I want to bend some text around a circle. I can just write the text on a path, but I want to keep the side that's not ON the path in a straight line.
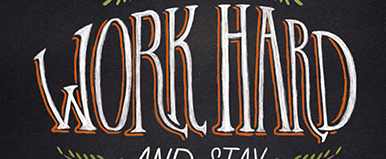
For example, look at these chalk letterings.
The top of this one is a straight line, the bottom is curved:

And on this one, the top is curved, and the bottom is straight:

Here is my text, including the anchor points:

I want to pull the lower half of the anchor points down around a path (say, a curve for example), like the pics above.
How do I achieve this affect?
