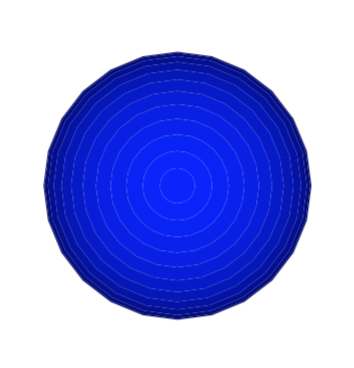
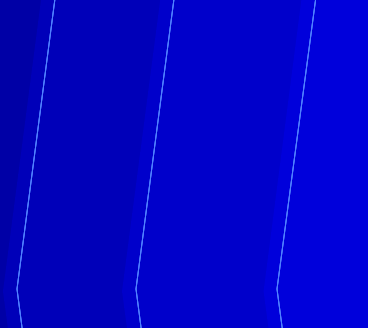
Take this image: https://cloud.iacchi.casa/s/ZbM5NzYLNiA2nMN most of which is made from concentric rings or adjacent lines. If you open it in inkscape you can already see white spaces between the different objects. In Illustrator you don't really see it, but in both cases when you save it as pdf (which is what I'll need to do ultimately) you get this (again, the size of the white gap changes between pdf viewers):
In my mind, to remove this problem an easy way is to add a thin outline to each object, and assign it the same colour of the filling. However, doing this for each object is going to take forever (I also have several similar images to manipulate). So I ask: is there a way in Inkscape, Illustrator, or other free vector graphic programs to select all objects, and tell the program to add an outline (is it called stroke in technical terms maybe?) to each object and assign to it the colour of the object's filling (different for each object)? And if this is not the best way to proceed, which is?