Update
Since asking this question, I've come to a better understanding of how question scope should be defined (more precisely than this question's original version), so I'll better define the scope herein.
Nuances in Interface Design
Somewhere in my question, Do Interfaces Really Need to Look Good?, a user expressed vivid appreciation for the nuances of graphic design, expressing their importance. I didn't agree so much with the importance of such subtle features in graphic design, so I posed this question.
Are the nuances of graphic design important?
In user interface design, I've heard artists stress that the "smaller things" are actually of equal importance with the "general features", or at least, very important.
General Definition of Nuances
The smaller things are the subtle features, the nuances of an interface's design. The effects of light touch, going unnoticed without close inspection but contributing to the page in a collective way.
I personally love to pay attention to finer detail; I think subtle detail collectively makes a design unique and adds finesse. But that doesn't necessarily mean that it's a very important aspect of interface design.
Example
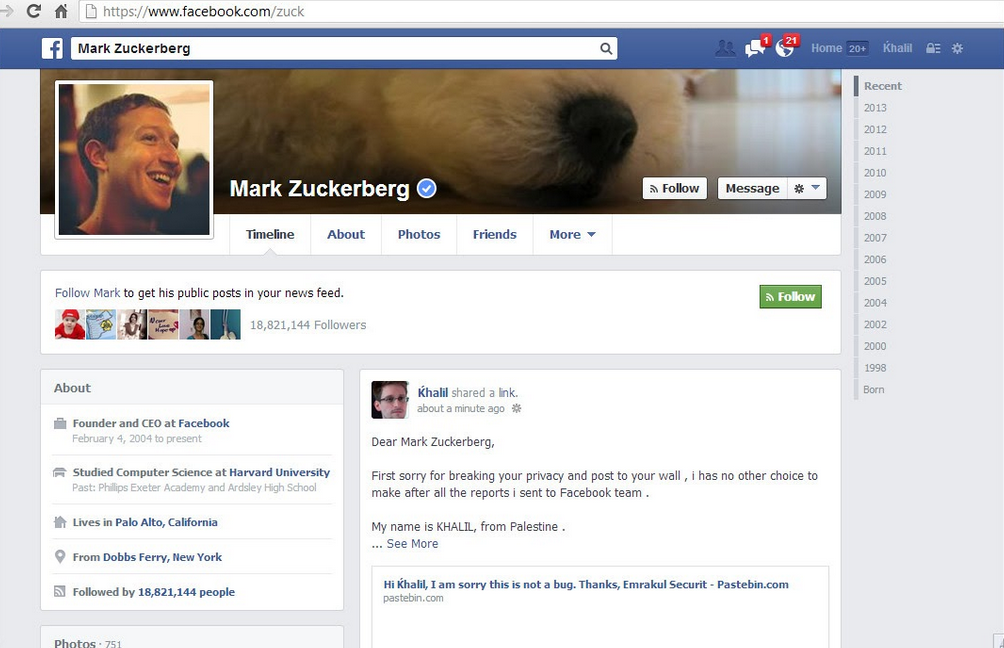
Facebook:

While Facebook's design is beautiful, crisp, and, in my personal opinion, good-looking, all of the visual features that I see are very obvious, each serving a specific purpose. I don't see anything that goes unnoticed at the first glance.
Every feature seems to be an important aspect of the page's layout and functionality, not a supporting detail that adds unnoticed finesse to the design.
