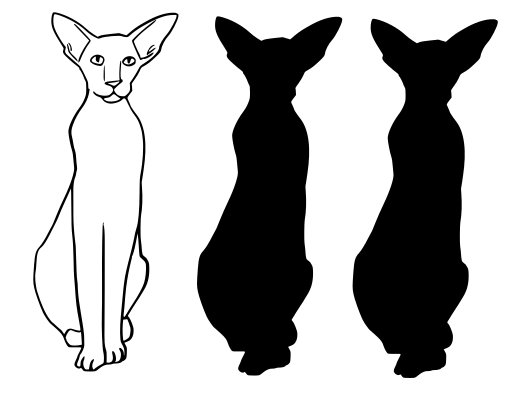
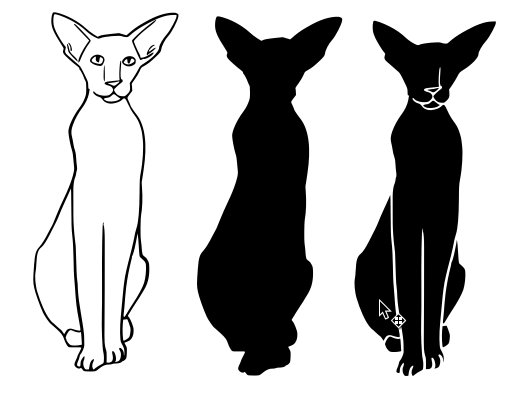
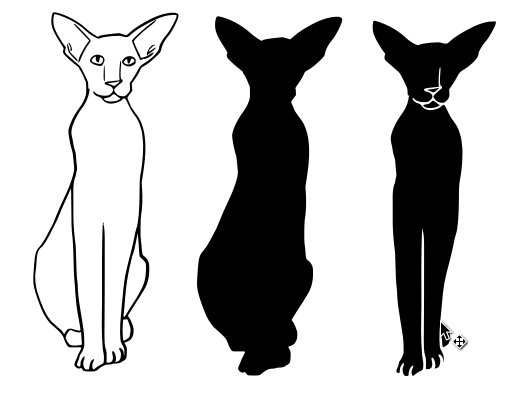
I have a line drawing that I turned into a bitmap in Inkscape (with Path > Trace Bitmap). I would like to fill certain areas of the drawing with an image. I tried various options in Path. I also tried to convert both the image and the line drawing to path, but it doesn't work. Clipping and masking is not what I want, because then only the lines themselves are "coloured" with the image.
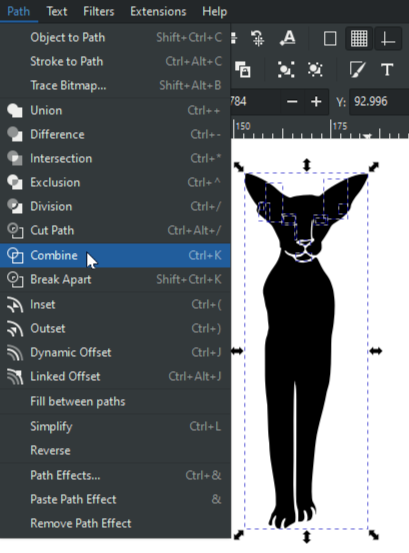
Is it possible to do what I have in mind? I thought "break apart" was the way to go, but then my drawing turns completely black. Any suggestions are greatly appreciated!
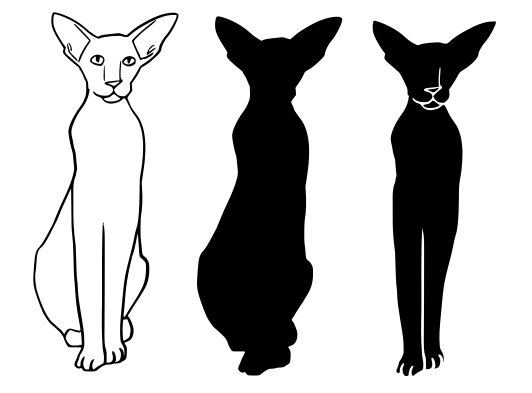
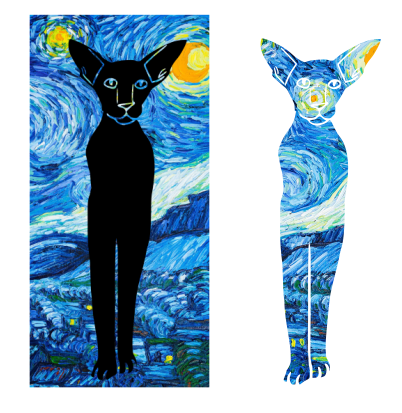
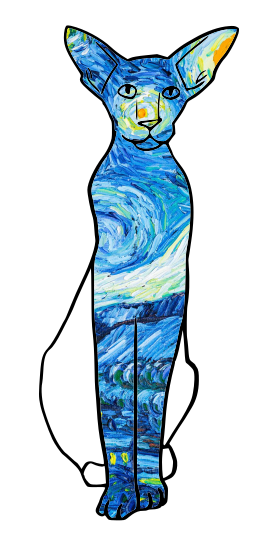
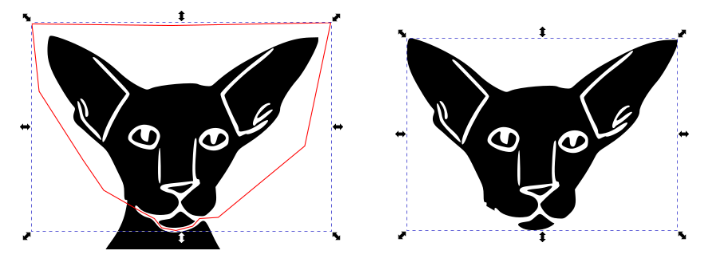
I don't know how to give you something to work with, so here's a line drawing that I did a while ago, that is not the drawing I'm working with now, because it's commissioned work. Suppose I wanted to fill some parts of this cat with the starry night by Van Gogh...
I suppose I could trace the shapes I need manually, but I was just wondering if there was a simpler way.