I have two shapes and I want to merge the anchor points as seen in the image.
Is there any way?
5 Answers
There's no command I'm aware of in Photoshop to join anchors. You have to grab the Pen tool, Click the first anchor, then click the second anchor.
-
1That is the answer, use the pen tool to click the first anchor then the second. Commented Jun 25, 2013 at 19:34
-
might want to add where the pen tool is and the options to remove the anchor point if he goes that route– user9447Commented Jun 25, 2013 at 20:58
This is how I do it:
- Select in Path Selection Tool
- Highlight your 2 paths
- On the top Bar hit the Combine Shape button
- Link them point to point with Freeform Pen tool (for easier snapping) or Pen Tool
- Delete the unncessary points with Delete Anchor Point Tool, whereas necessary.
(If you linked with the Freeform Pen Tool, once cleaned the unnecessary anchor point, you will already get a straight line between them)
If you have it, you could copy the path to Illustrator, fix it and then copy it back.
With the points selected, use Cmd/Ctrl + J in Illustrator. They have to share their position, so you have to snap one to the other.
-
KMSTR - your answer worked beautifully! Copy path in Photoshop - paste into Illustrator - Select the two points you need connected - At top of screen, click on "Connect Selected End Points" (image is two anchor points with a dotted line in between) and it should connect. Copy path again and paste into Photoshop! Pretty slick, thanks!– user41052Commented Mar 19, 2015 at 13:40
