If you have a version of the font that has the interior of the shapes there are several ways you could do this.
You'll need to have 2 layers with the 3d and non-3d versions of the fonts laid over each other (non-3d above the 3d). Create a duplicate of the background, move it above the regular font in the layers palette and then create a clipping mask of the duplicate background. Now the background will be clipped to the regular text. Link the 2 text layers and you can move the two around while the background stays in place
Another way is to load the non-3d text's selection and apply that as a mask to the 3d text.
In both those cases, you'll have to edit 2 text layers if you need to change the copy.
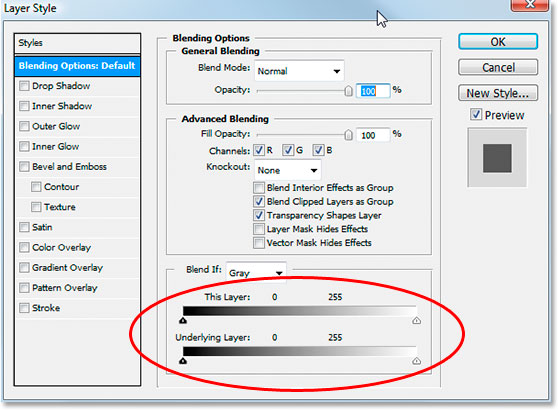
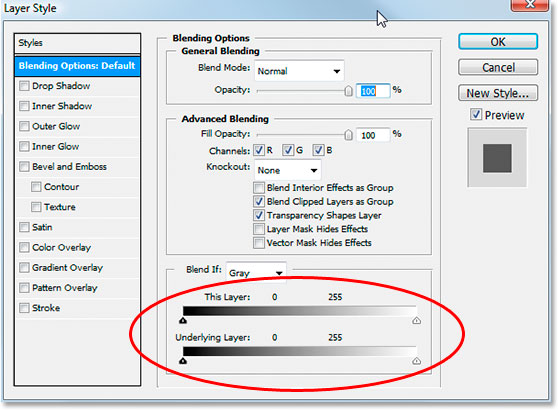
If that font is this one http://www.houseind.com/t/b9c119 you could also double click the layer and bring up the blending options.

Grab the black or white slider (depending on the font shadows colour) and pull them into the center until the middle of the text dissapears. Hold down alt/option when you click on the slider and you'll be able to break them in two and get a smooth progression between those two black/white points.