I often struggle choosing proper color combinations. I'm self-ware enough to realize that I'm most comfortable with, and often settle on, colors which could be seen as more corporate or retro - blues, burgundies, browns, greys, etc.
I'm aware of things like Adobe Kuler, and Colorschemer.
I am not seeking additional, similar tools. I can build palettes without an issue. However.....
These don't seem to really solve my issue. I can gain a palette from these tools, yet applications of the colors often fails for me.
I have a lot of practice using my "retro corporate-like" colors and have learned what works well as a background, what works well as text, etc. But when I move to a brighter or more vibrant palette I tend to lose sight of color application and eventually start desaturating and wind up shifting things back to my comfort zone.
How can I go about expanding my range of "comfortable" color use?
What are some best practices to broadening my own sense of color in design?
Note, I work primarily in print, so "testing" isn't much of an option beyond on-screen testing. I rarely work on projects that allow me the luxury of using one palette today and trying another one next week. I customarily have to settle on one and use that for that project until the project is no longer needed. This means a poor color choice can really be detrimental to a piece and its lifetime.
Clarification: I am not seeking methods to build color palettes. As stated I can do that. It is the implementation of a palette that I'm asking about. Say, you build a palette of 7 colors.
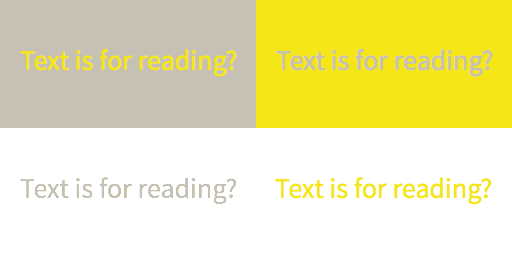
- How do you determine what colors work well for what objects? (i.e. "bright red on a canary yellow is too bright for good readability", etc.)
- At what level does color contrast become an issue?
- Is it preferable to use color discords (complimentary colors)?
- When is a color too vibrant to use for text?
- What makes a piece "pop" via color use?
- What types of colors combinations convey "liveliness", "security", "respect", "youthful", "vibrant"?
Is is this sort of input I was hoping for, not the "here's how to pick a palette". Seems I may have done a poor job of explaining my intent previously.