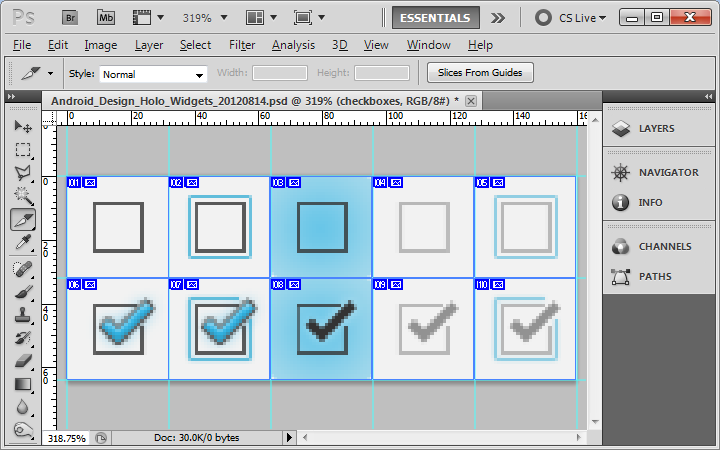
I have a finished design for my iOS app, but the developers don't use PS and asked me to provide all the UI elements as PNGs for retina and standard. The designer who originally created the design in PS stated that he doesn't do slicing.
- Is there a way to do this automatically? If not which is the best method to do it?
- Isn't it usual that the designer provides this per request?
Thanks in advance