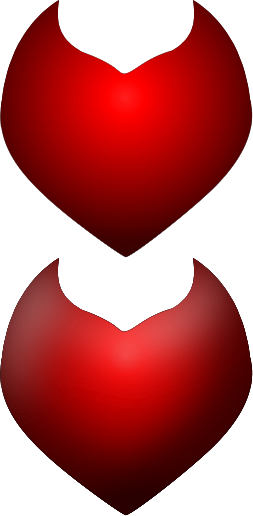
Usually I use filters for this effect, but combined lighting made it look like crap. The example design below shows the top is without bevel, and the bottom is with. This is what I'm trying to do in Inkscape. Can anyone help guide me the right direction?
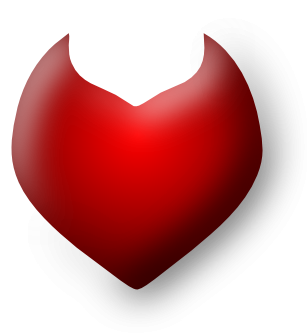
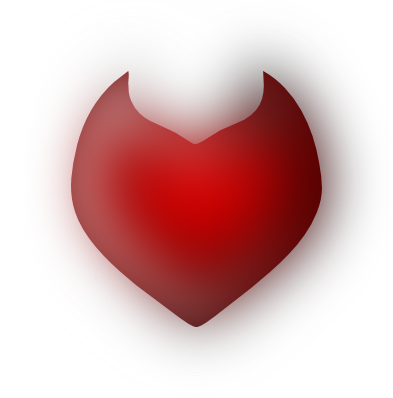
The closest result I can get is by using a border stroke with a linear gradient (width 24px) and blurring that. (I don't want the outer shadows just the inner bevel)
My result with Inkscape.

Example image made in Gimp.

EDIT: After an hour of messing with this I finally got the effect I wanted, but I'm going to leave this question open encase there's a faster way of doing this.
After tinkering a but I used path exclusion and I was able to get a single path for the inner glow, and again for the inner shadow to recreate the bevel effect. The shadow was moved up 4 times and left 4 times for the bottom, and visa versa for the top all intertwining into the main heart image. (I had to remove some of the paths a bit for the shadow) I then blurred them 16px each and duplicated them.
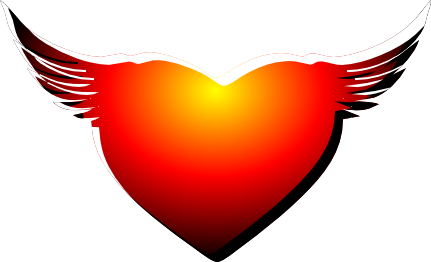
Here's a sample of a similar image apart of my logo to show you how it looks, before it's blurred. (Shadow is below the glow for this image)

However I still have that shadow I initially didn't want, and don't want, but I'm just sticking with it until someone mentions a solution.