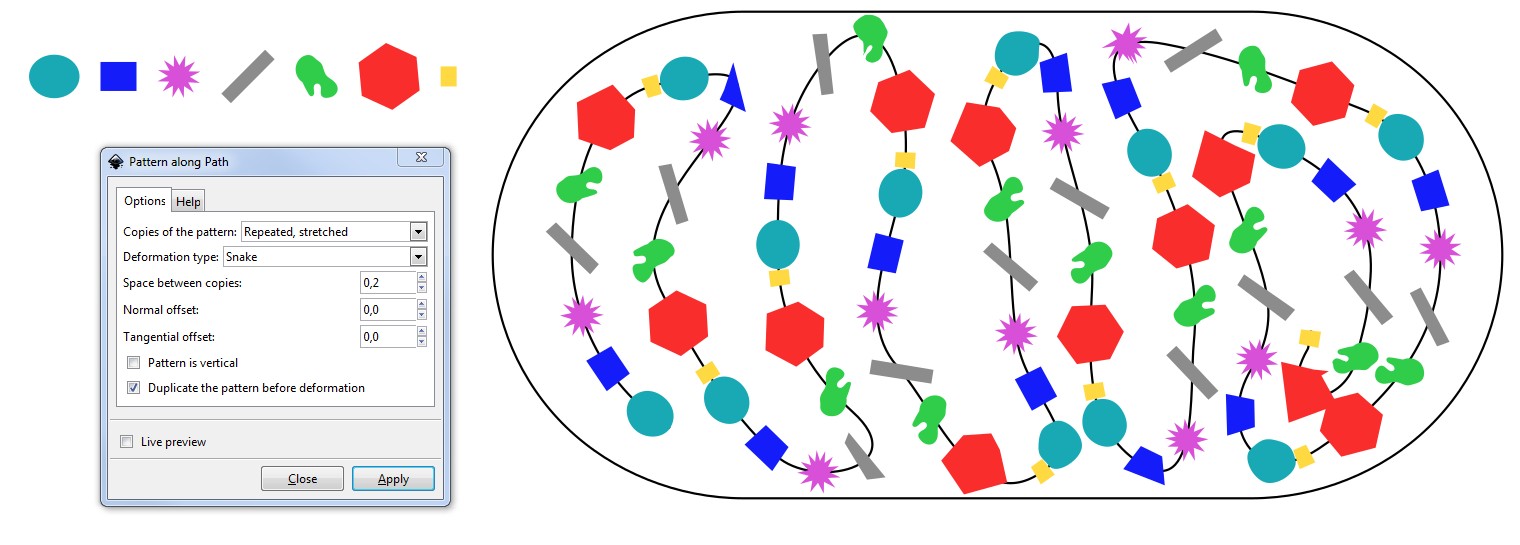
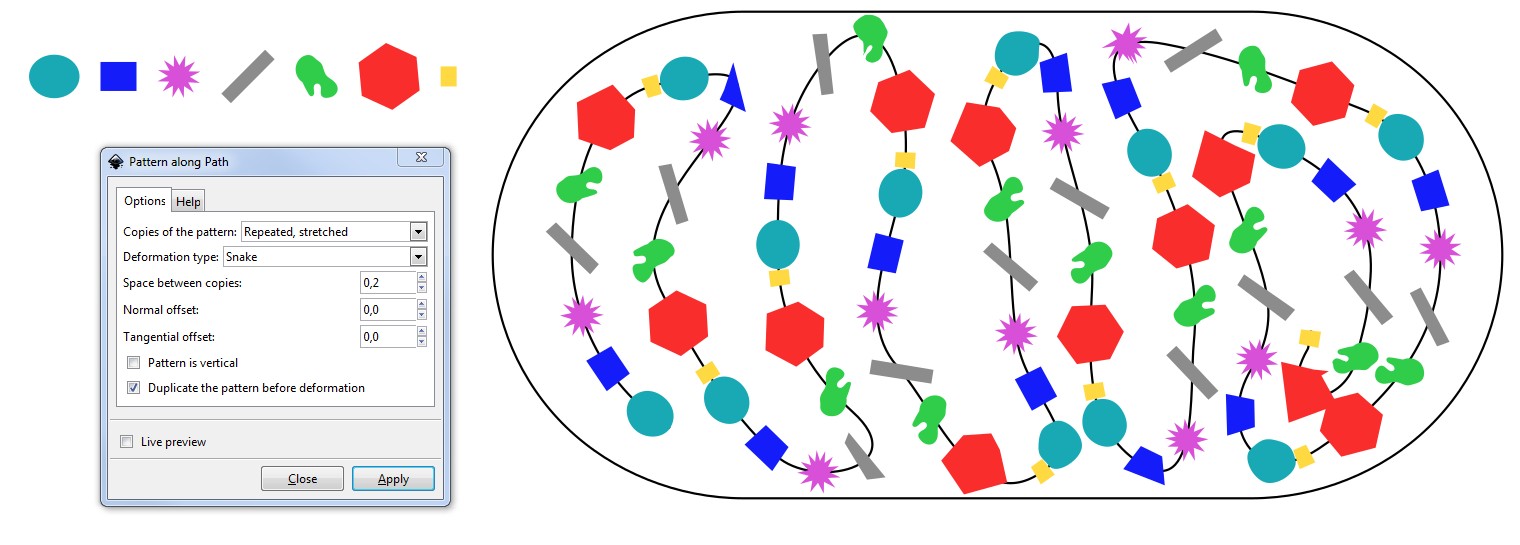
If you allow deformations and rotations to the fill shapes, you can draw a path which fills the container and place the fill shapes along that path. Only arrange them to a straight row and group. Then use Extension > Generate from path > pattern along path (see Inkscape manual). The result depends