While you can increase text size etc to magnify things before taking a screenshot Another option to try (on MacOSX) is to use the disability features to zoom the screen in before taking a screenshot. I haven't used a mac for over a year but I remember in 10.5 you could zoom in quite a lot and I think it stayed quite clear. I'm sure similar features are available (or addable) on Windows.
You will also find Blender actually has some extra features of it's own. This is mainly due to it drawing all of it's own interface with opengl.
In the preferences you can set the dpi as high as 144 making all the interface text twice as large and then most window contents can also be zoomed.
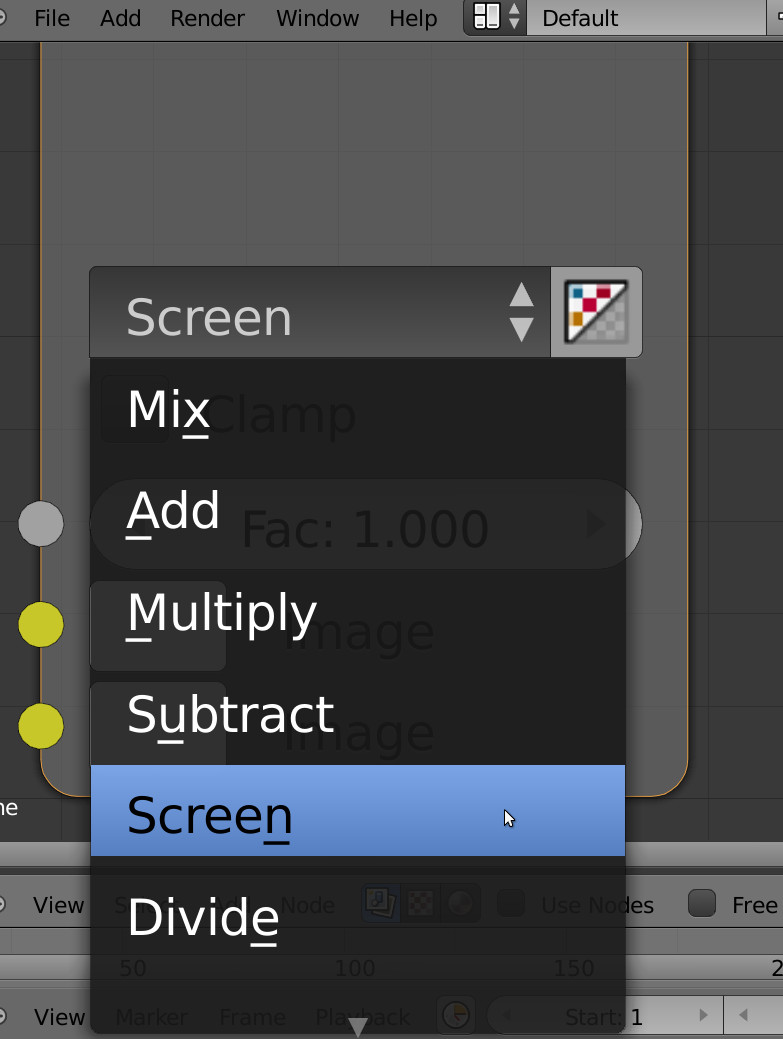
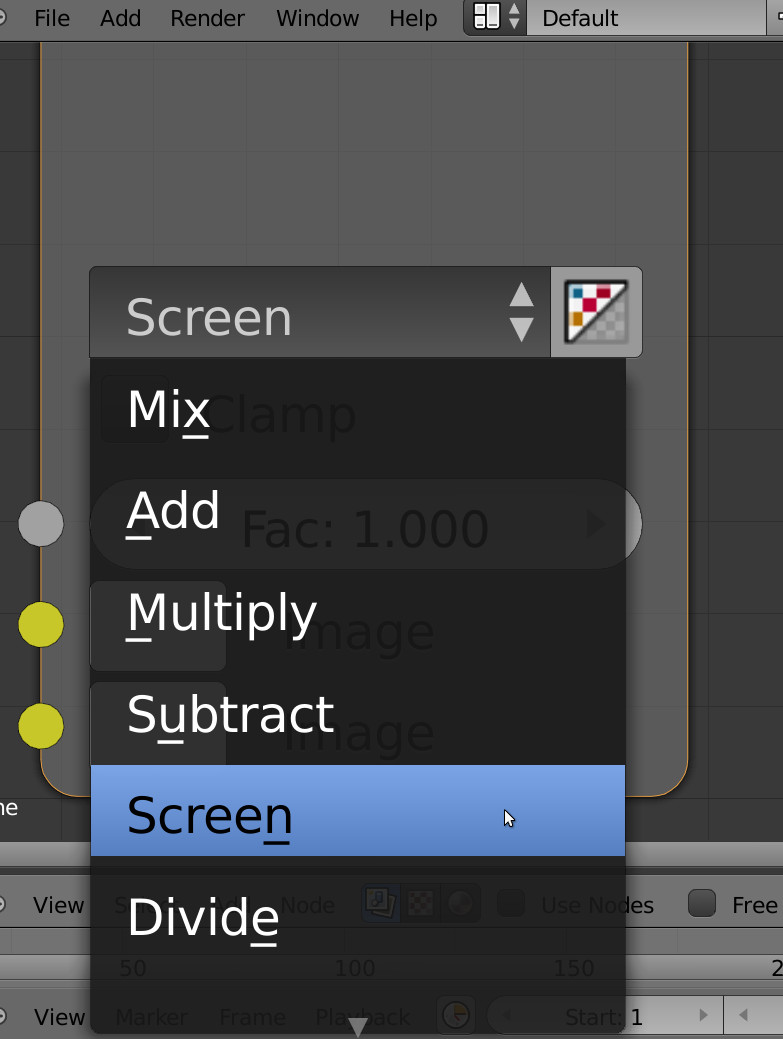
For an example see the following image (open in a separate window to show full size). DPI is at 144 and the node content is at full zoom. Notice the size of the cursor and the menu text compared to the window content.
Unfortunately I believe the ability to scale like this is rather unique to blender.