I'm trying to create an icon based on a 2 color png I downloaded from icon monster. It is placed in my document as a smart object. I want it to be crisp, but photoshop doesn't want it to be.. even though it directly taunts me by showing the perfect result when I'm trying to resize it and then throwing it away when I hit enter.
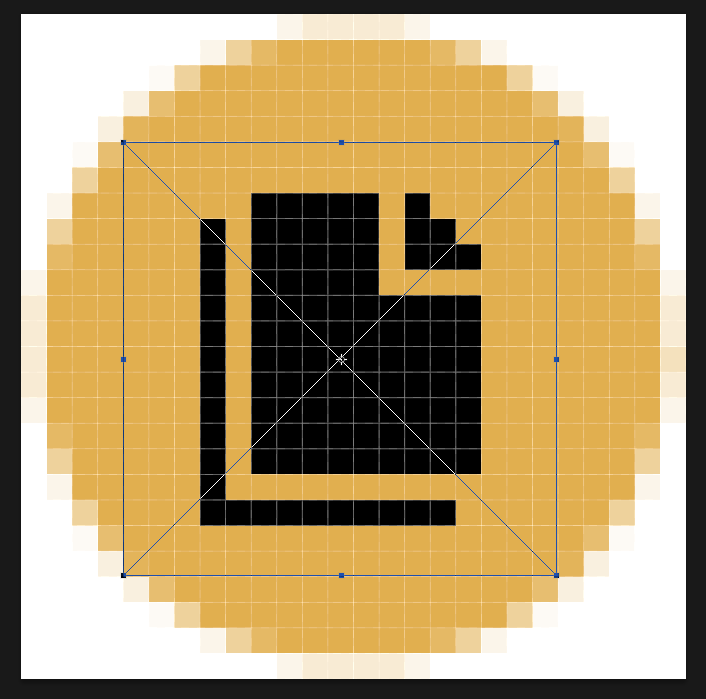
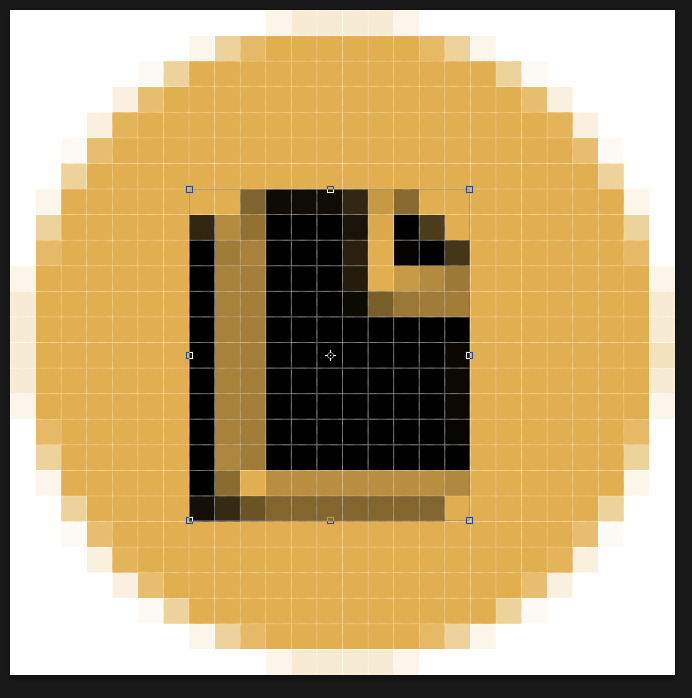
While I am resizing it is crisp, but when I apply the resize it is all mushy and smooth which I do not like.
Is there a way I can get it to remain as it is while dragging?
There is an 'anti-alias' checkbox when I'm resizing it, but it is unchecked and disabled.