I have the following registration form:

Since response from server may not come for about 3 seconds, I need to let user know that the request is being processed.
What visual element could I use to do that?
What you want is probably an ajax loader. There are a squillon alternatives for that;
They are called ajax loaders, progress bar or load spinner. From what I see of your layout, what I would recommend is a spinner next to the register button.
Let me suggest the ajax loader generator: http://www.ajaxload.info/
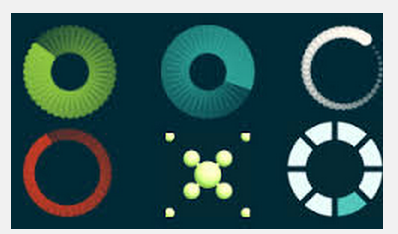
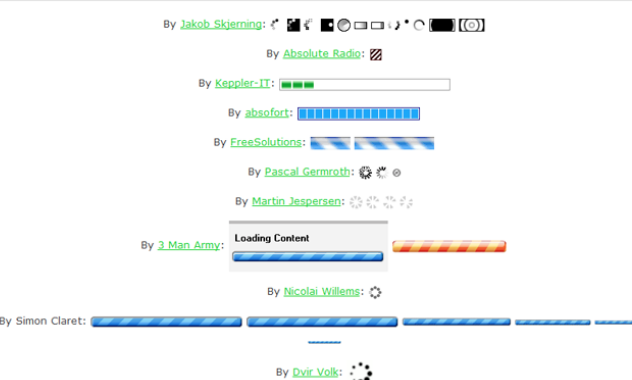
Here are some visual alternatives. Usually, they are either css3 generated, or an animation of pngs:



http://www.ajaxload.info/ link, I'm definetly going to use it. I was also thinking about placing the progress bar beside the REGISTER button and disabling the button.
Commented
Feb 6, 2014 at 13:42
Try looking on this resource for IDEAS: Progress icons
I suggest you using pop-up icon similar to progress bars/circles and dim the site until the request is processed completely. You could dim all the site until the form is processed and the user got feedback about that. Conversely, if you don't disable buttons and links, the user can click on them and navigate to another point without realising if the request processing was finished or interrupted by navigation.
Someone in codepen.io made some really beautiful loaders