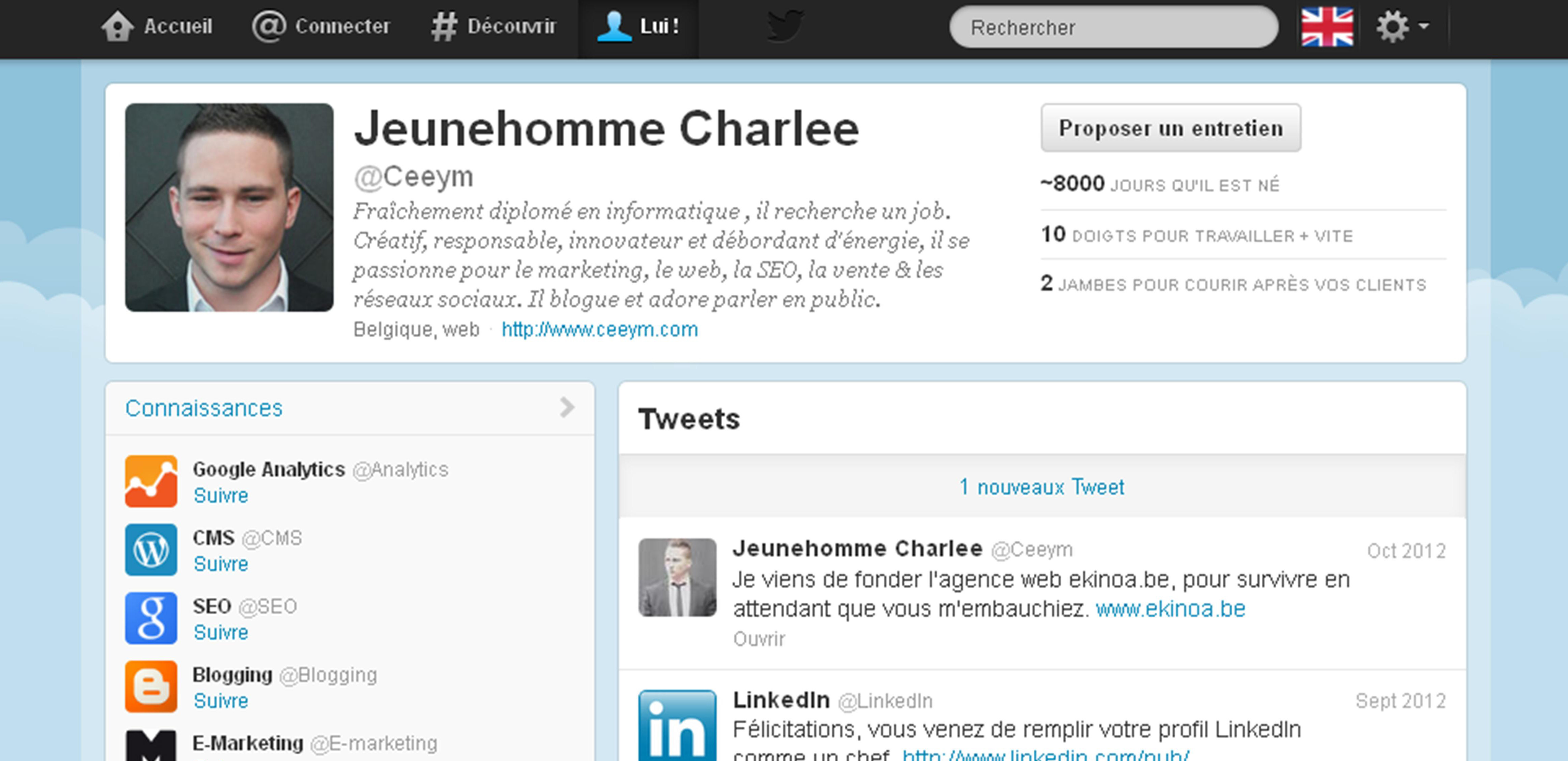
Twitter:

Twitter, on the other hand, shows a handful of interface design nuances. Subtle outlines, the subtlety through which the twitter icon is engraved (top, center), faint clouds in the background, as well as a few other non-functional, decorative features of subtlety in mobile versions of the interface.
Many of the features seem to provide subtle, decorative value to the interface's design without directly contributing to the its functionality in an obvious way.
The (Updated) Question is:
Can these nuances add value to any design, or are they simply a personal taste decision?
