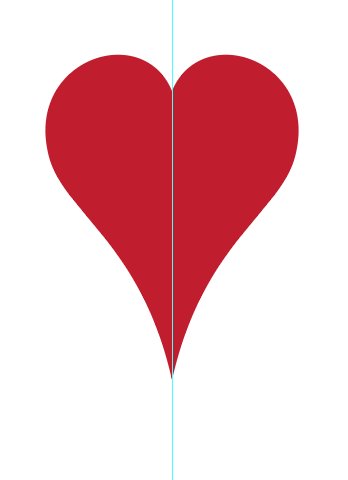
I am not in the graphic design business, and am a true novice in using Adobe Illustrator, which I have been using to create a design for personal use. Said design incorporates a heart symbol. I have spent an entire morning literally drawing dozens of hearts (if indeed most of them can be called that) using the mouse (as I do not have a pad and pen), until I finally got one which is acceptable to me.
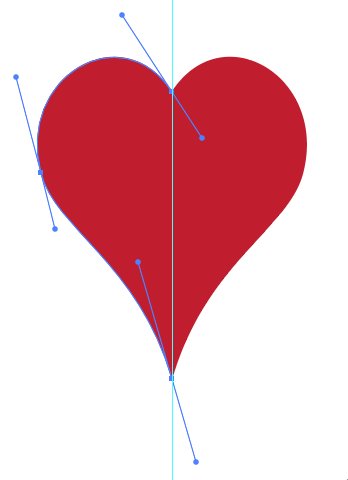
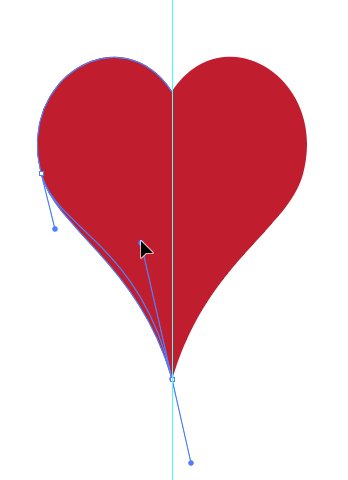
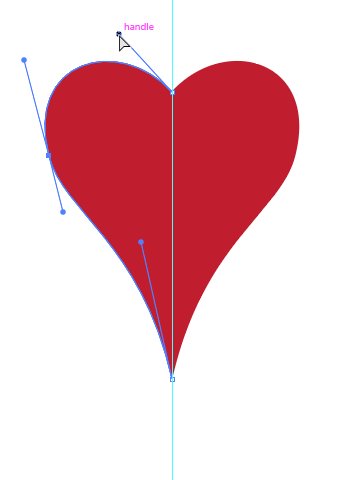
The only thing that I want to remove from this heart is a small "spur" coming off of the path at the nadir of the heart figure. I should mention that there are a cluster of anchors and handles right in the area of this spur. Evidently, my hand was getting a bit tired and unsteady at this point in my drawing of the heart symbol.
I have tried using the eraser tool to erase this spur, including with fill, without fill, after having expanded the path, having expanded the path and fill, and being left with this spur after all my efforts, have at last come to my wits' end as to what to do next. If anybody can give me some guidance here, I shall be appreciative.