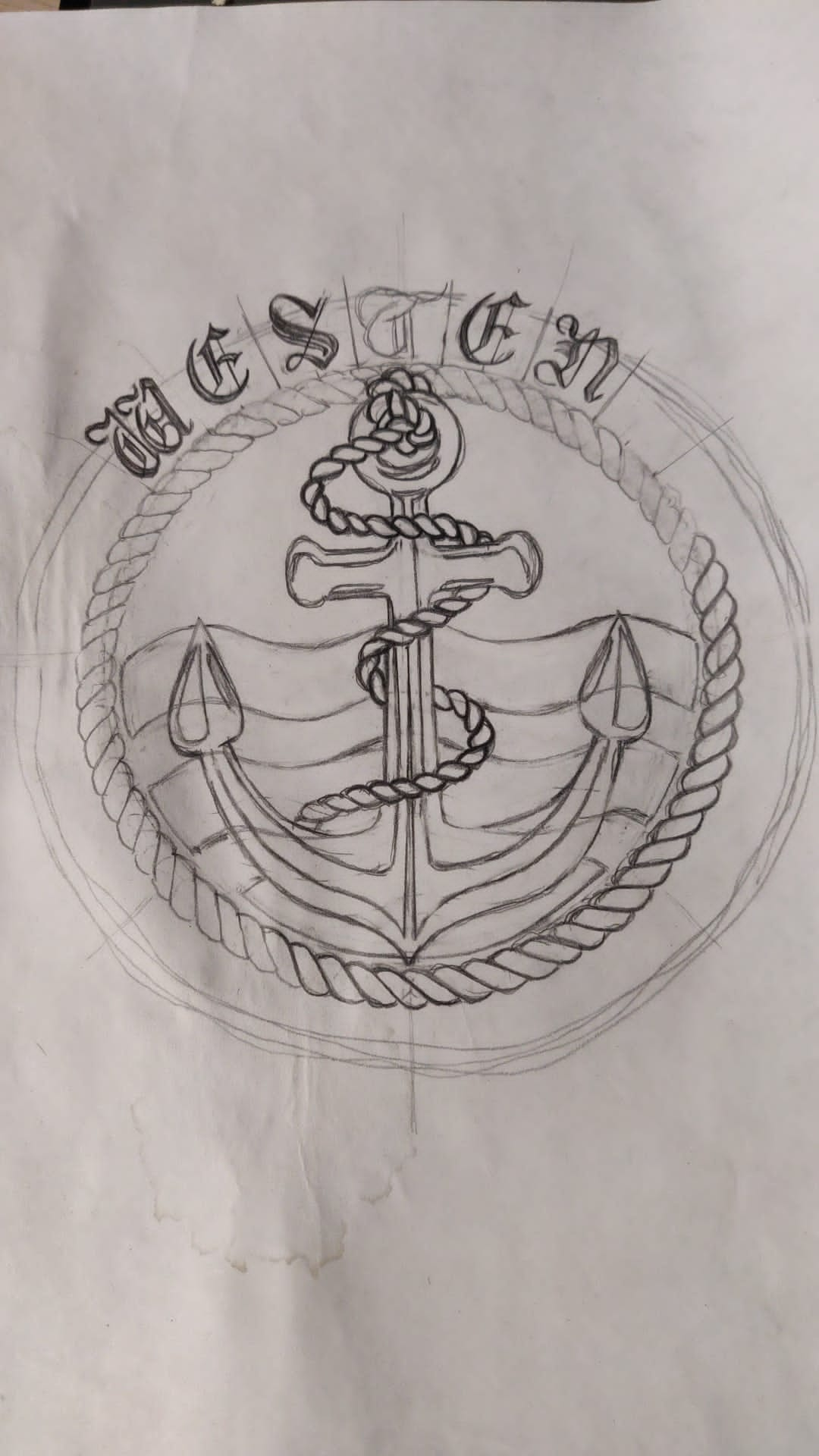
my friend made me a sketch for a logo with pen and paper. The only graphics software I have is PaintShop Pro 2018 and I'm not too familiar with it. What I'm trying to do is to find an automated method to catch the lines of the sketch and make them clean and nice (digitalize?)!
Thank you in advance!
-
Welcome to GD.SE!– MenschCommented Nov 27, 2021 at 15:53
-
PaintShop Pro doesn't have such functionality. There are manual path drawing and editing tools. With them one can redraw an image - for ex. a scanned pencil sketch can be kept visible in the bottom layer and one can draw new clean lines. by tracing the sketch manually. There's Inkscape, a free vector drawing program which has automatic bitmap image tracing. Unfortunately pencil sketches are often too messy for successful tracing. If one has drawn a line several times and finally got it right he can see the right form in the middle of trash, but Automatic tracing probably cannot see it.– user82991Commented Nov 27, 2021 at 15:53
-
(continued) As a vector drawing program Inkscape offers much more possibilities than PSP. Attach one of your sketches or a part of it to the question. Then some of us might tell how to vectorize it.– user82991Commented Nov 27, 2021 at 15:57
-
Thank you for the answers! I shall give a try with Inkscape. I added the sketch to the question.– mortar-1Commented Nov 27, 2021 at 17:36
2 Answers
As said in a comment, PaintShop Pro doesn't have such functionality. There are manual path drawing and editing tools. With them one can redraw an image - for ex. a scanned pencil sketch can be kept visible in the bottom layer and one can draw new clean lines. We call it "manual tracing". This video shows the idea: https://www.youtube.com/watch?v=Vkbl_plgQBg I guess you have already seen it and want something easier (=automatic, as you wrote).