you can just click one point and press and hold the shift key and click on the other point it will join the two points and there will be slight difference in shape control dots by pressing cntrl or alt you can figure it out
I am using Adobe Photoshop Version: 19.1.5
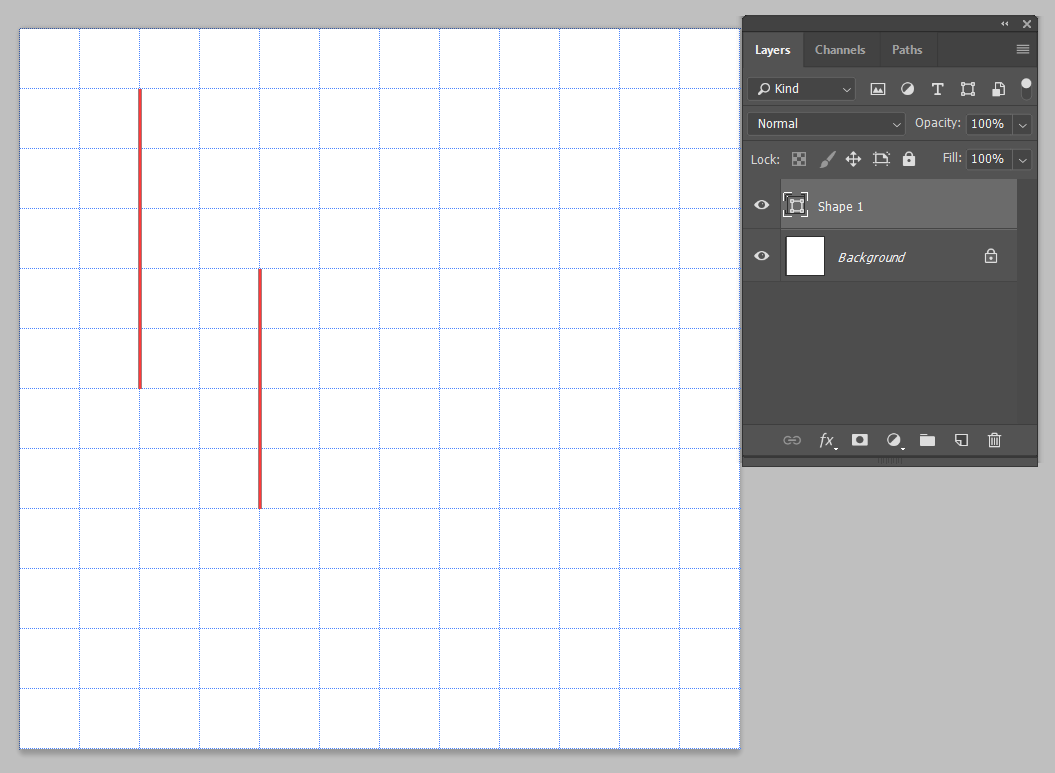
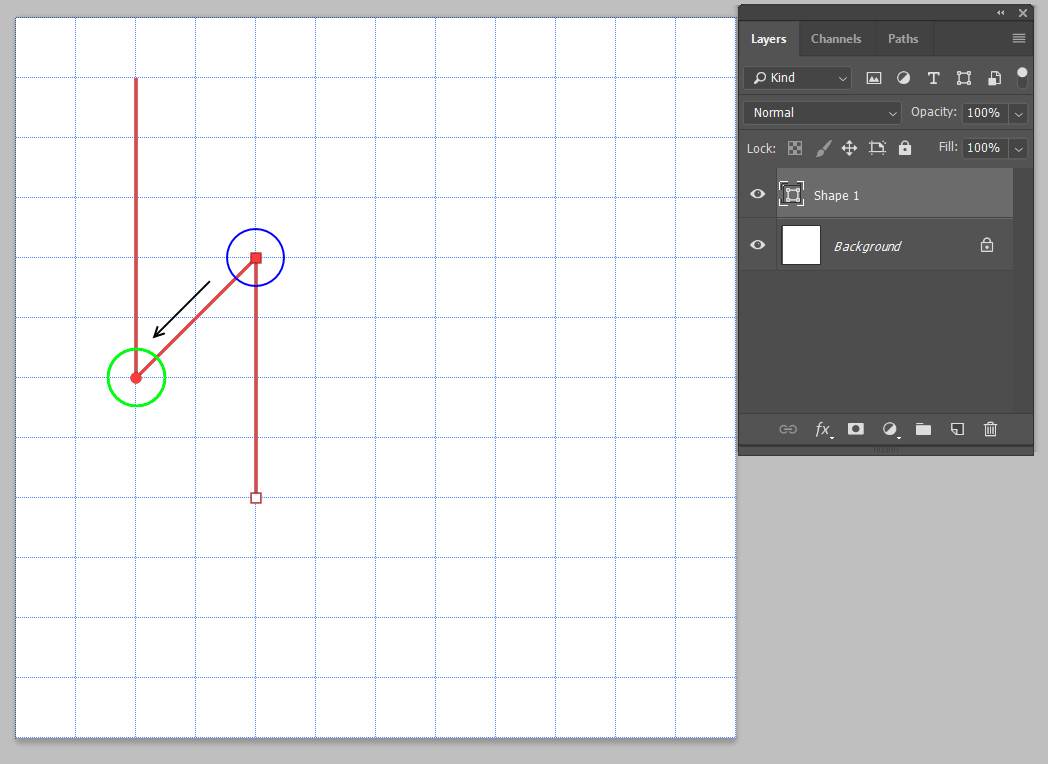
Grab a pen tool. On a topbar you must be chosen Combine Shape mode. Steps to follow: 1) Make two segments where: each segment will be considered as a line (in this case each line segment a.k.a path is represented in red color) [image 1]. 2) Do a direct selection of the segment endpoint on the right hand side within the blue circle: press and hold Shift + drag in order to make a one side handle with a rounded endpoint that will approximately collide with the bottom of the segment oriented on the left hand side. 3) Finally, just press a rounded endpoint of the handle that belongs to the segment oriented on the right hand side within the green circle, just as represented within [image 2]
[image 1]
 [image 2]
[image 2]
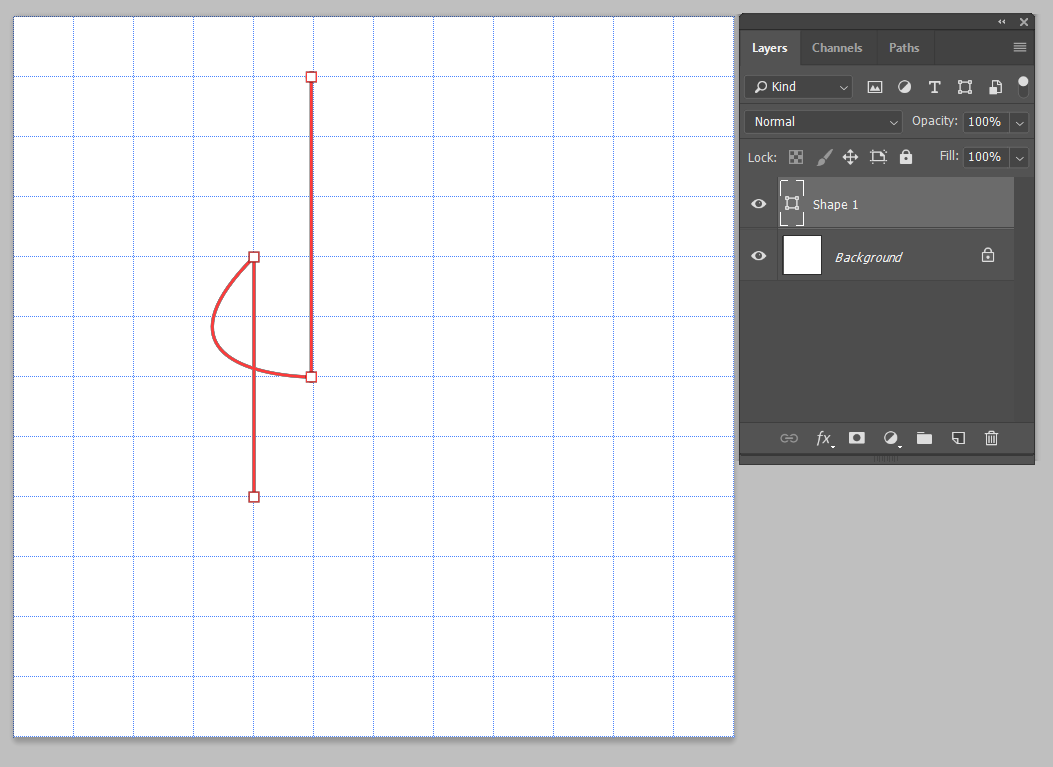
 [image 3 – proof of the result]
[image 3 – proof of the result]

BONUS:
Just figured out (correct me I am wrong) but this technique works only if smart guides are enabled, otherwise do all the same, but the handle of segment oriented on the right hand side has to be connected with the endpoint on the left by following the Shift+Click command rather then just a left mouse click!
Hopes, that helps.
