1) Yes, "Flat" should be the universally-understood umbrella term that you use to search on - but not sure of a term to describe the "oversized" nature of some of the components.
(The "Flat" term basically just says: "Hey this is not skeuomorphic." [Skeuomorphic trend uses gradients, shadows, textures and other details to try to mimic real-world objects and popularized by Apple pre-iOS7.])
Flat ui inspiration on Dribbble & Behance: search for "flat ui"
Flat ui freebie psds on Dribbble & Behance: search "flat ui psd"
Microsoft's "Metro" design language is known for it's large, thin elements and flatness.
2) Re: a "flat" UI set: try the Bootstrap html/css/js "responsive" framework (http://getbootstrap.com/). It is one source for flat website components including:
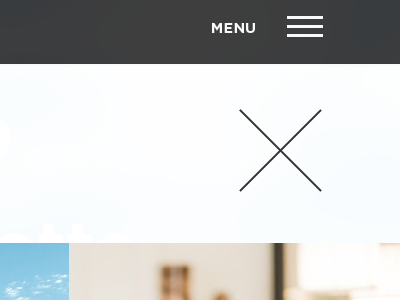
- the collapsable navigation (using the "hamburger" when screen size is small as in your image above)
- modals (the boxes that pop up in-screen) and their "X" close buttons
While their "x" close button is smaller, a simple bit of css tweaks can quickly make it larger, darker etc.
3) Re: a "flat" UI set part II: Design Modo's "Flat UI" is a "flat" design framework based on Bootstrap and includes a Photoshop file of the ui elements: http://designmodo.com/flat-free/
4) Re: glassy/blurred backgrounds. The image above looks more like it is tinted than overly blurred.
"Tinted backgrounds": In Photoshop: take any photo, add a layer above it and color it any color you like. Add a "multiply" blend mode on that color layer. Adjust the opacity of that color layer. You may want to desaturate (possibly to black and white) the image below it. If you want it glassy: give the photo some small amount of Gaussian Blur.
"Blurred Backgrounds": you if want a wash of indecipherable colors then "blurred backgrounds" are what you want. You can find some free versions on Dribble (search on "blurred background") or you can create your own:
A) In Photoshop blur the heck out of an image.
B) Use radial gradients that are 1 part color and 1 part transparent and layer them up and play with their opacity and blend modes.
C) Combine A and B above.



[pedantry]I'd say the new Apple iOS7 follows the aesthetic of this style, rather than this style following the aesthetic of iOS7... it's a style that's been growing on web/mobile since at least 2011, and earlier than that in print design...[/pedantry]