Inkscape is a free vector drawing program which has much more capability in that area than PSP. There's also automatic bitmap image tracing. In the past I have seen automatic bitmap image tracing been available also for PSP as an separately sold add-on.
But pencil sketches often have low and varying contrast lines which in addition are repeated or fuzzy where the artist has chalked out the wanted form. Your image is full of it. Inkscape nor other programs which are not based on artificial intelligence cannot trace it right (see NOTE1).
A human may see immediately what's the wanted line, but Inkscape doesn't. I'm afraid your only low cost possibility is to either make a version which has solid black lines and apply automatic tracing to it. Or trace it manually. Your image is quite easy to be traced manually in Inkscape, but that's true only after one has passed the steep learning curve of how to draw and edit paths. To get started prepare to work at least a week through the elementaries. After it one gradually finds numerous tools how to utilize the symmetry, repeating forms, regular shapes and computer fonts. For ex. the rope can be drawn quickly by using pattern along a path -effect.
There's a big obstacle which prevents getting good automatic bitmap tracing results even if the image was redrawn on paper with perfectly clean solid lines. You have uneven light. You must learn to shoot perfect photos or use a scanner if you expect perfect tracing results. An you must get rid of dirt and wrinkles, too. But for manual tracing your current image is well good enough.
I checked if your image could be adjusted (in Photohop, PSP or GIMP) to make it more solid. It's hopeless due the low contrast, uneven light, wrinkles and dirt. The result was at best something like this:
For manual tracing this is much worse than your original because so many lines are lost when trying to fade the greyness. But my image shows what you can expect to get in Inkscape when you use the tracing and adjust the treshold so that you get white background.
NOTE1: Artificial intelligence developers have also paid some attention to making sketches solid. Read this writing: https://medium.com/coinmonks/simplifying-rough-sketches-using-deep-learning-c404459622b9 It's not a ready to use product that you can start to use, it's programmer's writing for other programmers, but it tells also what's going on.
-
Wow! Thank You for the effort you put in to this! Even though it seems like there is no ”easy” way around this. Though, if I get it done the way you tell me, I can be proud of my self :) . I’m really interested in the pattern along a path -effect for the rope, so I’l definately gonna look in to that! Thanks again!– mortar-1Commented Nov 27, 2021 at 21:47
-
You'll find here in GDSE a few examples where rope is drawn by repeating a short piece either by using an image brush (not available in Inkscape) or pattern along a path. Search for rope.– user82991Commented Nov 27, 2021 at 22:19
-
1@mortar-1 If you are interested in Inkscape's pattern along a path, there's an answer about it here Commented Nov 28, 2021 at 0:54
Several things to unpack here. I am writing this so you can check some concepts underlying the process you want to do.
Is it possible to make a clean graphic ... from a pen sketch with PaintShop Pro 2018
Yes. You can make a clean image just by adjusting levels or curves... But if the original image is intended to be as an "original". In the case of this image, it is not possible by any software for now.
The way an "original" is made from a pen drawing is by providing a final art, where the line widths really reflect the final result.
What you could do with this image are some options.
1. Treat it as an original (This is a bad idea)
If it were some drawings or manuscripts of Leonardo, make your life easier by taking time to make a proper photoshoot.
a) Place yourself in front of a large light source, like a window without direct sunlight.
b) Flatten the image. Press it with a glass from a photo frame you have around.
Then you need to "restore" the image in Paint shop Pro. Masking here and there, dodge and burn, leveling... To much work.
2. A real "Ink" original
If the intended look is a vintage look you need to use the image as a base template to redraw by ink on another layer, probably vegetable paper, but you need stylographs and ink.
The idea is what the traditional animators did, or comics and manga are normally done. Taking a pencil drawing and using it as a base for a paint drawing on a sheet of plastic.
You can do that is Paint Shop Pro, by drawing on a new layer. You probably need a drawing tablet.
3. Use it for what it is. A sketch for a logo
On the quote I made from your title I omitted the word Logo. No logo is done on a raster image software. They should be done in a vector program.
Use Inkscape to redraw the image you have. But a logo is a process of abstraction, so the end result needs to have adaptations to make this idea into a real logo. Proportions, weights, spacings.
4. If the logo is important
If they will spend a decent amount of money, on stickers, branding, etc. A good idea is to leave a professional designer deal with it.

