Unfortunately no. Well sort of......
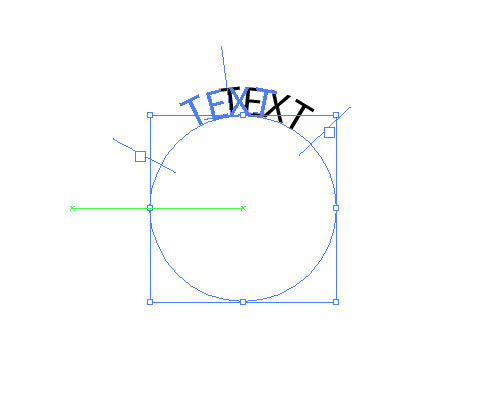
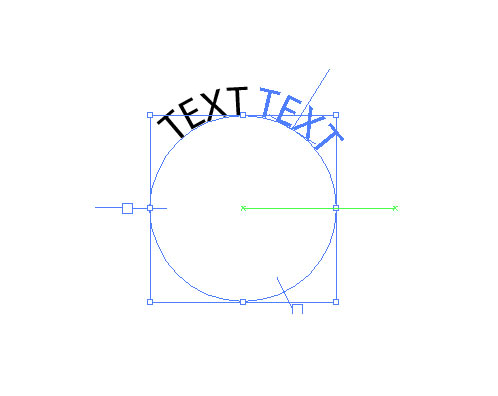
Type on a Path doesn't actually know the direct the length of the path. It knows the positions of it's vertical bar indicators and baseline. So "center" for Type on a Path is the center position between the two outer vertical indicators.
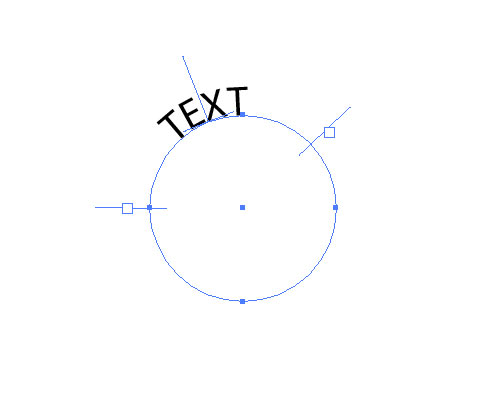
When you first click a path with the Type on a Path Tool, Illustrator uses your click location as a rule for positioning the left vertical indicator.
Your first click is used to set the left side of the Type On a Path. So, you'll find the left vertical indicator where you first clicked the path. Then the right vertical indicator will be at the right end of the path -- center is between the two.
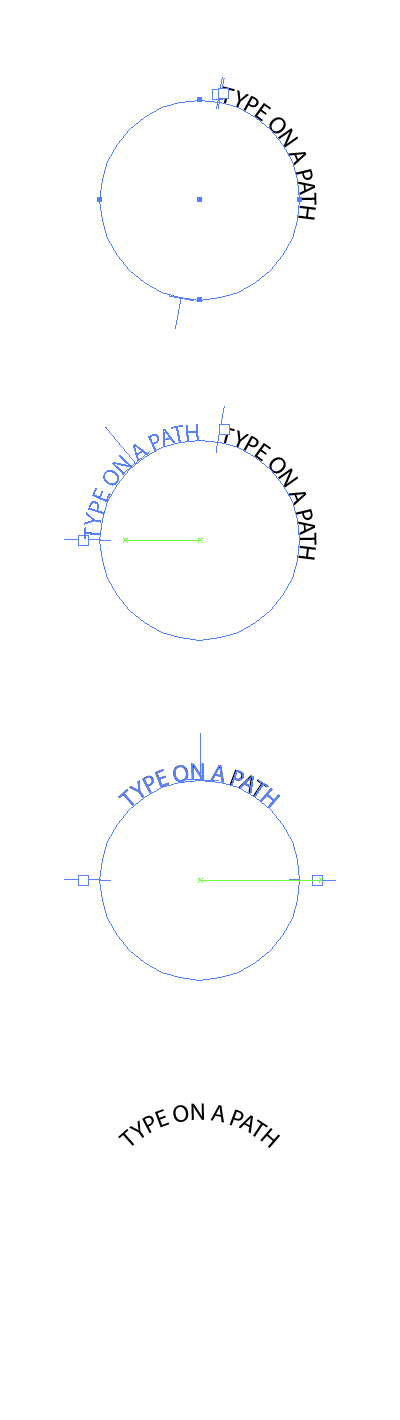
If you want Type on a Path to be automatically centered at the top of a closed circle or ellipse path, the initial click with the Type on a Path Tool should be directly at the bottom center anchor point on the circle/ellipse. This will place the text at the top center of the path because the left vertical indicator will be at the bottom anchor point, then the right vertical indicator will be set at the length of the path, also at the bottom anchor point. It seems a bit backwards to click the bottom of the circle/ellipse to get text at the top, and it is. But by clicking the bottom anchor point, you tell the Type on a Path tool to use the entire path of the circle/ellipse starting at the bottom, making the top the center.
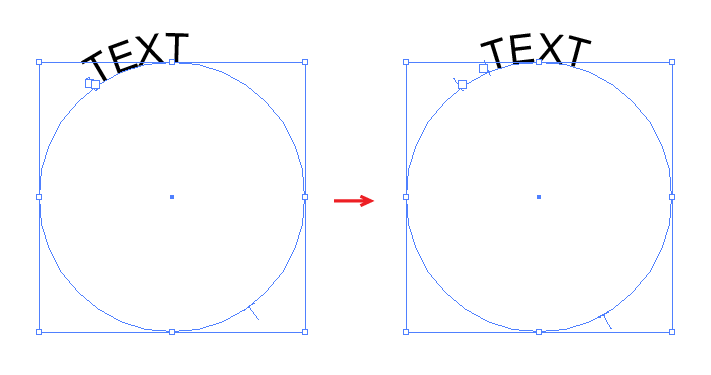
Beyond this.... you're correct, it's all a matter of dragging and eye-balling it. Smart Guides can help in positioning the Type On a Path vertical indicators to better align things when needed.


 ) you can use the Direct Selection tool (
) you can use the Direct Selection tool (  ) to drag the alignment handles.
) to drag the alignment handles.