I have symbol that contains a profile photo that is masked into a circle shape. And to create a list of them, I would use the Override Image feature. However, if the image is not of the same aspect ratio, then it will stretch. Is there a way to retain 100% width throughout all images?
4 Answers
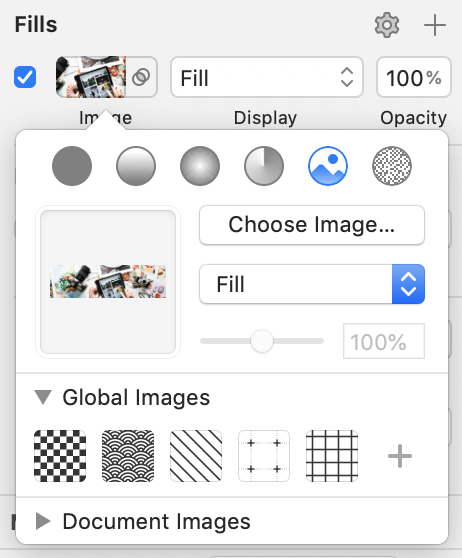
You can do this by adding an image fill to your shape.
Make sure you select Fill (and not Fit, Stretch or Tile).
You can then override the image just like you would any other.
-
2Awesome, thanks! In my case it was useful the Fit option to contain the image into a specific canvas– Fred KCommented Apr 27, 2020 at 8:10
No, Sketch (51.2) doesn't provide option to retain 100% width for overriding images in symbols. As Billy said in comments, to avoid squished images you should crop your profile pictures to same aspect ratio.
If you are fine with random profile pictures in your prototype, you can use Tiny faces sketch plugin to generate random profile pictures.
If you want to use an image in a symbol while preserving its height, you can try this in the symbol master (i'm using 52.5):
When you make an instance of the symbol, it will replace the image with a black/white grid by default, and you can override the image used.
If your images are the same width but different heights, the fill option above helps but unfortunately presents the image at its vertical centre.
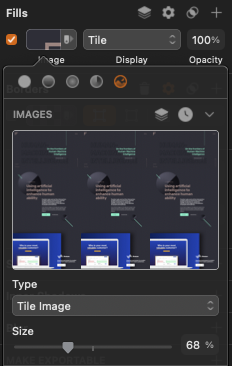
So if you want a symbol where you can drop in different images and always see the top/hero section of each, it's better to use the 'tile' option and in the symbol, adjust the tile scale until only 1 tile is visible in your symbol.
If you want the size ratio to be the same for each version on your artboard, just use a mask inside your symbol!
(please ignore the image preview on the tile dialog, you need to eyeball how the scaling impacts your symbol rather than this dialog preview)