You can't exactly replicate the image using just a masked grayscale layer on a solid color background, since the hue of the green color also varies along the vertical gradient.
You could get pretty close just by picking one of the medium green hues from the middle of the image with the eyedropper tool, maximizing its saturation and value and turning that color transparent using the Layer → Transparency → Color to Alpha... tool. However, this would leave your layer with color casts at the top and bottom, which you may not want.
A better solution may be to decompose the image into hue, saturation and value (HSV), discard the hue channel and reconstruct the saturation and value channels into a grayscale mask that can be laid on top of any pure saturated color to replicate the saturation and value of the original image with the new hue.
One way to do that would be:
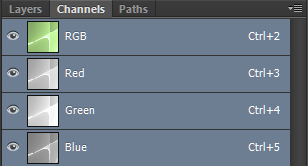
Use the Colors → Components → Decompose... tool to decompose the image into layers using the HSV mode.
Delete the hue layer. We will not be using it.
Select the saturation layer, open the Layer → Mask → Add Layer Mask... dialog, select the "Grayscale copy of layer" mode and check the "Invert mask" checkbox.
Repeat step 3 for the value layer as well.
Using the bucket fill tool (in "Fill whole selection" mode), fill the value layer (not its mask!) with all black, and the saturation layer with all white.
Move the value layer above the saturation layer in the stack.
Optionally, merge the layers together with Image → Merge Visible Layers... or with Layers → Merge Down.
The resulting semitransparent grayscale image should look like this:

Click to download / view in full size.
The trick is that, after steps 3–5:
- the "saturation" layer will be pure white where the original color was 0% saturated, and transparent where it was 100% saturated, and
- the "value" layer will be pure black where the original color had 0% value, and transparent where it had 100% value.
Placing those two layers (or their merged combination) on top of a pure saturated color background then replicates the process of converting a HSV color to RGB: you start with the pure saturated color of the correct hue, mix in enough white to get the desired saturation, and then mix in enough black to get the desired value.
Here's what the resulting image looks like on various colored backgrounds:




Colors: green (#83ff00), blue (#00aeff), orange (#ffa200), red (#ff002a).










hue-rotatefilter to change the color is not an option? See stackoverflow.com/questions/17721960/… or stackoverflow.com/questions/12546499/…