I am aware this type of thing is probably very general knowledge, but after reading some tutorials I can't seem to get things right. I am a programmer, but have been tasked with some minor UI tweaks.
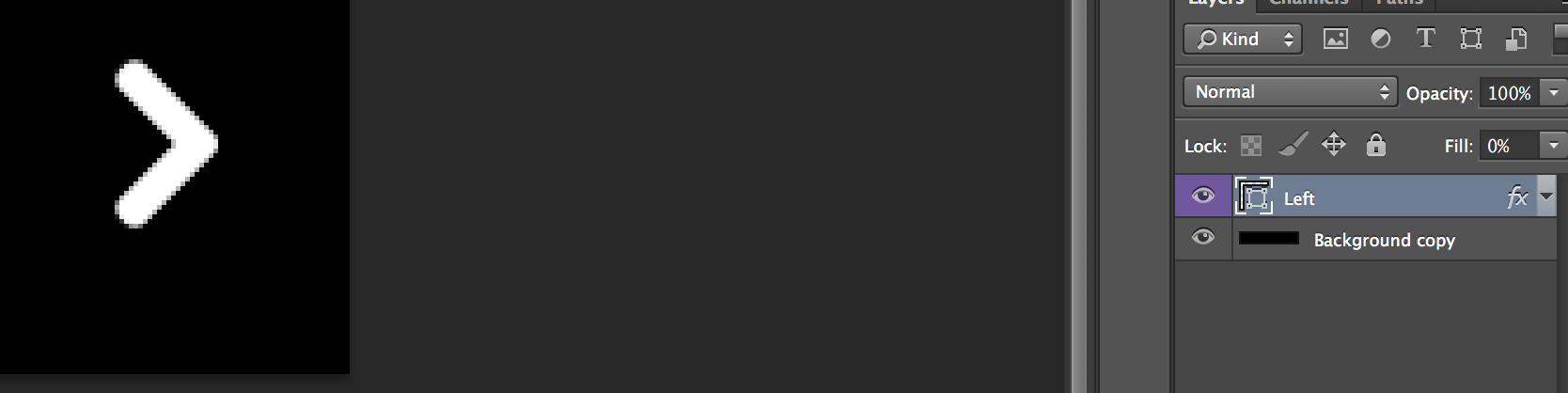
I have this caret as shown below, but it was much too small, so I used free transform and enlarged it by 200%. Now, it looks slightly blurry, and I am not sure how to rectify this.

I know anti-aliasing in fonts takes care of this type of thing, so how can I achieve the same effect with just a layer? *I can also rasterize it/convert to smart object - not sure if this helps in any way.