radically on the drawn fill-route path. An example (fill-route not deleted):

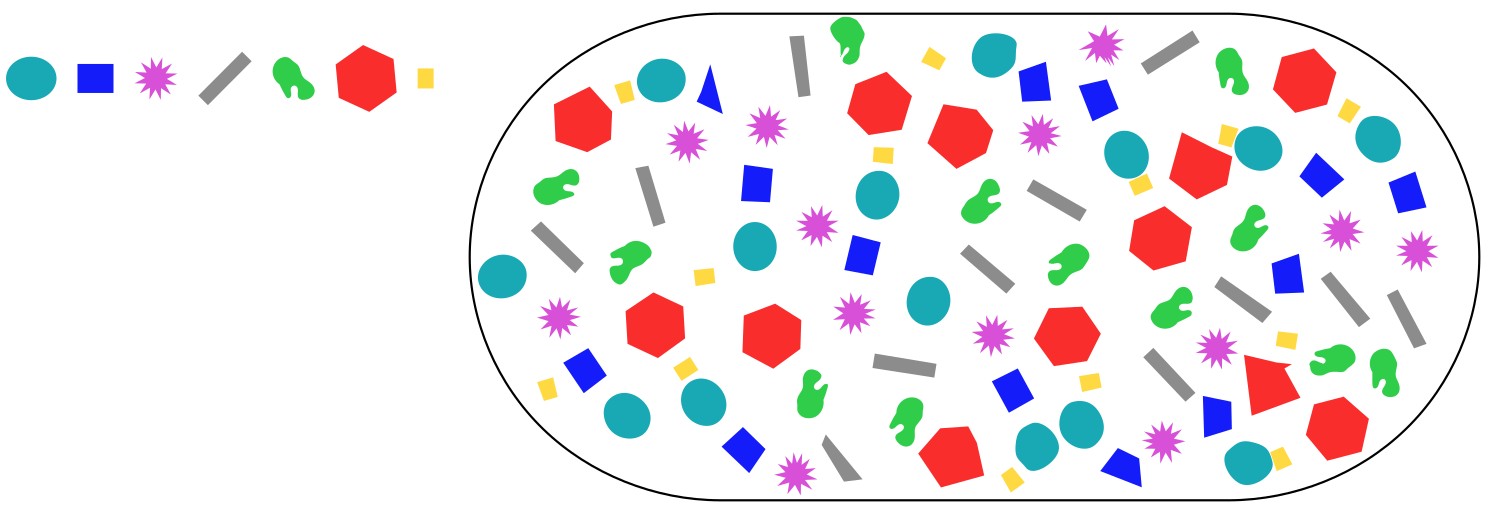
You must ungroup all and do Path > Break apart to get the shapes free for manual tuning.
A tuned version:

Conclusion: Both of these methods are quite little helpful when comparing to fully manual placing. Fully manual placing can produce superior tightness.